2025/03/20
デザインをする時、写真やイラストなどのいわゆる「見せるビジュアル的」な要素と、
キャッチコピーや概要などユーザーに「読ませて伝える」という要素があります。
ビジュアル的な要素も、読ませる要素もデザインとしてどちらも同じくらい重要なポイントで、この2つのポイントを押さえることで、デザインにより伝わりやすさや美しさを加えていく事ができます。今回は「読ませて伝える」テキストについて文字揃えに焦点を当ててご紹介したいと思います!
テキストを揃える
まずテキストの揃え方という部分を考えてみましょう。
例えば、セミナー開催のバナーやページをデザインする際、テキストを入力すると思うんですが
テキストを左揃え・中央揃え・右揃えどのように配置するのが適切だと思いますか?
結論から言うと、
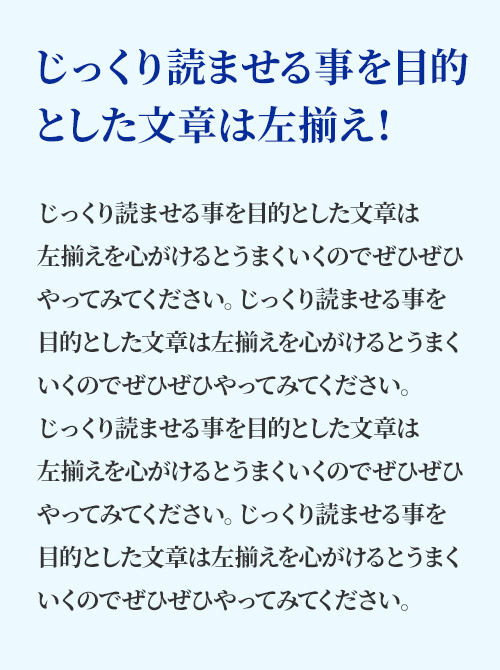
セミナー開催や商品紹介など文字多めの、ユーザーに読ませることを意識したデザインには「左揃え」でテキストレイアウトを組みましょう!
理由は、人間の視線の動きは左から右に流れ、最終的に右下方向へと向かっていく習性があるからです!

このように長々と文字が並ぶデザインでは左側をきっちり揃えてあげることで、
右端まで読んだら左端まで戻る、また右端まで読んだら左端まで戻るというように、戻る場所が無意識レベルに明確になっていますよね。
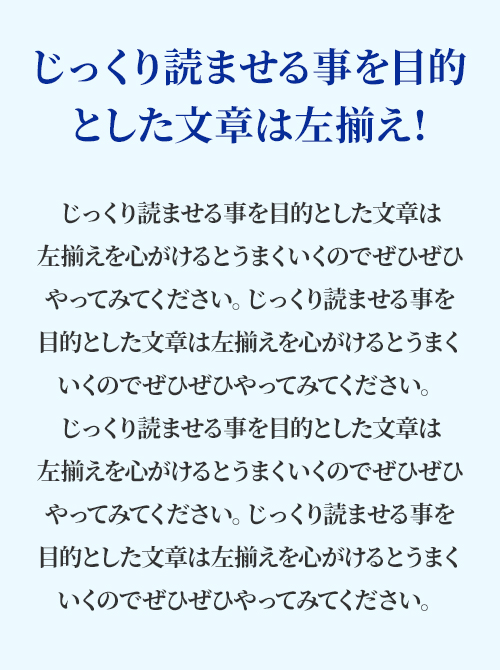
これが中央揃えだと、右端まで読んで左端に戻る時、毎回戻り場所が違うという状況になってしまいます!

このように毎回戻り場所が同じ左揃えの方が、ユーザビリティが格段に上がるといえます!
中央揃えは不要なのか?
前項で読ませる事に重点を置いたデザインは「左揃え」にしてください。というお話をしましたが、「だったら中央揃えは必要ないの??」となってしまうと思うので「中央揃え」も解説します。
では、中央揃えはどこで使うのか。
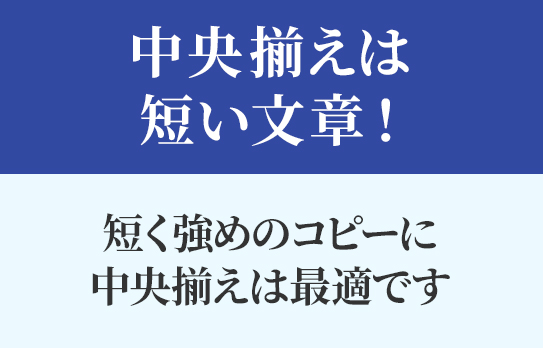
そう、ズバリ「短い文章」の時です!

このようにバナーでも紙広告でもなんでもいいですが、タイトル箇所など、短かく強めのキャチコピーや文章などは「中央揃え」でも問題なくレイアウトできるはずです!
それは左端から読み始めても文章が短いので再度左端に戻る事が容易だからです。
このように、スパッと短いフレーズの箇所には「中央揃え」。
長めの文章でじっくり読ませたい箇所には「左揃え」といった具合に使い分けができるとデザインのユーザビリティも一段と上がりますので是非お試しください!
まとめ
いかがでしたか?
今回はテキストレイアウトの「文字揃え」についてご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

