2024/03/12
こんなデザイン文字を見かけたことはありませんか?

ポスターやパッケージなどグラフィック関係のデザインで使われてることが多いですね。
空や海などの自然写真や、食べ物、飲み物など様々な写真をテキストと合成出来るので、
アイデアの幅も広がります。
今回はそんなデザインフォントの作り方をご紹介します。
空の写真と文字
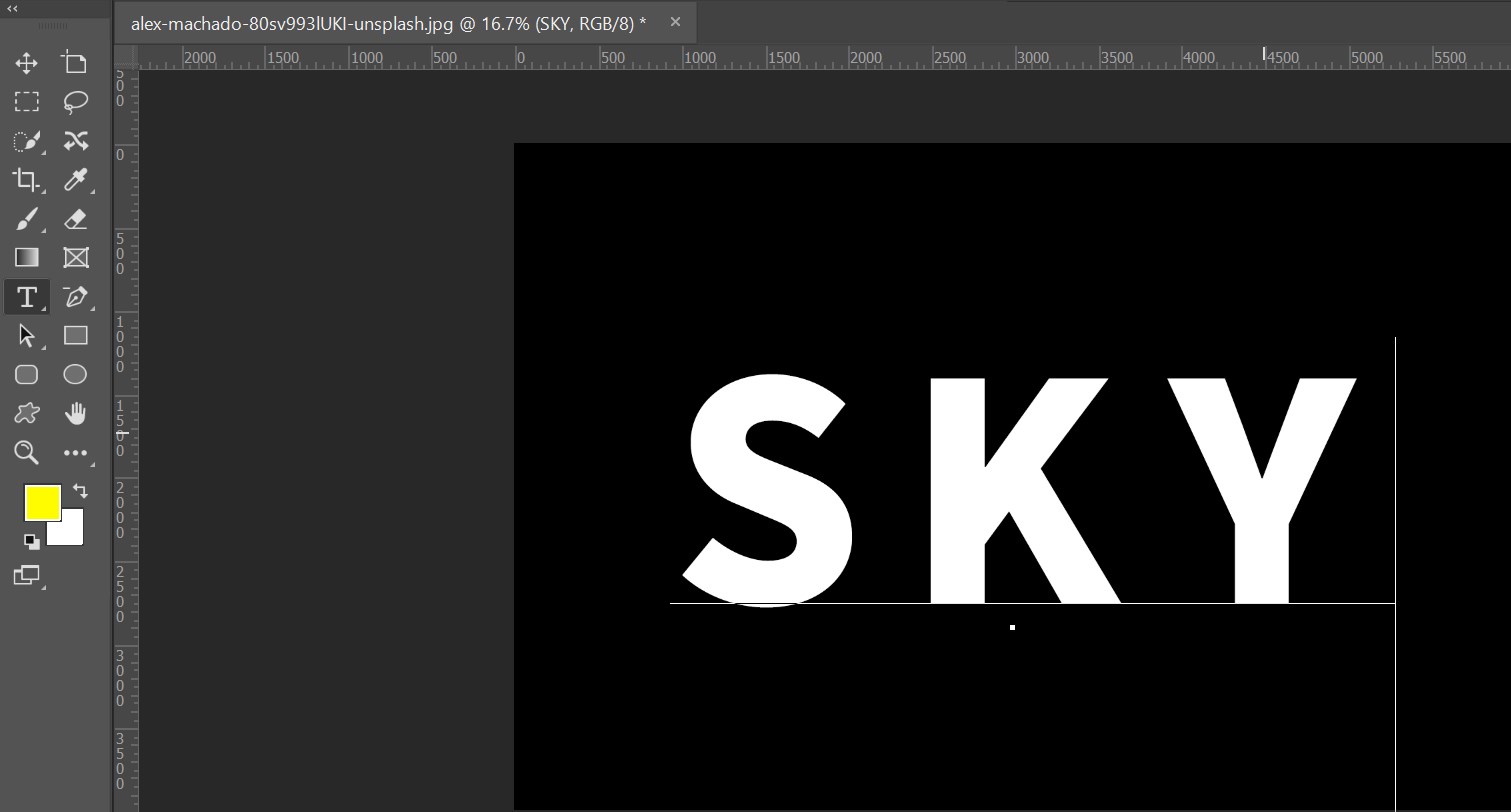
Photoshopを起動し、テキストツールで「SKY」と打ってください。
フォントはできれば太めの方が写真を合成したときにいい感じに仕上がります。

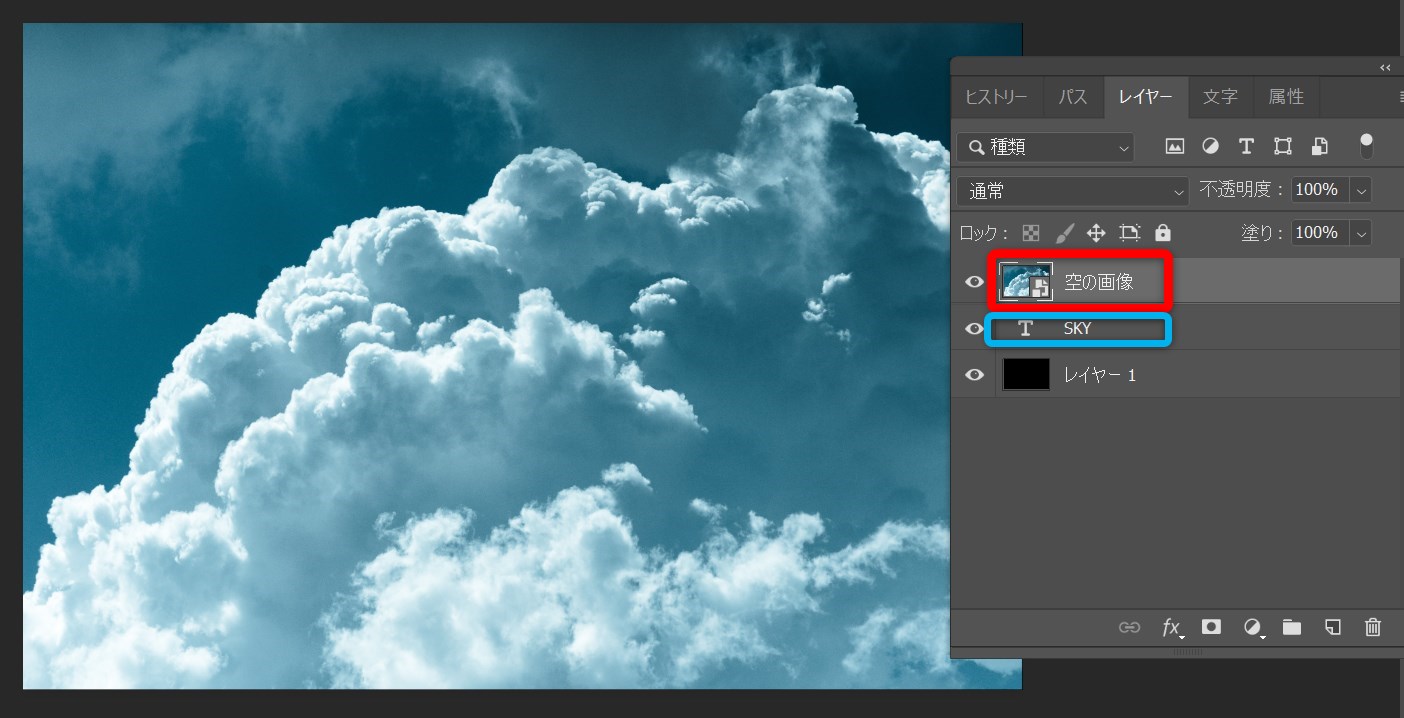
合成したい赤枠の空の写真を、先ほど入力した、青枠のSKY(文字レイヤー)の「上」に配置してください。
※注意 このレイヤーの順番を間違えるとおかしな事になるのでご注意を!

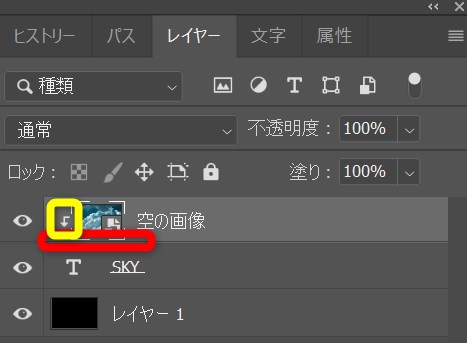
空の画像の赤枠付近で「alt+クリック」。
黄色枠のような「矢印アイコン」が出現したらOKです!

これで完成!
あっという間に空の画像がSKYという文字に合成できました。
カッコいいデザインフォントなのに意外と簡単にできてしまうんです!
ぜひ覚えて置いてくださいね!

まとめ
いかがでしたか?
今回はデザインフォントの作り方をご紹しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

