2024/01/24
今回はGoogleアドセンス管理画面でコードを取得し、
ワードプレスのテンプレートファイルにGoogleアドセンス広告を設置する方法を、
ご紹介したいと思います。
Googleアドセンスのコードを取得
まずGoogleアドセンス管理画面にログインします。
Googleアドセンス(ログイン画面)
左メニューの赤枠の「広告」をクリックして次に青枠の「広告ユニットごと」をクリックそして、桃色枠の「ディスプレイ広告」をクリックします。

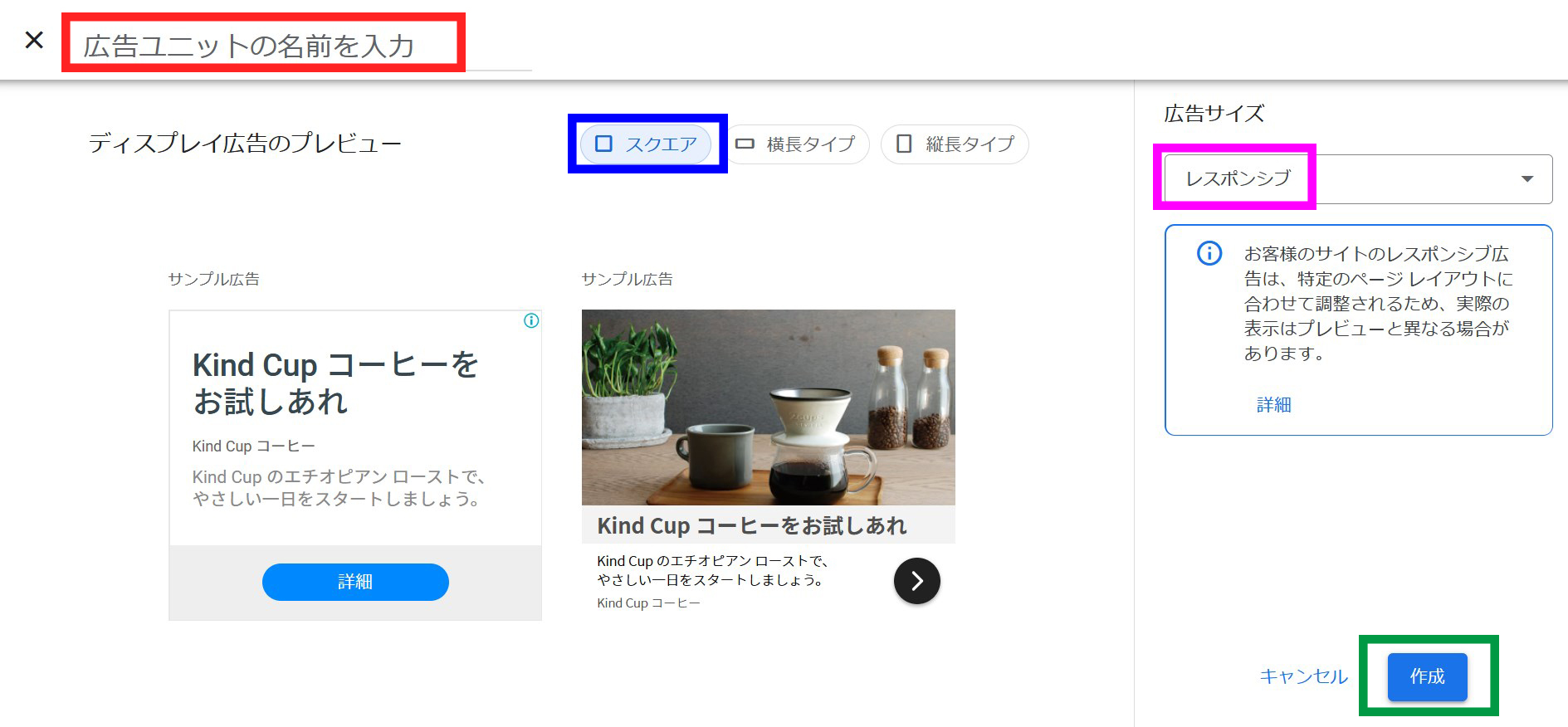
左上の赤枠「広告ユニットの名前を入力」に希望の名前を入力します。
ディスプレイ広告のプレビューを青枠の「スクエア」
広告サイズを桃色枠の「レスポンシブ」
そして緑枠の「作成」をクリック。

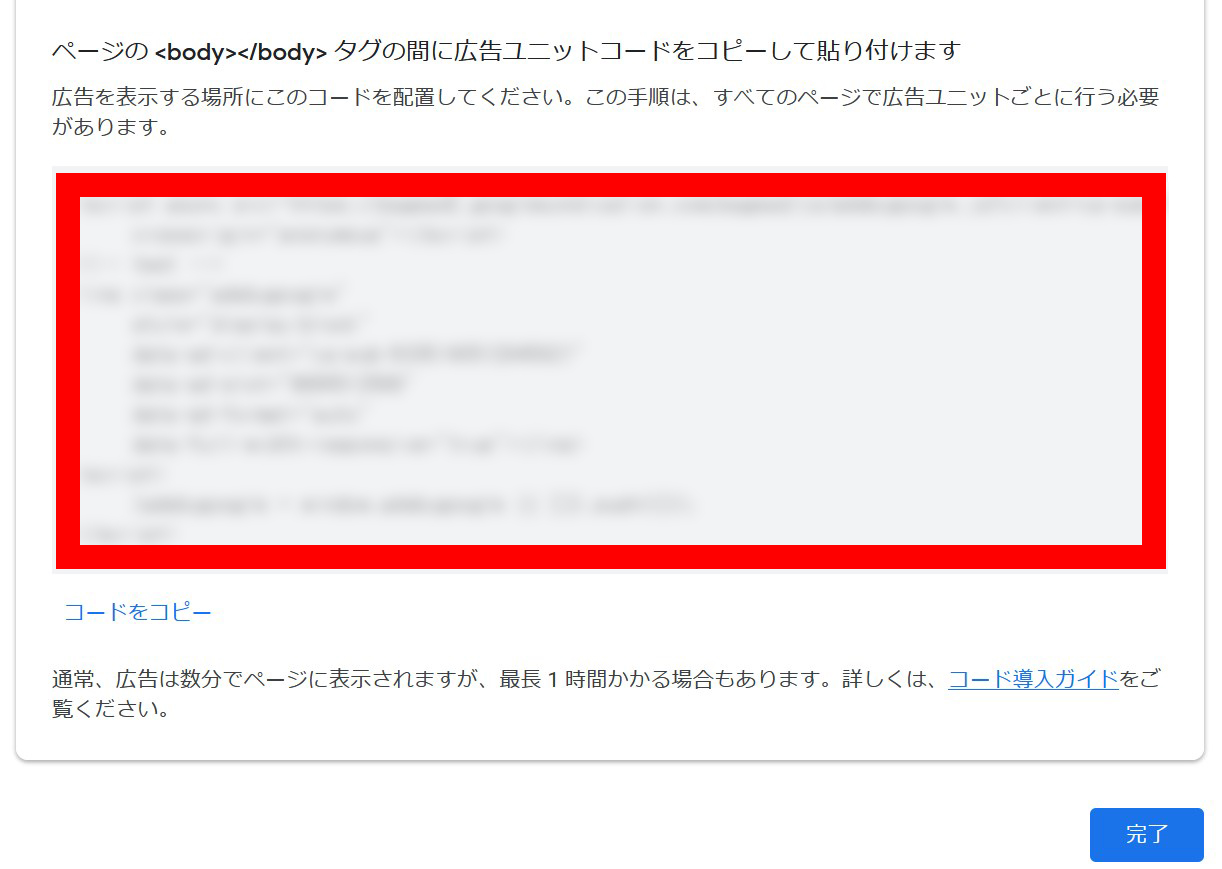
するとコードを取得できる画面が出現するので、
赤枠部分のコードをコピーします。

ワードプレスのテンプレートファイルにコードを設置
次にワードプレスにログインして、
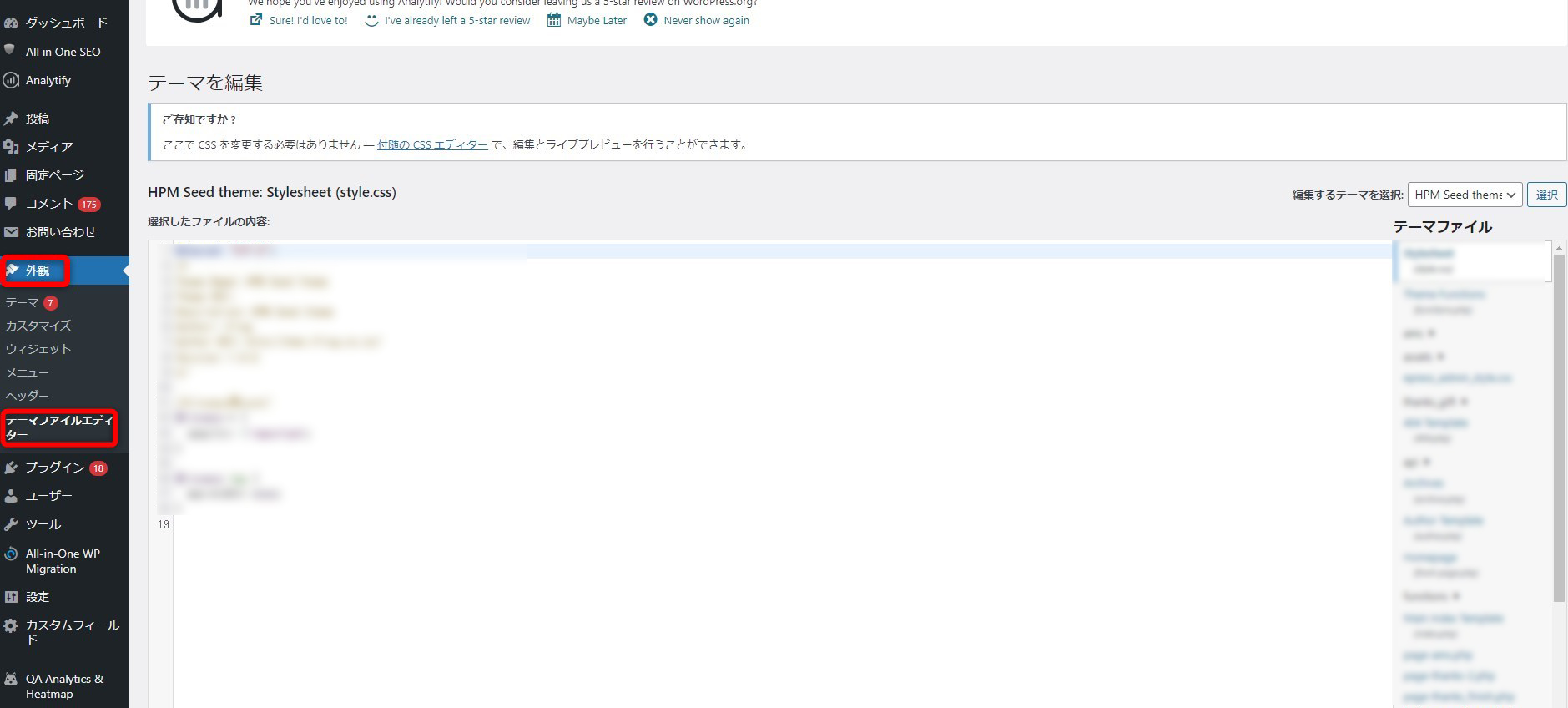
左メニュー赤枠の「外観」→「テーマファイルエディター」の順にクリック。
テンプレートファイルの編集画面に入ります。

Googleアドセンス広告を表示したい希望のテンプレートファイルを選択します。
今回は「headerテンプレート」を例として設置してみます。
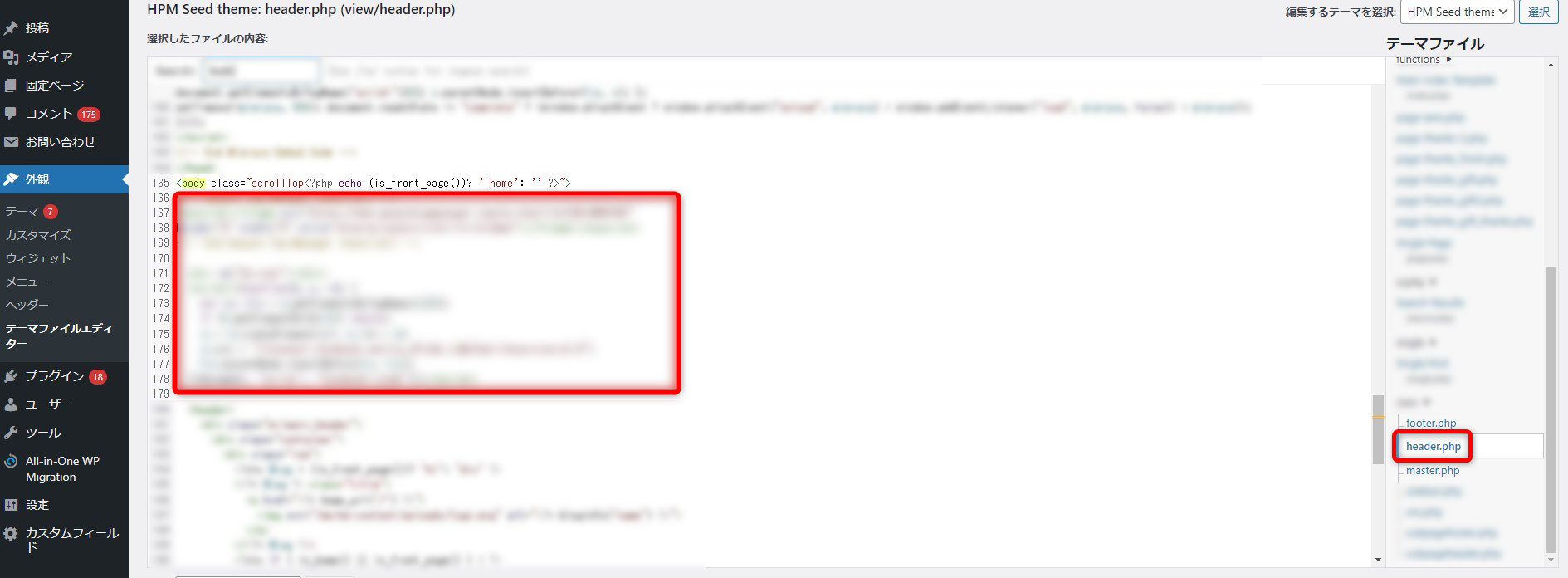
右メニュー赤枠の「header.php」ファイルを開き、
「bodyタグの間」に先ほどコピーしたGoogleアドセンスタグを正確にペーストします。
※赤枠が張り付けたコードになります。
以上で完了になります。
※注意点としまして、このheader.phpはじめ、テンプレートファイルの編集は、 極細かいドットやピリオド抜けなどのケアレスミスでも、ページのレイアウトが崩れたり、 最悪ページが表示されなくなってしまうケースが多々ある危険なファイルです。
編集する際は細心の注意を払って作業するように心がけましょう。

まとめ
いかがでしたか?
今回はワードプレスのサイドメニューにGoogleアドセンス広告を表示させる方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

