2022/10/05
よく街頭のポスターやWEB上のデザインで、このように
テキストが写真で切り抜かれているモノを見たことはないですか?

これは水の写真で「WATER」と切り抜かれているんですが、
普通にテキストでWATERと打つより、リアルな雰囲気が出ていますよね!
これ、どうやって作っているか分かりますか?
難しそうに見えますが、意外と初心者の方でも簡単に出来る方法がありますので、
今回は、テキストを写真で切り抜く方法をご紹介します!
写真をテキストで切り抜く
まず切り抜きたい希望の画像をPhotoshopに読み込みましょう!
今回はこの水の写真。

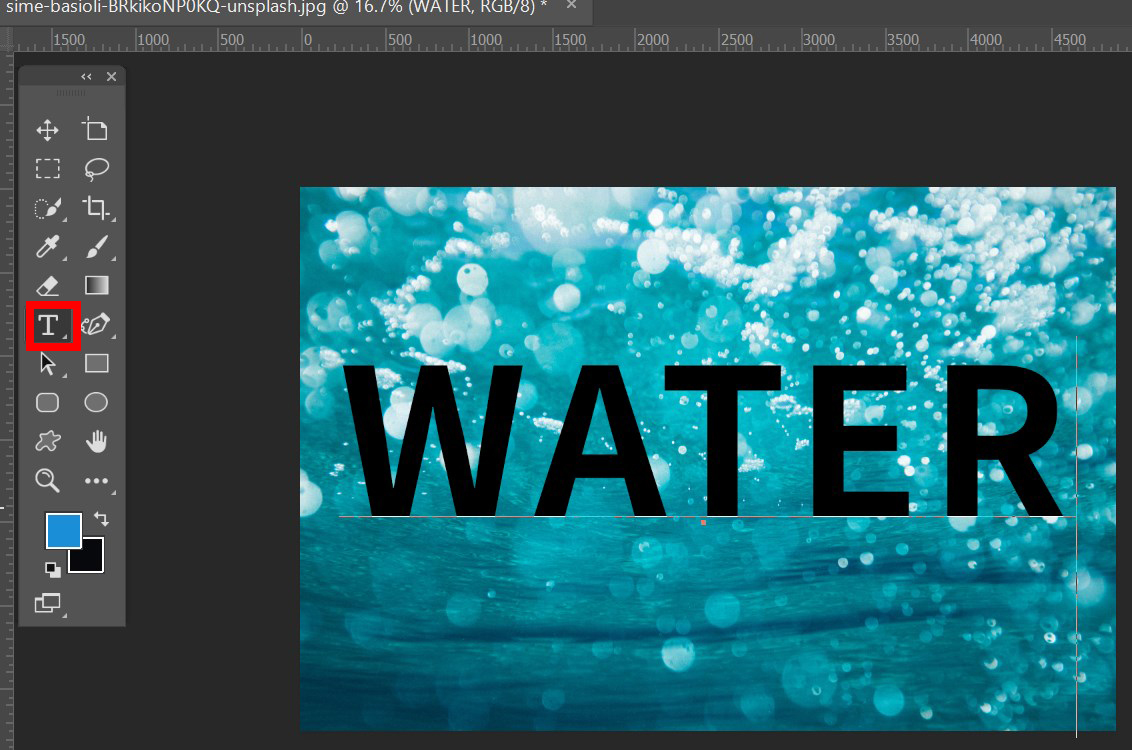
そして「横書き文字ツール」(赤枠)を選択し、好きな文字を入力します。
文字のカラーは何色でもOKです!

次がポイント!
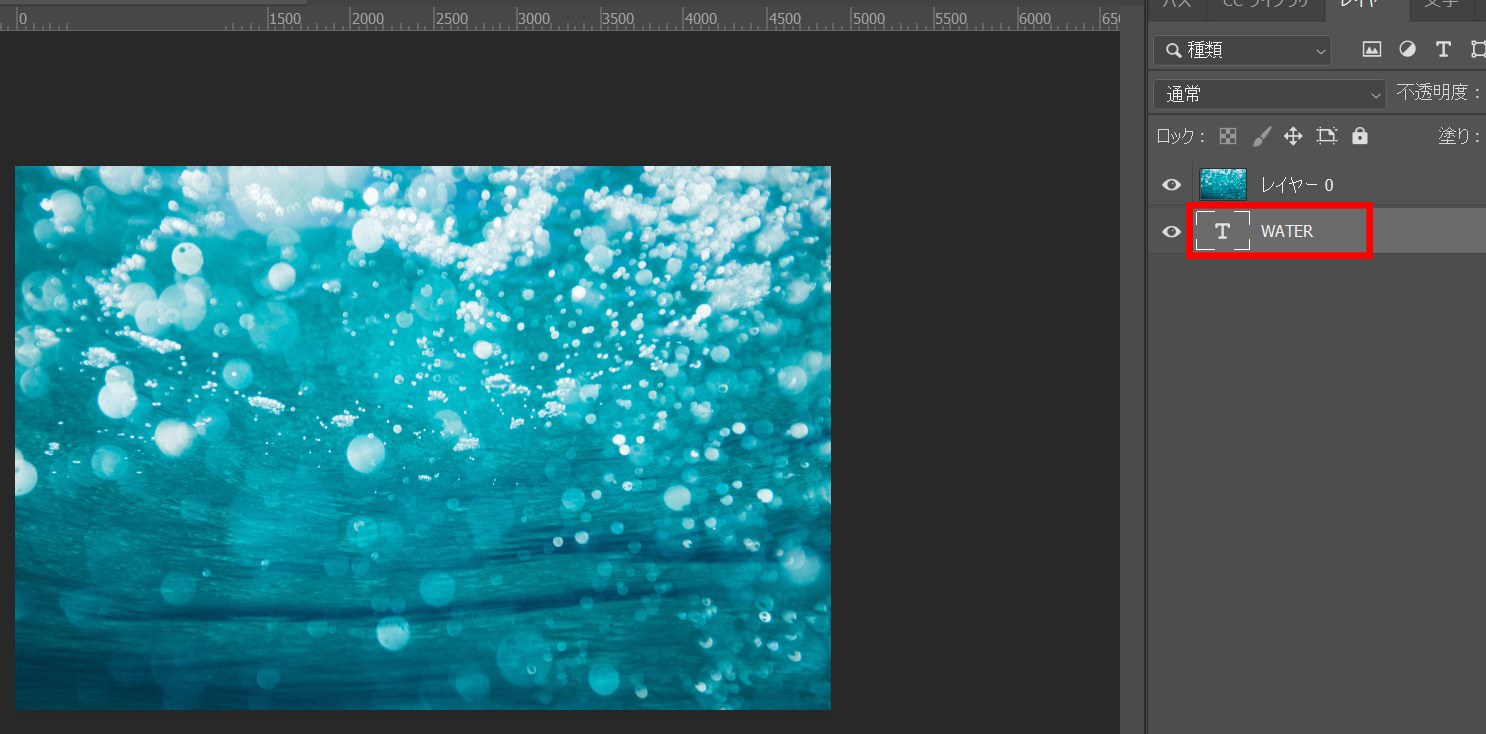
今「WATER」と入力したレイヤー(赤枠)を、
水画像のレイヤーの下に移動します。
※当然、「文字」は水画像の下に移動したので表示されない状態です。

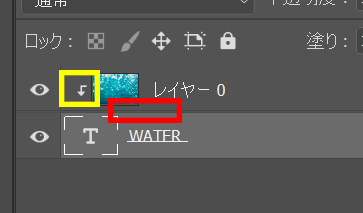
そして水画像レイヤーと文字レイヤーの丁度真ん中付近(赤枠部分)を、
「alt+クリック」してください。
すると黄色枠のような「矢印マーク」が表示されます。

すると、あっという間に!水画像でテキストを切り抜くことができるんです!
どうですか!?意外と簡単に出来ますよね!

まとめ
いかがでしたか!今回は画像をテキストで切り抜く方法をご紹介しました。
デザイン初心者の頃って、好きな映画や音楽のジャケットや雑誌やポスターで使われてるような
カッコいいデザインを自分でも作ってみたくなるんですよね!
私もまさに、そうでした!(笑)
朝から晩までプロの作るデザインを真似て、デザインを作り続けていました。
とにかくデザインは手を動かして、デザイン作品を作るという事が大切です!
がむしゃらで良いので、沢山吸収して自分で試して、また吸収しての繰り返しがデザインの
力を付けてくれます!頑張りましょう!
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

