2024/11/28
初心者デザイナーがぶち当たる壁の一つに「レイアウト」という分野があります。
レイアウトは、写真・テキストなどの素材を、デザイン内に分かりやすく配置してあげる事!
言葉にすると非常に容易い内容に感じますが、Photoshopやillustlatorを起動し、
いざレイアウトを始めると、ビックリするくらいに、まとまらないのが現実です…
焦って手を加えれば加えるほど、更にデザインは破滅に向かっていく。
さっき頭の中では、なんとなく完成形をイメージ出来ていたのにも関わらずです!
つまり、頭の中でレイアウトやデザインを想像できるのと、
実際に作業をして完成形を作り上げる事は、全くの別物だと私は考えています。
その違いこそが、デザインレイアウトの奥深さであり、
また、初心者デザイナーがぶち当たる壁となる原因でもあります。
という事で、今回は初心者デザイナーにとにかくココは押さえて置こう!
というレイアウトの基礎知識をご紹介します。
レイアウトの4原則
デザイナー初心者の時は今から解説する、レイアウトをうまく構築するための4原則だけは、必ず覚えて置くようにしましょう!
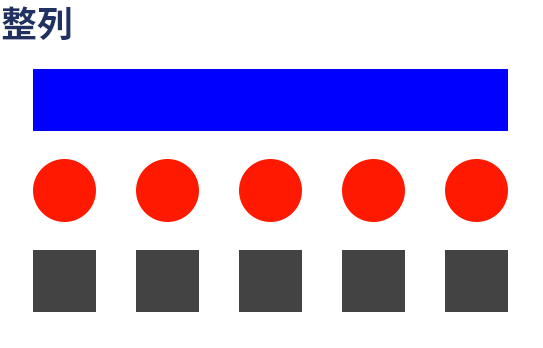
①整列
幅や高さを1px単位でキッチリ揃える。そしてマージンを取る。
非常に重要なポイントです!

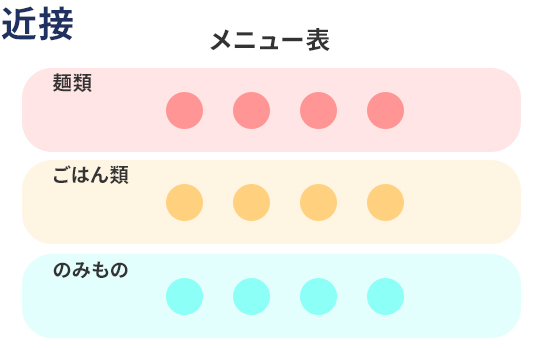
②近接
近接というのは、近しい関係のものはグループとしてまとめましょう。という意味。
例えば、レストランのメニューは普通、「麺類」「ごはん物」「のみもの」のように同ジャンルごとにグループ化されていると思います。
それが「麺類」の項目の中に「デザート」や「のみもの」がごちゃごちゃに混ざっているとお客さんは見にくいですよね!

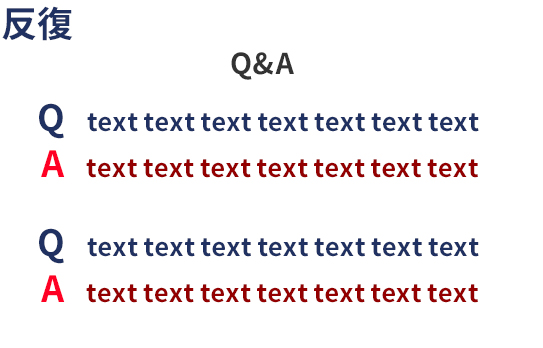
③反復
反復はユーザーを迷わせないために一定のルールを作りそれを繰り返すという事です。
例えばQ&Aの項目を例にすると。
多くの方が想像する、Q&Aの項目は「Q(質問)があってそれに対するA(回答)がある」という感じだと思います!
それが2つめ以降なぜかA(回答) → Q(質問)の順に変わっていたら、戸惑いますよね。

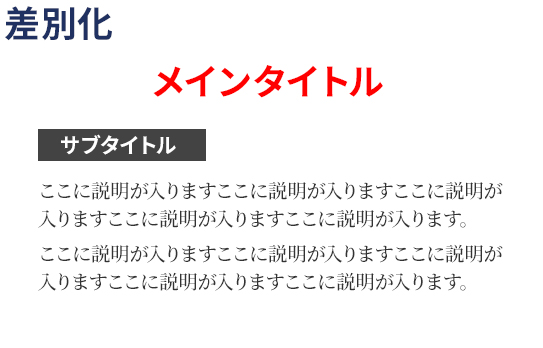
④差別化
最後は差別化です。
これはメインタイトルと、それに対する概要や説明は、きっちり差別化してデザインすることで、ユーザーが理解しやすいデザインになります。
例えば「メインタイトル」「サブタイトル」「説明テキスト」これが全て同じフォントサイズ・同じフォントカラーで記載されていたらどうでしょうか?
ユーザーはどれが重要なのか理解するのに時間がかかってしまいますよね。
もしかすると、その分かりにくさが原因で離脱してしまうユーザーもいるかもしれません。

以上、レイアウトを構築する際はとにかく、この4原則を頭に入れて作業してもらうだけで、
レイアウト構築のスピードや仕上がりに凄い差が出てきます!
下記の4原則、必ず覚えて置きましょう!
①整列
②近接
③反復
④差別化
まとめ
いかがでしたか?
今回は、レイアウトの基礎をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

