2023/07/26
デザインを始めたばかりの頃に、よくやってしまいがちなのが、
「何となく」「感覚で」「適当に」レイアウトを組んでしまう。←これ、本当にあるあるですよね。
この結果どんな事が起こるのかというと、ご想像の通りで、
「何となく」「感覚で」「適当に」作ったようなレイアウト/デザインが完成してしまうんです。
こんな事が起こらないように今回この4つだけは絶対に抑えておこう!という要素をご紹介します!
レイアウト構築はこの4つ
その4つですが…結論から言うとコレなんです!
◉整列
◉近接
◉反復
◉対比
レイアウトを構築する際にこの4つを常に頭にいれるようにしましょう!
そうする事で、感覚で作っているようなレイアウトの素人感が一気に抜けて、
美しいレイアウトが構築できるようになります!
◉整列
整列、これは文字の整列で馴染みのある「左寄せ」「中央揃え」「右寄せ」というやつです。
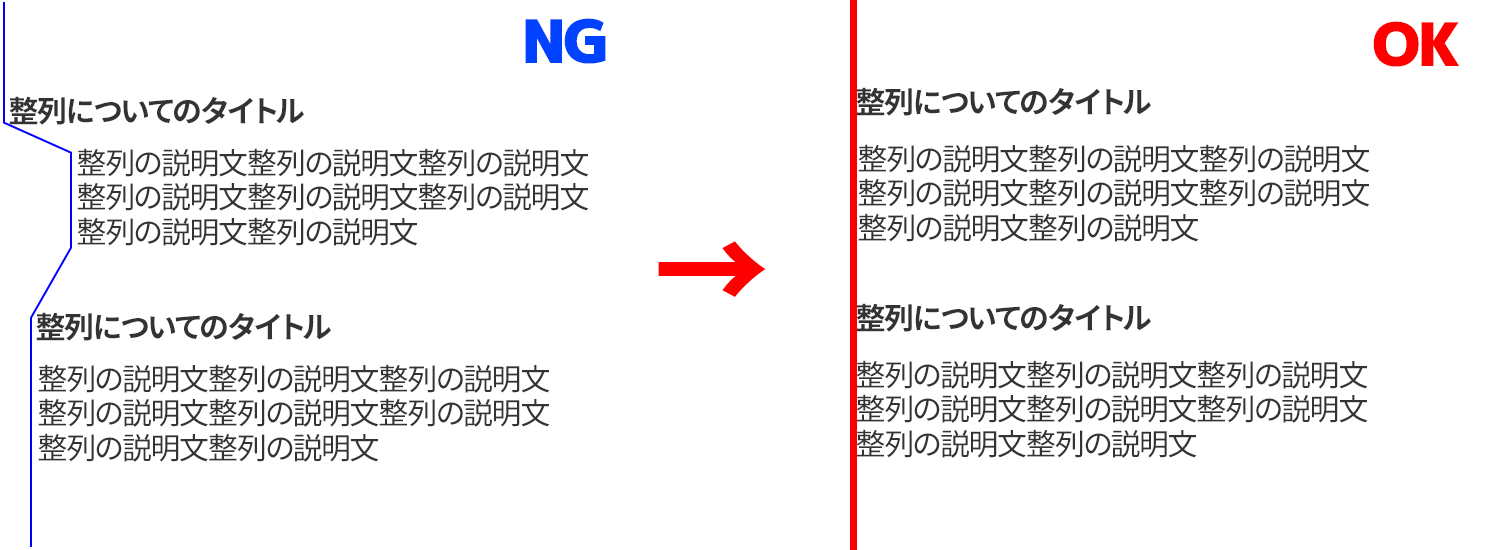
下記の参考画像、「NG」のように中途半端な場所にテキスト配置するのではなく、
「OK」のように目に見えない赤い線が、あると想定してテキストを配置してみると綺麗に整列させることができます。

◉近接
2つ目が近接です。
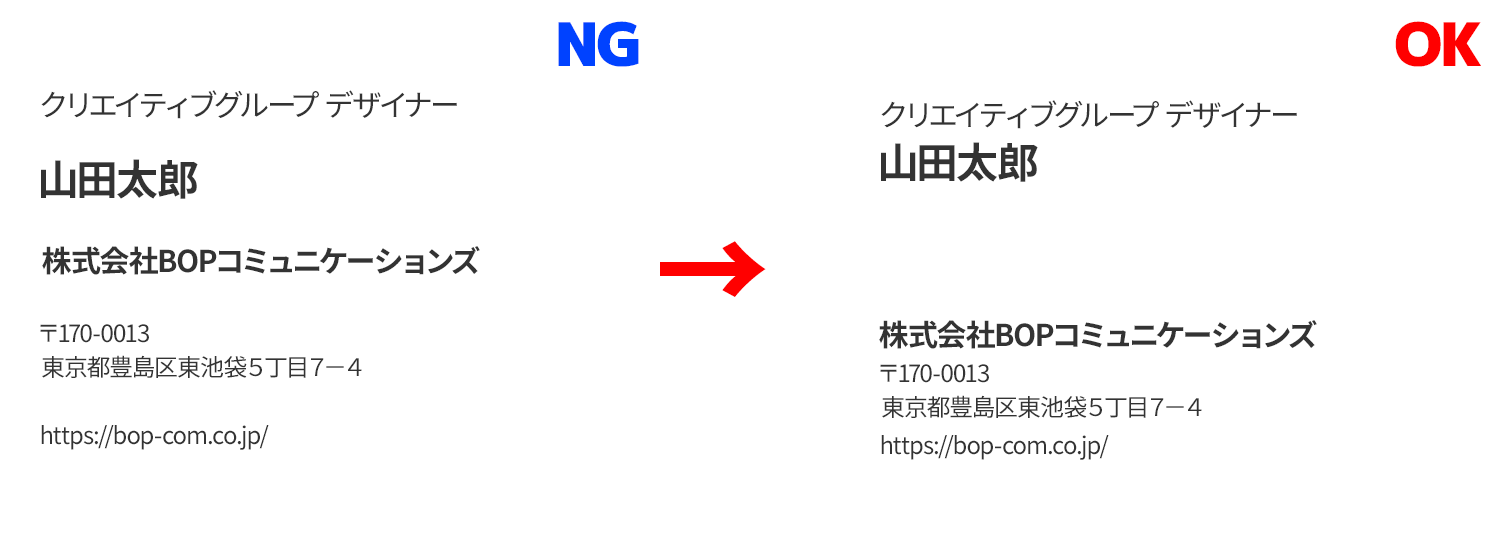
これは「グルーピング」とも言いますが、分かりやすく言うと「同じ内容のモノは近づけてレイアウトしましょうね!」という事。
「NG」の方は一見均等に配置されているようにも見えますが、「OK」のように関係性のあるものでグルーピングしてあげる事で内容がスッと頭に入ってきやすくなるんです。

◉反復
3つ目は反復です。
つまり、内容が同じ項目は、「同じパターンで繰り返す」と理解しやすく見やすいですよね!
ちょっと極端な例になりますが、従業員説明項目なので「写真→名前→説明」が毎回同じパターンで進んでいく方がユーザーも迷わずスッと内容が頭に入ります。

◉対比
最後は対比です。
デザイン業界では「ジャンプ率」と呼んだりもします。
よくあるセールコンテンツの例ですが、「NG」のようにタイトル・説明が全て同じフォントサイズだと、なんか見にくいですよね。
「OK」のように、キャンペーン名や商品名のサイズ、太さに差をつけることで目立たせたいところや、重要な箇所をハッキリ伝える事ができるようになります!

この4点をデザインのレイアウト構築の際、入れてやるだけでデザインの「見やすさ」「伝達力」「メリハリ」が、グッと上がるんです!
ぜひ、活用してみてくださいね!
まとめ
いかがでしたか?
今回は魅力的なレイアウトを作る4つの法則をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

