2023/01/11
本日はワードプレスで作成されたサイトにGoogleタグマネージャー(以降:GTM)タグを設置する方法をご紹介します。
ワードプレスにGTMを設置
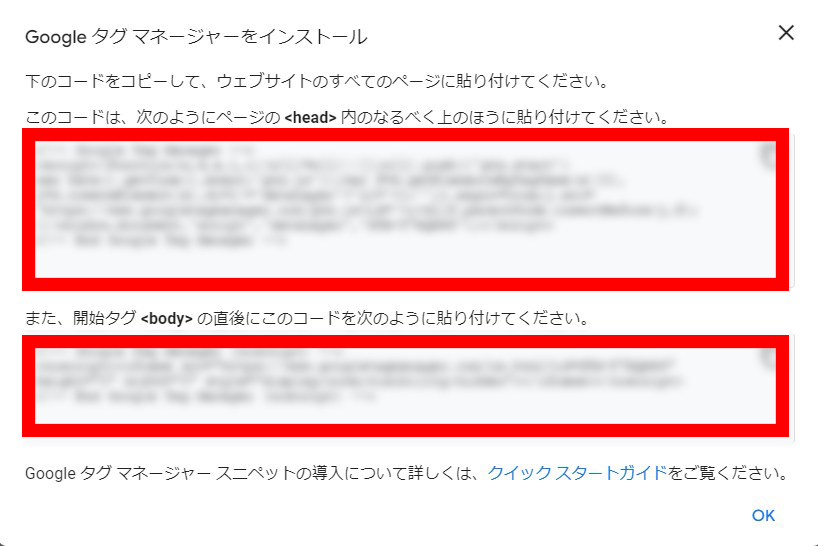
まずGTMの管理画面でGTMタグを取得しましょう。
下記の赤枠箇所のようにhtmlの「head内」に設置するタグと「body内」に設置するタグ2つをコピーします。

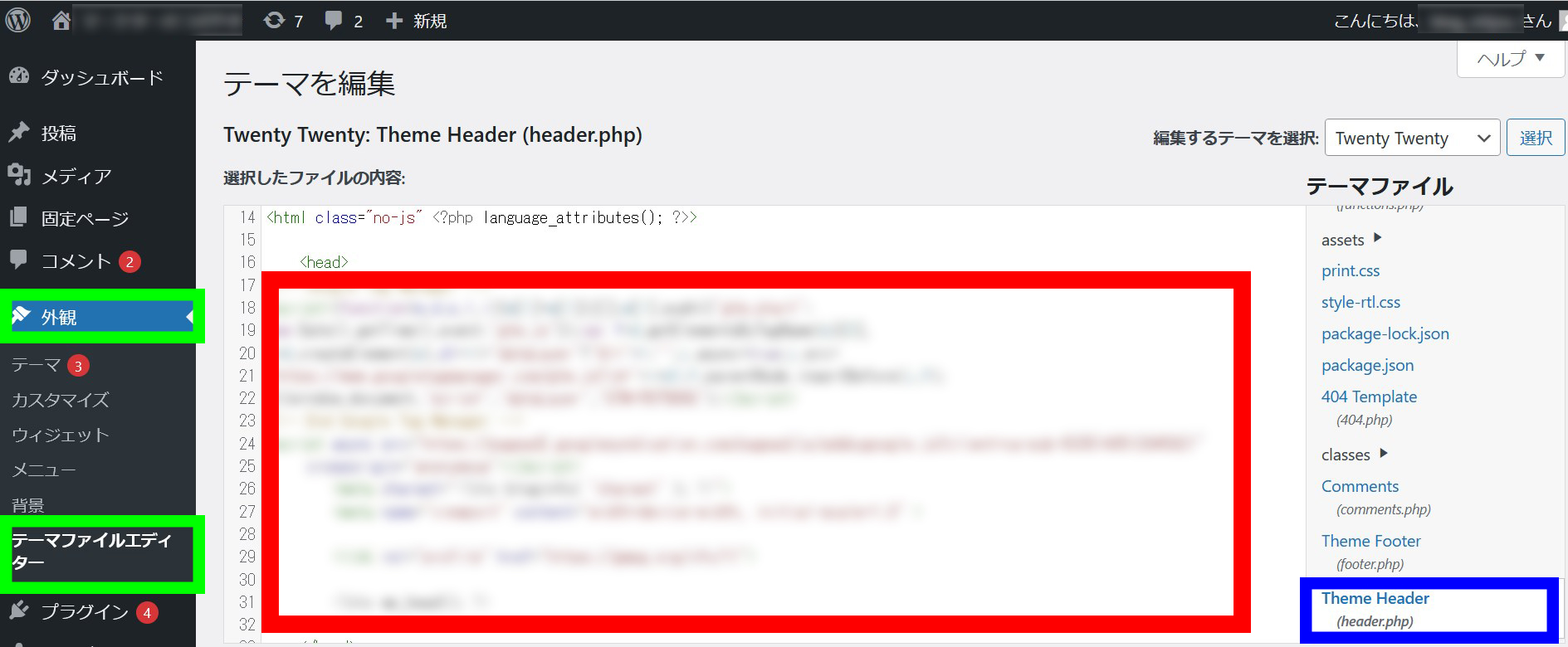
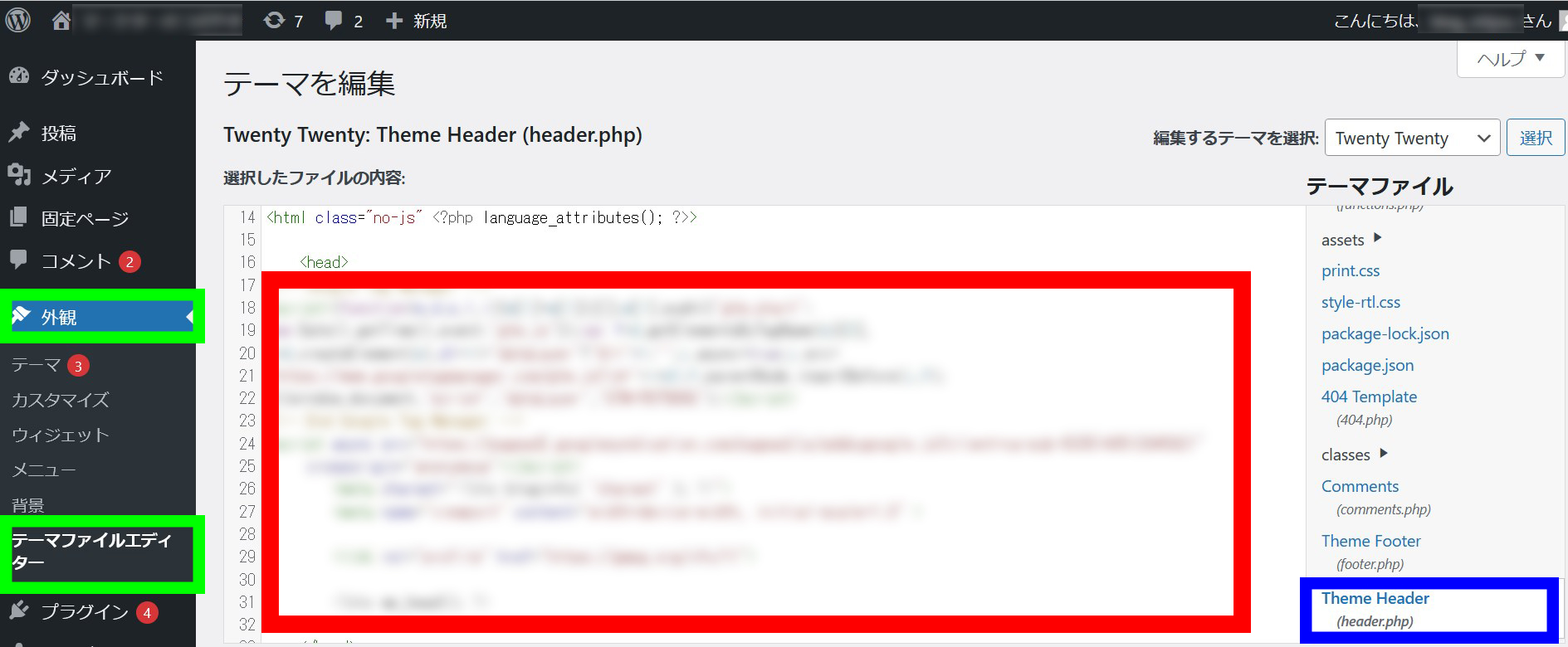
次にワードプレスの管理画面にログインし、左メニューの黄緑枠箇所を「外観→テーマファイルエディター」の順にクリック。
続いて右端の青枠メニュー「Theme Header」をクリック。
すると中央にtheme headerのhtmlが表示されます。

そしてGTMタグをこの赤枠箇所に設置していくんですが。
ここで注意点!htmlの編集作業に入る前に必ず、このtheme headerのhtml全文のバックアップを取っておきましょう。
このプログラムはわずかドット1つ誤って消してしまうレベルでページ自体が表示されなくなる可能性がある超危険箇所です!
上級者程、めんどくさがってこの工程をすっ飛ばしがちになりますが、後で後悔しないように必ずバックアップを取りましょう。
それでは改めてGTMタグを設置していきましょう!
headに記述するGTMタグをこの赤枠箇所の<head>内に設置します。
次にbodyに記述するGTMタグをこの赤枠箇所の<body>内に設置します。

お疲れ様でした!
以上で、GTMタグのワードプレスへの設置が完了です。
今回行ったワードプレスのプログラムファイルの編集は、わずかなミスで
サイトのレイアウトがバラバラに崩れたり、表示されなくなったりという危険な作業になりますので、作業を行う際は必ずHTML/CSSの知識がある経験者が行う事をおすすめします。
まとめ
いかがでしたか?
今回はワードプレスで作成されたサイトにGoogleタグマネージャー(GTM)タグを
設置する方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

