2020/08/22
文字詰めって何?

皆さん「文字詰め」ってご存じですか?
では突然ですが問題です!
下の3つの中から「文字詰め」に内容が一致するものを1つ選んでください。
① 一つのデザインの中に冗談かと思う量の文字を詰め込むアート手法。
② 悪事を働いた文字にどうしてそんな事をしたのかと問い詰める尋問法。
③ 文字同士の間隔を調整する事。
正解は・・・
個人的にめちゃめちゃ内容が知りたかった1番、2番であって欲しかったですが、そんなモノは存在しません(笑)
という事で正解は残念ながら3番でした!
そう、「文字詰め」=文字同士の間隔を調整する事。またの名を「カーニング」と呼んだりもします。
この文字詰めですが、デザイナー以外の方からすると「えっ!文字の間隔なんて調整するもんなの!?」なんて思う方も多いのではないでしょうか。
そんな文字詰めですがきっちり行うのと行わないのでは、例えば無意識レベルで見る駅中の巨大ポスター、電車内の中吊り広告など特にグラフィックデザインの作品において大きな差が出てくる部分ですのでそんな文字詰めについてのお話を、今回はデザイン事務所内のデザイナー事情を中心にお話ししてみたいと思います。
コワモテ(怖)グラフィックデザイナーとの仕事
デザイン業界でも、色んなオフィスで仕事をすると多々気づく点があります。
WEB系のデザイン事務所に入るとデザイナーは全員WEBデザイナーかというと違って、WEBデザイン出身、グラフィックデザイン出身、エンジニア出身、現代美術アーティスト出身、画家出身、映画監督出身、ヴィジュアル系バンド出身と今まで私が関わってきた人だけでも様々な業界出身者がいて、デザイン分野でも専門が全然違うデザイナーが混合になって仕事をする事が意外と多いんです。
そして今回取り上げる「文字詰め」ですが、あるデザイン出身者が非常に「文字詰め」にこだわりが強いんです。
そう、グラフィックデザイナー。
ポスターやチラシなど紙関係のデザインを中心に行う彼ら。
過去に、某広告代理店のデザイン統括チームに在籍して、スローガン的なポスター案件を担当した時の話。
そのスローガンポスター案件というのは、10~15文字のアルファベットをドンっと配置するだけの極めてシンプルなポスターでした。
なのでデザインに関わってない方からすれば、「文字を打って終わりだよね。」的な感じなんですがやってびっくり。
「文字詰め→印刷→壁に貼ってチェック→文字詰めの甘いところをミリ単位で調整→印刷→壁に貼ってチェック・・・」を延々繰り返し、結局1カ月ほど同じ工程を繰り返し文字のみのシンプルスローガンを完成させました。
デザイナー以外の人なら「もうええやろ!お前どこまで細かいねん!」っていうツッコミを入れてしまいそうな箇所までミリ単位で調整し、デザインをまとめていくんです。
そこで指揮をとっていたのが、悪役のような恐ろしい顔をした不眠症のクールで寡黙な、デザインチームをまとめる敏腕グラフィックデザイナーW氏。
しかし、そんな彼は尋常では無いほどのアイドル好きで時々、早退しては握手会にいく姿を…それはいいか。
そう、やはり紙関係を扱うグラフィックデザイナーはとにかく文字詰めや行間、マージン(余白)などミリ単位で調整をする癖がついているんです。
彼曰く、Webではそこまで気にならない文字間隔や行間が、ポスターや紙広告として印刷され、いざ貼られたり配布されると文字間や行間の甘さがもろにでてしまい、見ていて非常にカッコ悪いポスターや紙広告になってしまうのだとか!
私も何社かで、グラフィックデザイナーと仕事をする機会を通して文字詰めの大切さを凄く理解でき、グラフィック関係の仕事の時は勿論、Webデザインにおいてもできる限りの文字詰めの調整を施すように心がけています。
文字詰めにおいて大切な2つの要素
では実際にテキストの文字間隔を調整することでどのような効果があるのかという事を、説明するのですが配色同様とにかく文字詰め関連も説明しだすと非常に多くの手法があるので、今回は2つだけ!解説したいと思います。
参考画像を用意したのであわせて見てみましょう。
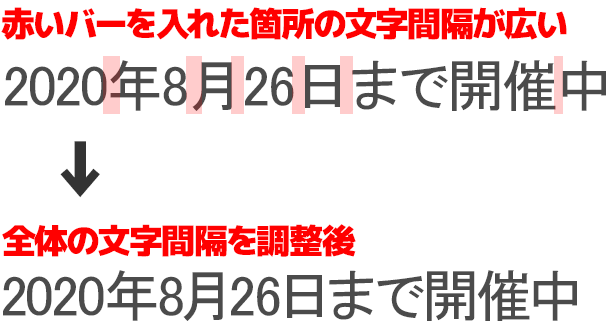
①文字間隔を整える
参考画像の赤いバーを入れた方はテキストツールで打ったそのままの状態で下の調整後が文字詰めの調整を施したものになります。
意外とテキストは打ったままの状態だと数字と文字の間隔が不揃いに開いていたりするので、このままだとポスターや紙広告などになった時は間隔がバラバラで読みにくく不格好なテキストになってしまいます。
なので文字詰めはこういった箇所を中心に調整してやります。

②文字間隔によってテキストの雰囲気を調整
参考画像の「SummerSale」という文言ですが、2つとも同じフォント(文字の種類)、フォントサイズ(文字サイズ)で文字間隔だけを広いものと狭いもので変えています。
狭めるとお買い得感のある一般大衆をターゲットにしたセールをイメージする印象を与えられます。
逆に文字間隔を広げると、ゆったりとした高級感のある雰囲気を演出できるでしょう。
このように同じフォントでも文字間隔を広くとるのか狭めるのかによってユーザーに与える印象をコントロールすることが出来るんです。

まとめ
いかかがだったでしょうか?
今回は文字詰めについてデザイン業界にいないと、なかなか分からないデザイナー事情も含めてお話してみました。
今までの配色やレイアウトなどと比べてデザイン作業としては職人的な、凄く地味な項目に当てはまる印象の文字詰めなんですが、他のデザイン手法同様、意外とこの文字詰め一つでデザインのプロっぽさが増したり減ったりしてしまう重要なポイントなので、たかが文字の間隔調整でしょう!というイメージを持たず、ここをきっちり行う事でよりデザインにも磨きがかかってきますので、ぜひこれからデザインをするぞ!という時は頭の片隅にでも置いておいて貰えたらと思います!

