2021/01/23
デザイン作業の終盤にさしかかった時、こんな経験はないでしょうか?
・まぁいい感じになってはきているがもっとデザインに深みが欲しいなぁ!
・もっとデザインに立体感を出したいなぁ!
みたいな。
その影響でいらないモノを次々と追加してしまい、せっかくある程度まとまっていたデザインを逆に崩壊に向かわせてしまう(笑)
まぁデザイナーあるあるですね!
そう、そんな時に余計な事をして崩壊に向かわせるのではなく、ちょっとしたアクセントをつけてやる事でグッとデザインの完成度をあげてくれるテクニックがあるんです。
今日はそんな、デザインをもう一歩良くするコツについてお話します!

要素を重ねてデザインに厚みを出そう!
はい、ではまず「立体感」です!
基本的に平面で見るwebデザインですが、やはり多少なりとも立体感を出す工夫をするだけで一気にデザインに深みが出てくるんです!
ではどのようにやればいいのか、解説画像を作ったので見てみましょう!

画像を見てもらうと「Catch Copy」の最初の「C」の文字が円錐の塔の後ろに配置されているのがわかると思います。
どのような仕組みになってるのか種明かしをすると、こんな感じ!

「C」の文字部分をズームした状態になるんですが、円錐の塔の先端部分のみを切り抜いて、文字の上に重ねて配置してるんです!
このように「背景画像の一部を切り取って」文字の前面に配置することで、デザインに奥ゆきが生まれ立体的な印象を与える事ができます!
円形グラデーションを有効活用する!
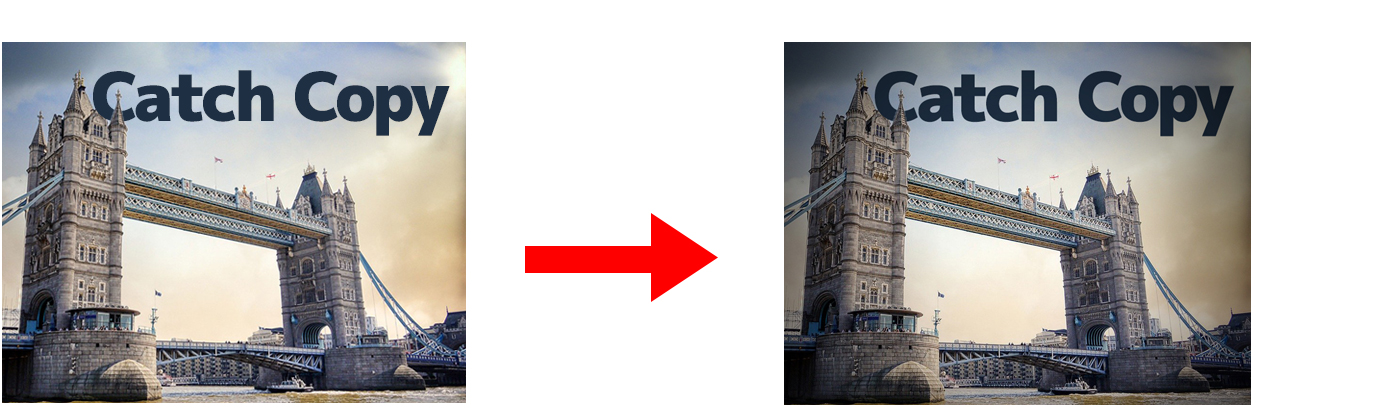
次ですが、円形のグラデーションを背景に溶け込ませる事によってデザイン全体が引き締まり完成度がグッと上がるんです!参考画像を見てみましょう!

左が円形グラデーションを入れていない状態。右が円形グラデーションを背景に溶け込ませた状態です。
右側のグラデーションを入れた方は円の外側が暗く、中心になるにつれ明るくなっているのがわかりますね。
このような円形グラデーションを入れる事によりデザインに明暗が生まれ立体感もでてきます。
味のあるカッコいい系のデザインだったり、デザイン全体を引き締めたい時に効果的なので是非やってみてください!
あと初心者の方がやってしまいがちなミスとしてこの円形グラデーションをめちゃめちゃ強くかけてしまうという事!
とにかくグラデーションは薄く馴染ませる程度にかけるのが綺麗に仕上げるポイントです!
まとめ
いかがだったでしょうか?
今日は、デザイン終盤でクオリティをもう一段階アップさせるコツについてお話しました。
デザインの終盤になってくると、もうほぼほぼ形というか完成形は決まっているんですよね、
そこでごちゃごちゃ色んな事をやってしまうと逆にデザインが崩壊する事になるので今日お話しした「背景の一部を切り取って文字の前面に配置する」だったり「円形グラデーションを背景に入れる」みたいな軽いブラッシュアップを加える事でデザインのクオリティは上がってきますので是非、最後の一押しに使ってみてくださいね!

