2023/09/13
デザインをやっている最中に、意外に多くの時間ロスをする項目が「配色」なんです。
そこそこのデザインを組んでカラーを入れた瞬間に、「あれっ?なんか一気にカッコ悪くなった!」こんな経験ありませんか?
そこで色々、試行錯誤で配色しているうちにどんどん泥沼にハマっていき、時計を見るとかなりの時間が経ってしまっている。
私も昔デザイナー1年目の時に、自分の作業効率に悩み。
もしかすると、配色のスピードを上げたら作業時間が短縮されるんじゃないか!?ということに気づき。
そこから毎日通勤電車で配色関連の本を徹底的に読み倒し、色を極めることで作業スピードをかなり上げた経験があります。
私の時代は書籍がメインでしたが今の時代はめちゃくちゃ便利な配色サイトが数多く存在します!
良い時代になりました!こんな素晴らしいサイトを使わない手はないでしょう!
ということで、今回はデザイナーの方必見!作業効率アップに効果的な配色サイトを3つご紹介します。
配色サイトを利用しよう
ではさっそく配色サイト3選を紹介しましょう。
使い方も直観的で簡単なので細かく説明するより、URLを貼っておくので、
とにかく実際にサイトに飛んでもらって直接触ってみてください!
すぐに使いこなせるようになります!
◎paletton
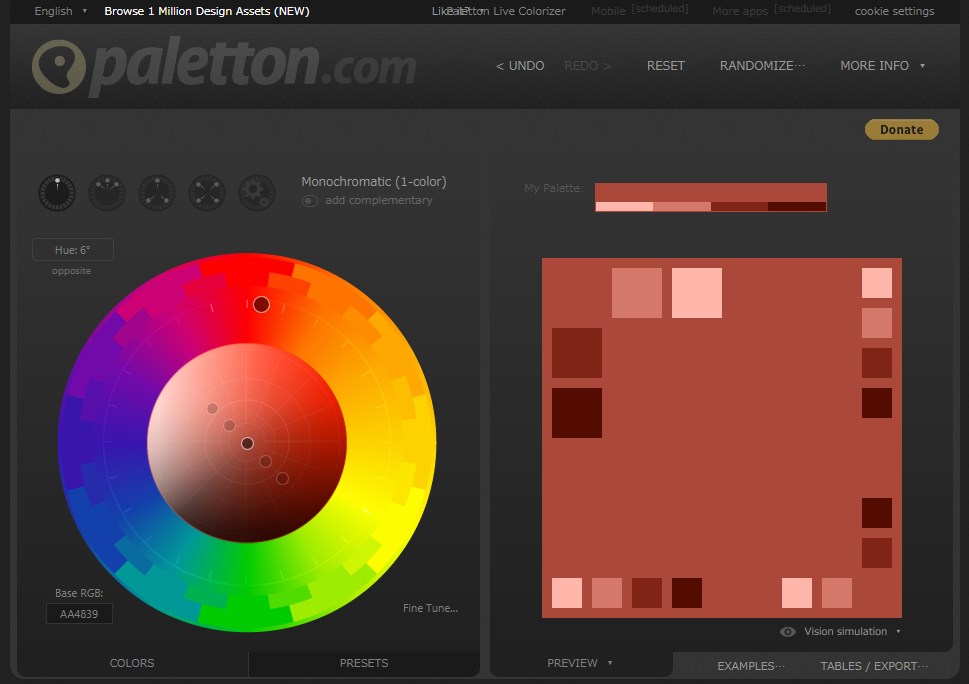
1つ目は『paletton』
左側の丸いカラーホイールで好きなカラーを選択すると、右側の四角形のパレットに近似色・トライアド・テトラードなどの配色パターンを自動生成してくれます!もちろんHTML・CSS・PNG・TEXT・XML・LESSなど様々な形式で出力ができるのもうれしいポイント!

◎Color Hunt
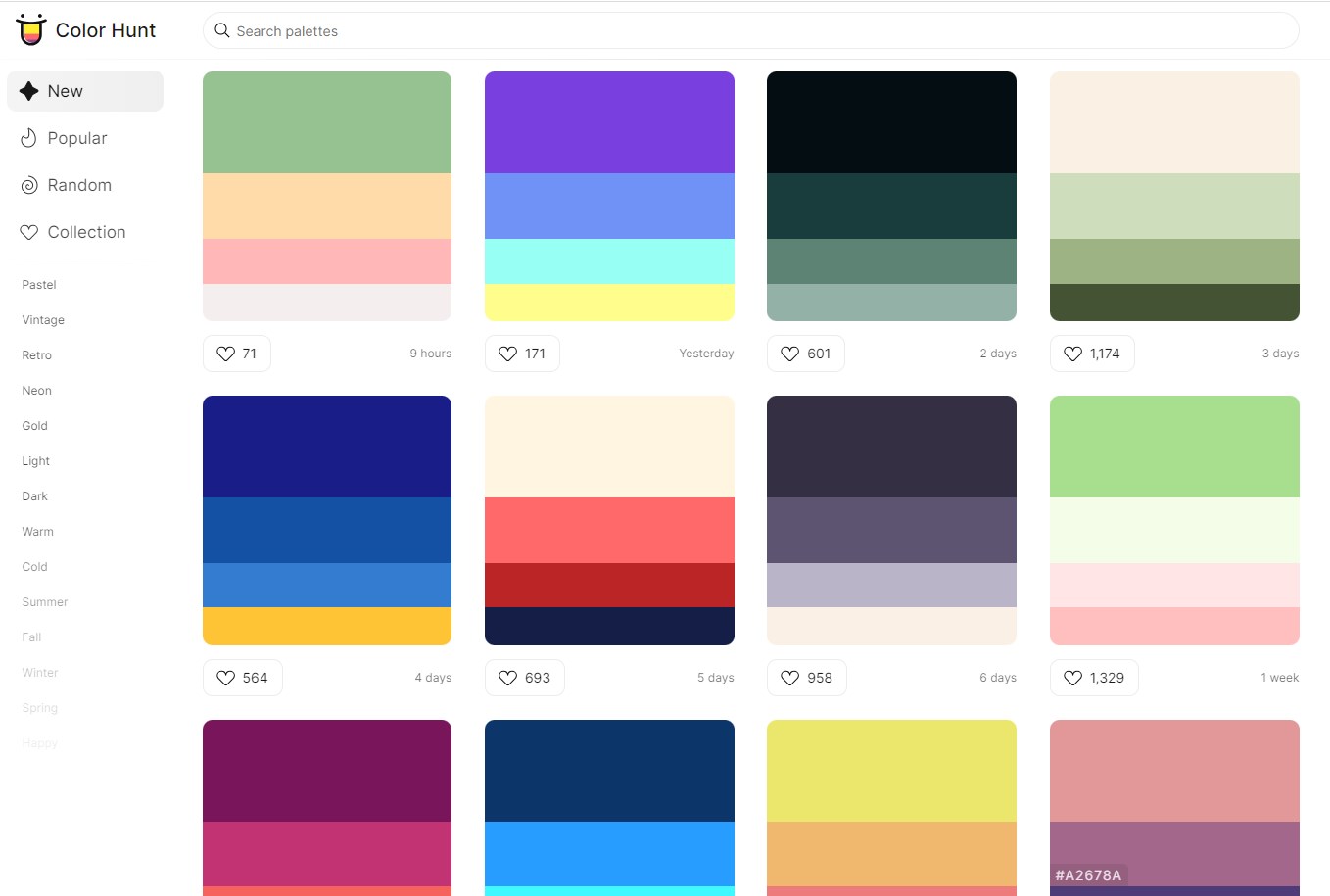
2つ目は『Color Hunt』
配色の何が難しいのか?と考えたときまず思いつくのが、「色の組み合わせ」なんです。
自分が好きだから!という理由で色の組み合わせを選ぶと、とんでもなく素人感満載な色になってしまうことも。
そんな時に便利なのがこの『Color Hunt』
サイトを開くとセンスの良い色の組み合わせがズラーっと出てきます!
配色のサンプル集のようなレベル。
あとは、あなたがコレが良い!と思うものをチョイスするだけ!
ハイクオリティな配色が時短でできちゃいます!

◎WebGradients
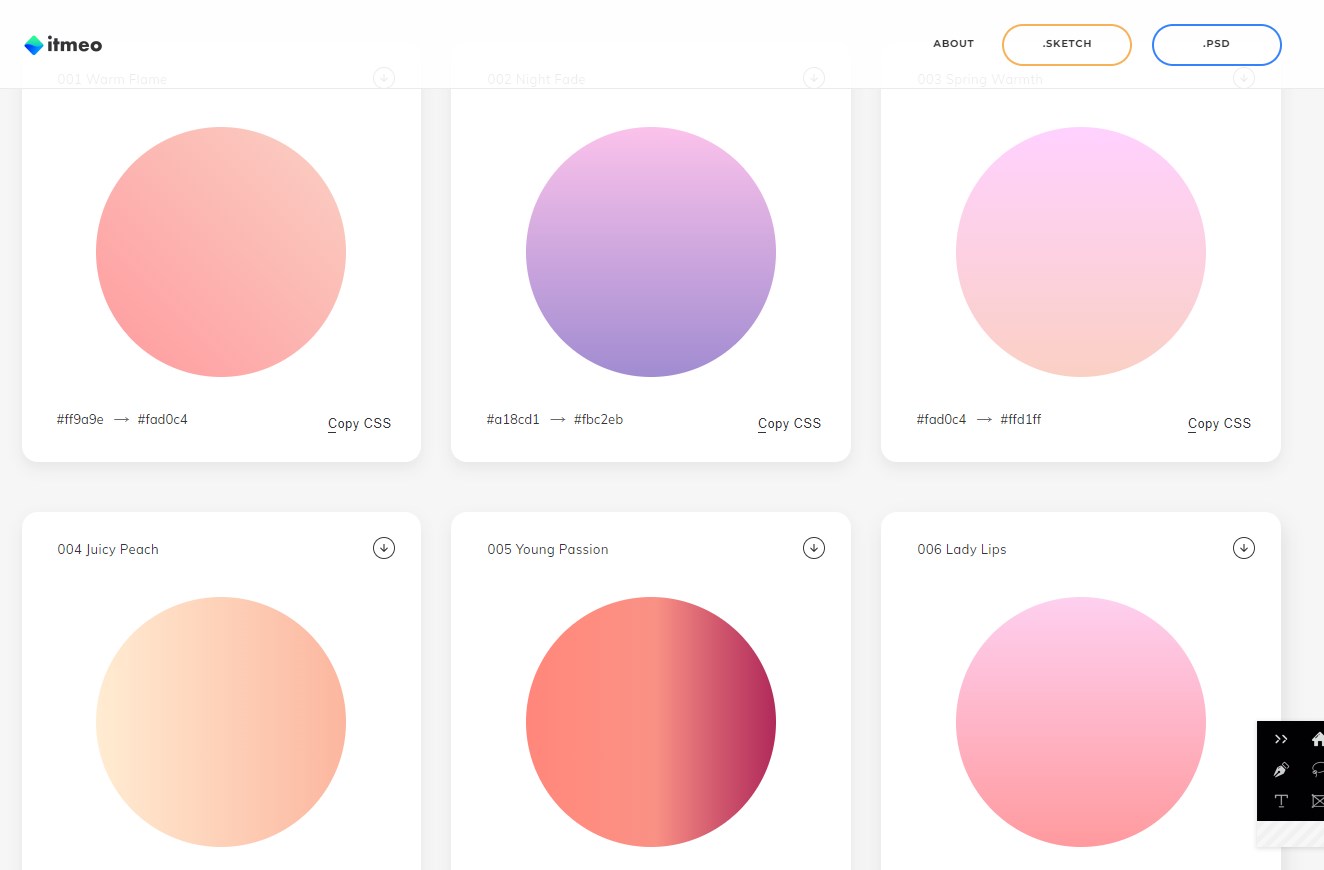
最後3つ目は『WebGradients』
コーディングの際、CSSでグラデーションを設定するのって、めちゃくちゃ面倒ですよね!
そんな時に活躍するのがこの『WebGradients』
数多くのセンスの良いグラデーションパターンが180種類も登録されているので自分の好みのグラデーションを見つけて、
ワンクリックするだけ!CSS3のコードをワンクリックでコピーできちゃいます!
これでコーディングも効率化できますね。

まとめ
いかがでしたか?
今回は作業効率アップに効果的な配色サイト3選をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

