2024/02/27
デザイン制作を行う上で、写真をうまく使いこなせるだけで、
そのデザインクオリティを何倍にもパワーアップさせることができるんです!
今回はそんな『写真』に秘められたパワーを最大限に引き出すコツをご紹介しようと思います。
デザイナーはもちろん、インスタなどSNS投稿を趣味にした方にも簡単に行えるコツがあるのでぜひ、参考にしてみてください!
写真のクオリティを高めるコツ
①トリミング
トリミングとは、簡単に言うと画像の切り抜きという意味です。
例えばデザインをする際に画像を使用することが多いと思いますが、トリミング(切り抜き)を丁寧にすることでデザイン全体が洗練された印象になります。
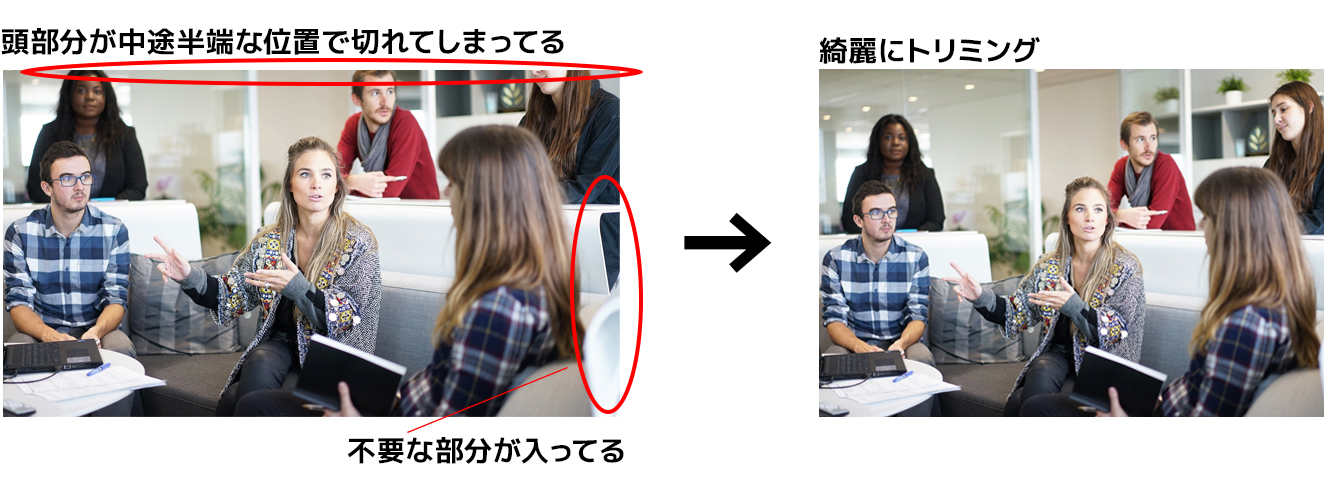
参考画像を見てみましょう!

左側の画像は上部の3人の頭顔部分が中途半端な位置で切られていたり、右端に余分な要素が入っているので、そのあたりを考慮して綺麗にトリミングすることで右側のような綺麗にまとまった画像になります。
②視認性アップ
次にオススメなのが「テキストシャドウ」
テキストシャドウとは、配置するテキストに付ける影です。
例えば「白背景」に「白文字」だと、当然何が書かれてるか読むことができませんよね。
このような時に白色テキストにグレーのテキストシャドウを入れてやることでグレーの境界線的な役割を果たしてくれてテキストが読みやすくなります。
参考画像を見てみましょう!

背景にコーヒー豆の画像を敷き、その上にテキストを配置する際、テキストツールでそのまま入力した文字(参考画像左側)だと明るめの白テキストにしていても若干、コーヒー豆が明るく写っている箇所とテキストが同化して見にくい印象があります。
ここで使うのがテキストシャドウ。
豆の焦げ茶色くらいの色でシャドウを作ってあげる事で違和感がなく
馴染むようなテキストシャドウを作る事が出来るんです!
③傾き調整
傾き調整は例えば、海の水平線の写真や高層ビル群の写真など水平ラインや垂直ラインが強調された画像などでありがちなんですが、よく見ると軽く画像が傾いてしまってる…など。
細かい部分なんですがこの傾きを綺麗に修正するだけで、その写真を使ったデザインのクオリティがアップします。
参考画像を見てみましょう!

一見、綺麗に見える部屋の写真なんですが、中央の柱に垂直の縦ラインを引いてみると左の画像は若干の傾きがあることが分かりますね。
この傾きを綺麗に垂直になるように修正してあげます。
こうすることで無意識レベルでも、違和感のないバランスの取れた画像素材としてデザインに使えるようになります。
まとめ
いかがでしたか?
今回は写真の調整でデザインクオリティをアップさせる方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

