2022/04/26
前回のGoogle CVタグ作成に続き今回はShopifyで売上計測をするためのYahoo!CVタグの作成方法をご紹介します!
前回のShopify用Google CVタグの作成方法を見てない方は下記のリンクから是非ご覧ください。
shopifyで売上計測するためのgoogleCVタグ作成方法
Yahoo!CVタグ
Yahoo!ではCVタグの呼び方が前回のGoogleと若干違うんです。
Yahoo!では「サイトジェネラルタグ」と「コンバージョン測定タグ」この2種類を
組み合わせて作ります。
前回のGoogleCVタグ作成を読んでくれた方はもうご存じだと思いますが、
shopify用のタグ作成はプログラミング系の要素を含んだ記述になるので難しく考えると非常に混乱してしまう内容でした。
なので今回もとにかく「型」で覚えましょう!
という事で突然ですが結論からお見せします!
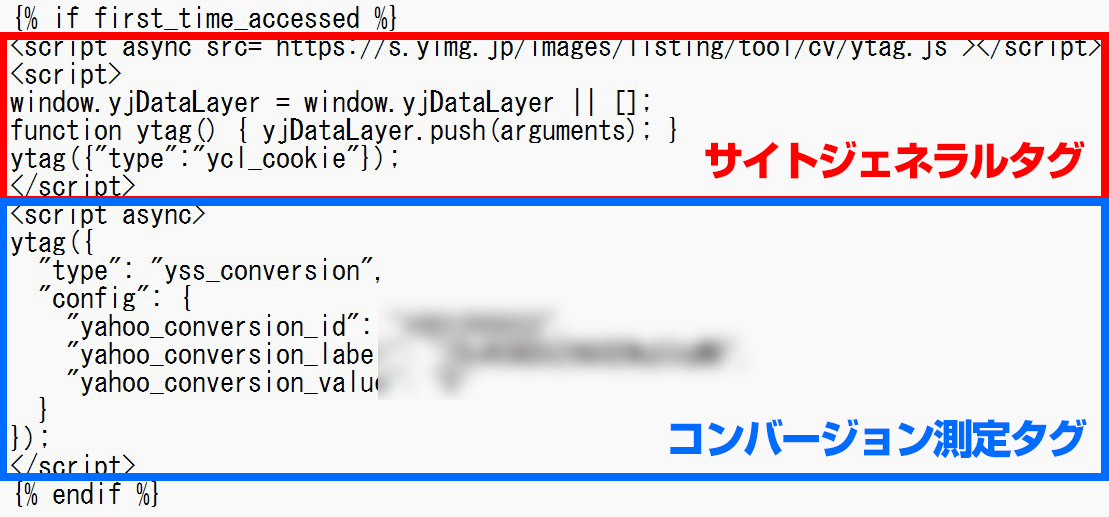
下記がshopify用のYahoo!CVタグになります。
赤枠部分がサイトジェネラルタグ、そして青枠がコンバージョン測定タグこの2つを
合体させ、shopify独自の{% if first_time_accessed %} {% endif %}この記述で囲んでやる。

以上です!
難しい事は考えずこれだけです(笑)
もちろん今回も私が、書き換えするだけで簡単に使える魔法のコピペを用意しますね!
それが下記です!
●●●●●の部分だけ各々のid / labelに書き換えて貰うだけで完成です!
{% if first_time_accessed %}
<script async src=”https://s.yimg.jp/images/listing/tool/cv/ytag.js”></script>
<script>
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({“type”:”ycl_cookie”});
</script>
<script async>
ytag({
“type”: “yss_conversion”,
“config”: {
“yahoo_conversion_id”: “●●●●●“,
“yahoo_conversion_label”: “●●●●●“,
“yahoo_conversion_value”: “{{ checkout.subtotal_price | divided_by: 100.0 }}”
}
});
</script>
{% endif %}
まとめ
いかがでしたか?
2回に渡ってやって参りました、shopify用CVタグ(Google/Yahoo!)の作成方法でした。
細かく記述を見ていくと難しそうですが、私が作った魔法のコピペを利用してもらう事で、熟練したプログラミングの知識がなくても簡単に作成できてしまいますね!
ぜひshopify用CVタグを作成する際に参考にしてもらえたら幸いです!
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

