2024/01/23
タイトルなどのメインにあたる箇所をデザインしている時に、こんな事ありませんか?
・タイトルを印象付けるような装飾を施したい!
・もっとタイトルを際立たせたい!
皆さんなら、そんな時にどうしますか?
「文字を大きくする」
「配色をする」
勿論、そういうのも全然アリです!
そう、今回はそんなタイトルをハッキリと際立たせたいという時に、
初心者の方でも非常に簡単に導入出来て、且つテキストも強調できちゃう!
そんなコツがあるので今回ご紹介しますね!
枠を使う
ポイントは「正方形の枠」です!
正方形の枠をうまく使う事でテキストを強調していきます。
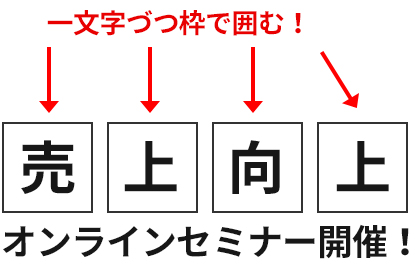
参考画像を見てみましょう。
このテクニックは結構見たことある人も多いんじゃないですかね。
日常生活でも雑誌、紙広告、看板など、いろんなところで見かける実用性のある装飾法なんです。
このように文字を1文字づつ枠で囲んであげるだけなので、
デザイン初心者の方でも覚えているだけで、すぐにでも自分のデザインに取り入れられます!

枠はバリエーションも豊富
この枠の手法は、囲むだけじゃなく色んなバリエーションで展開できるのも嬉しいポイント!
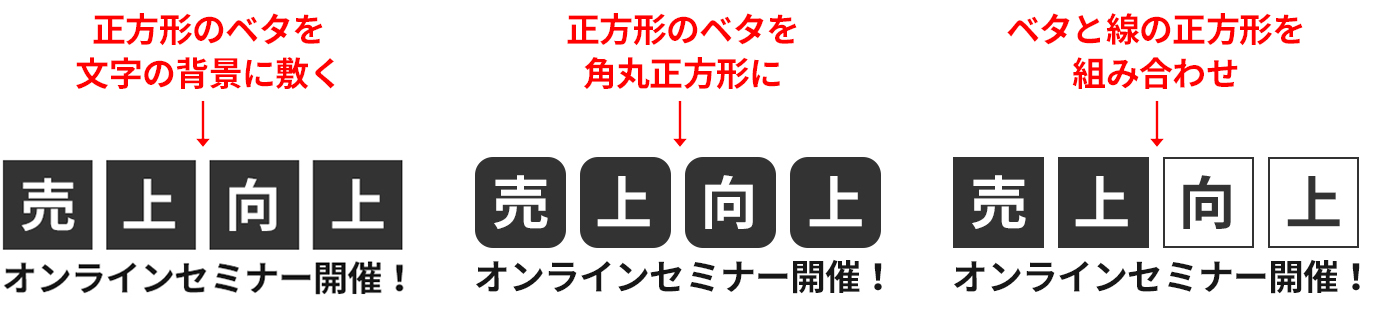
いくつかバリエーションをご紹介します。
●左の例:正方形のベタを文字の背景に敷くというパターン。
●中央の例:正方形のベタを角丸正方形にしてあげることで柔らかい雰囲気を演出できます。
●右の例:塗りの正方形と線の正方形を組み合わせてモダンで動きのある雰囲気を出せます。

このように、正方形の枠やベタを使う事でテキストを簡単に強調することができるんです!
注意!!
デザインが台無しになってしまう注意点もあるので、ココだけ注意しましょう!
正方形のベタとテキストを原色など、ドギツイ配色にしたり、
文字と枠の余白が狭くピタピタな感じや、枠を太くし過ぎてしまうと、
一気に素人丸出しなデザインになってしまうので要注意です!

まとめ
いかがでしたか?
今回は枠を使ったデザイン手法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

