2024/06/25
皆さんは、デザインをする時に「補助線」は使っていますか?
「使った事ないな~!」というデザイナー志望の方がいたら、これから大事な事を書きますので絶対に読んでください。
補助線というのはそのまま読んで字のごとくですが、Photoshop上に目安となるラインを引く機能のことです。
今回はこの補助線の引き方と活用方法をご紹介します。
補助線はなぜ必要?
では、なぜ補助線が大切なのでしょうか。
例えば、このような形のバナーをデザインする時、そのままデザイン要素やテキストを配置していく事もできますが、勿論、目視で作成したものには「ズレ」が発生します。

プロのデザイナーというのは、必ずと言っていいほど補助線を引いて1px単位までズレの無いデザインを組んでいきます。
そうすることで、無意識レベルでも分かる程、心地よく美しいレイアウトやデザインに仕上がるからです。
補助線を引いてみよう
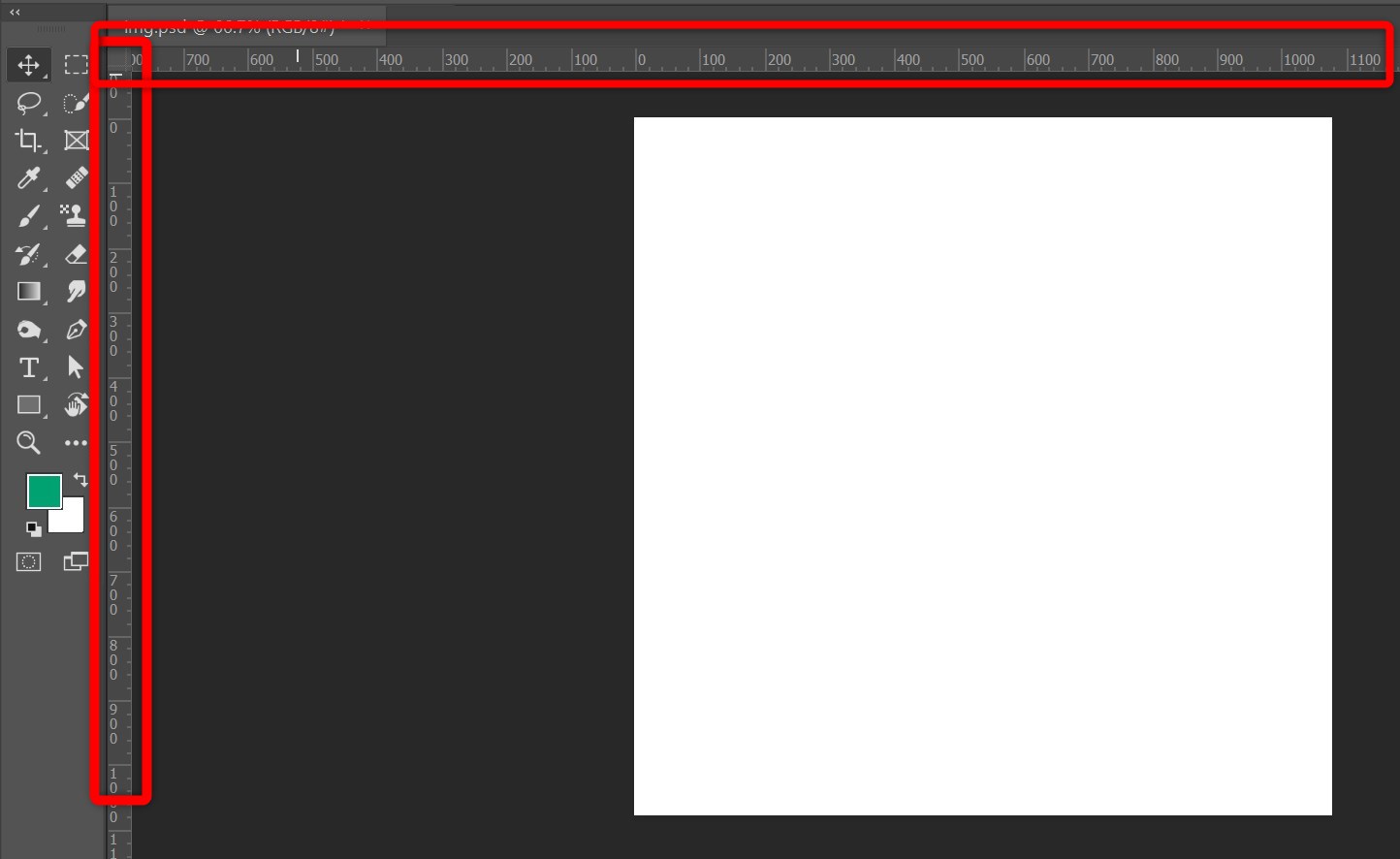
Photoshop上で「ctrl+r」を押してください。
すると赤枠のように縦横に数字とメモリが出現します。
この箇所にカーソルを当てドラッグアンドドロップすることで補助線を引くことができます。

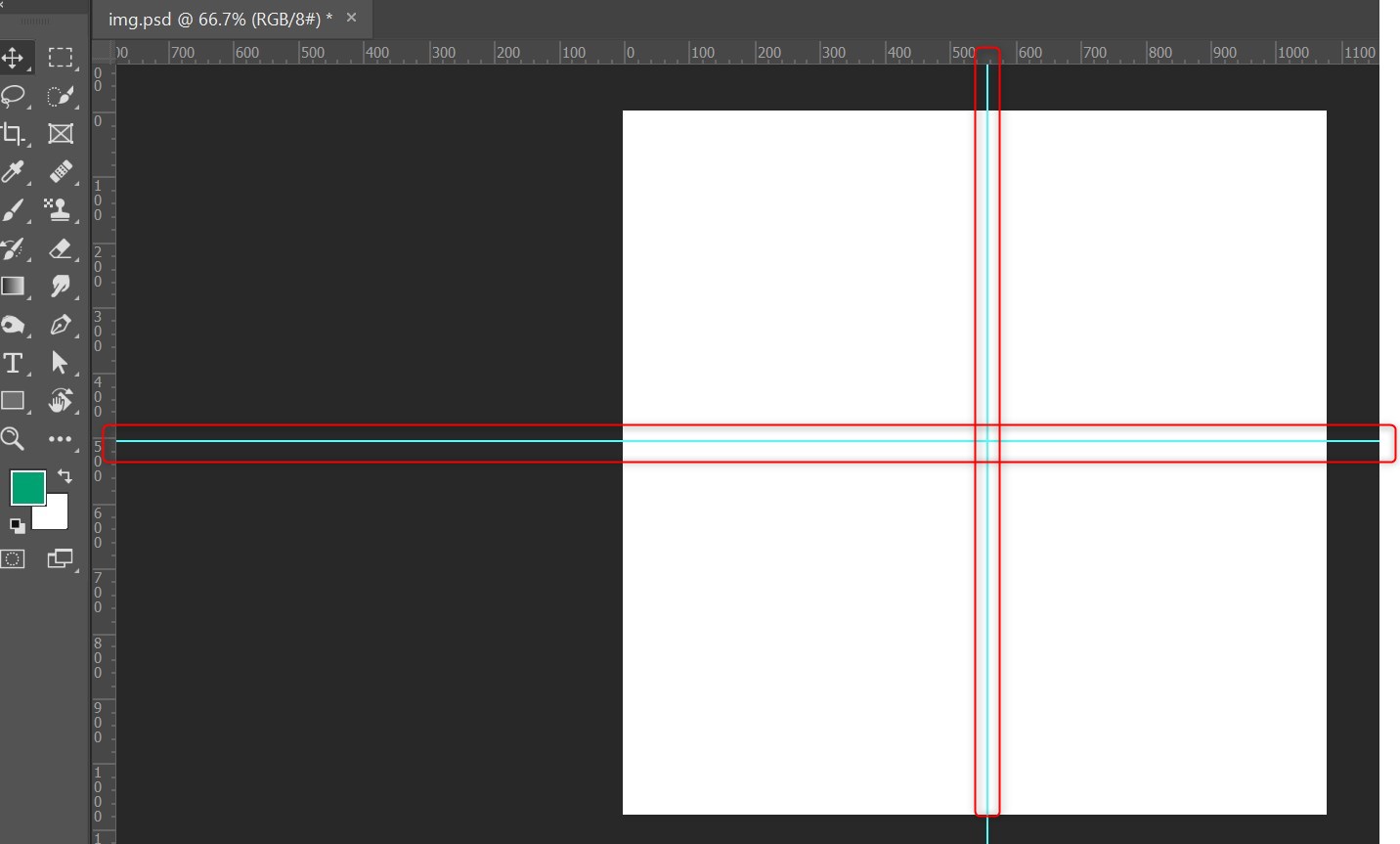
縦横に一本づつ補助線を引いてみました。
赤枠で囲った中に水色のラインがあると思います、これが補助線です。

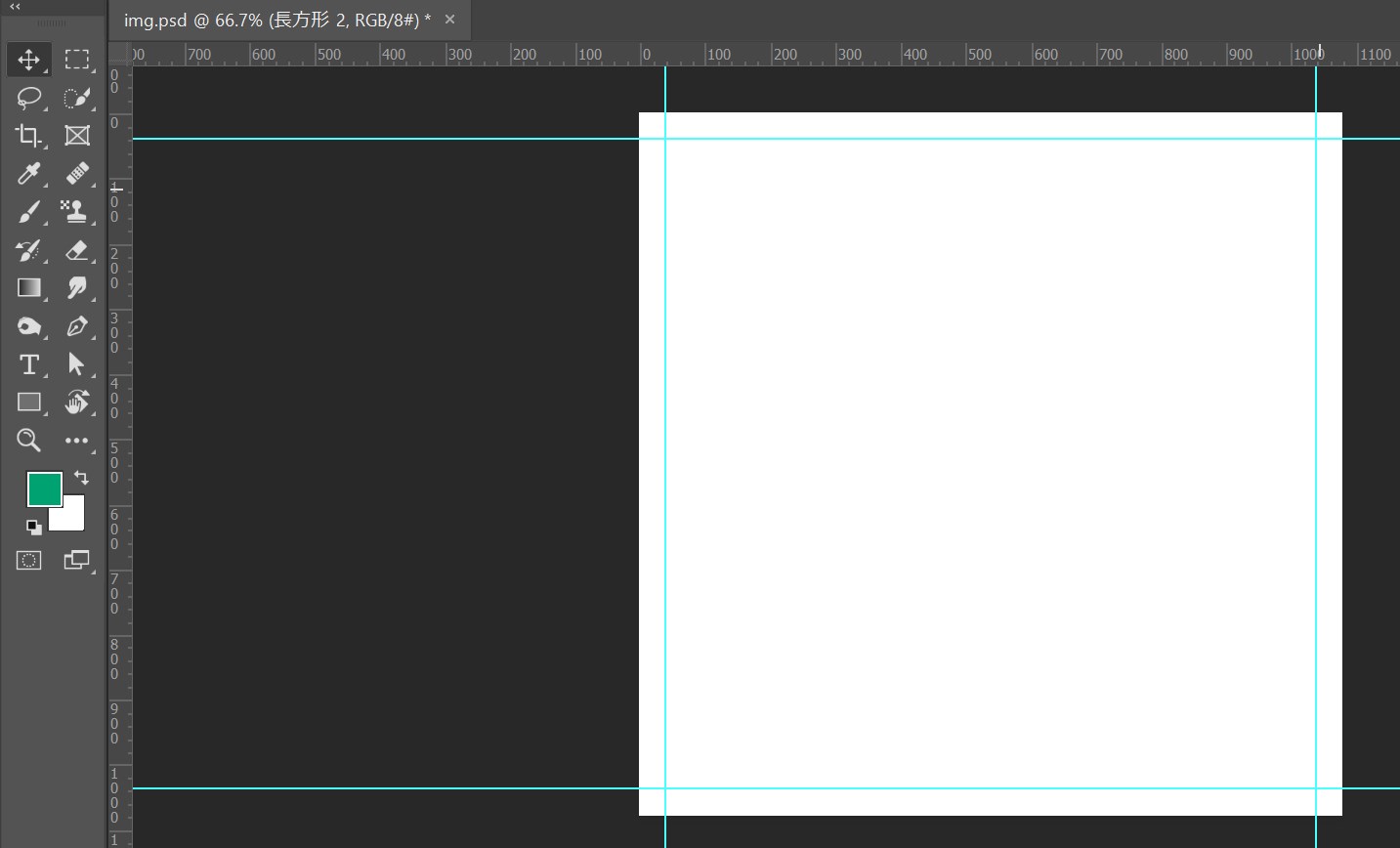
例えばこの正方形のデザインを作成する場合、40pxのマージンを上下左右に取りたいとします。
上下左右の外側から40pxの位置に補助線を引きます。

まずはこんな感じで補助線を引いた土台を用意しましょう。
そのうえで、この補助線に合わせて「画像」や「テキスト」をレイアウトしていきます。
そうすることで、1pxのズレもないキッチリしたレイアウトが出来上がります。
まとめ
いかがでしたか?
今回はPhotoshopでの補助線の活用方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓
