2025/04/03
春からデザイナーとして企業に就職された方、デザイン学校を卒業してフリーランスとして活動を始めた方、色んな現場でプロのデザイナーとして働くにあたり、プロとアマチュアの違いは何だと思いますか?
技術云々を置いておくと、私の思うプロとマチュアの差の1つは『細かい箇所にまでどれだけこだわりを持てたか』という事と考えています。
デザイン業界に入ったばかりの頃はこんな事を言われても、「そんな細かい箇所だれも見ていないだろう。」という不満しか起こらないとおもいます。
プロとマチュアのデザインを見比べても、プロだからと言って再現不能な超高度なテクニックを並べ立ててデザインしているかというと、実はそんなことは無いんです。
アマチュアの方でも全然再現できるような基本的なテクニックでデザインしていることがほとんどです。
しかし、マージン揃え・カーニングなどマチュアの人だと甘くなってしまうような箇所を、プロは1px単位(場合によっては0.1px単位)でカッチリ仕上げます。
こうすることで、パッと無意識に見た瞬間でも「美しい」と感じるレイアウトやデザインになっているんです!
なので、これからデザイン業界で活躍していく皆さんにはぜひ、細かい箇所にまでこだわれるデザイナーで、あり続けて欲しいなと思います。
今回は、上で説明した細かい箇所にこだわる為に必須のツール、ガイドラインの使い方についてご紹介します!
ガイドラインはどうして必要なのか
例えばこのような形のバナーをデザインする際、そのままデザイン要素やテキストを配置していく事もできますが、勿論、目視で作成したものにはズレが発生します。

プロのデザイナーは必ずと言っていいほどガイドラインを引いて1px単位までカッチリしたデザインを組んでいきます。
そうすることで、パッと見でも分かる程、心地よく美しい「レイアウト」「デザイン」に仕上がるからです。
ガイドラインを活用しよう
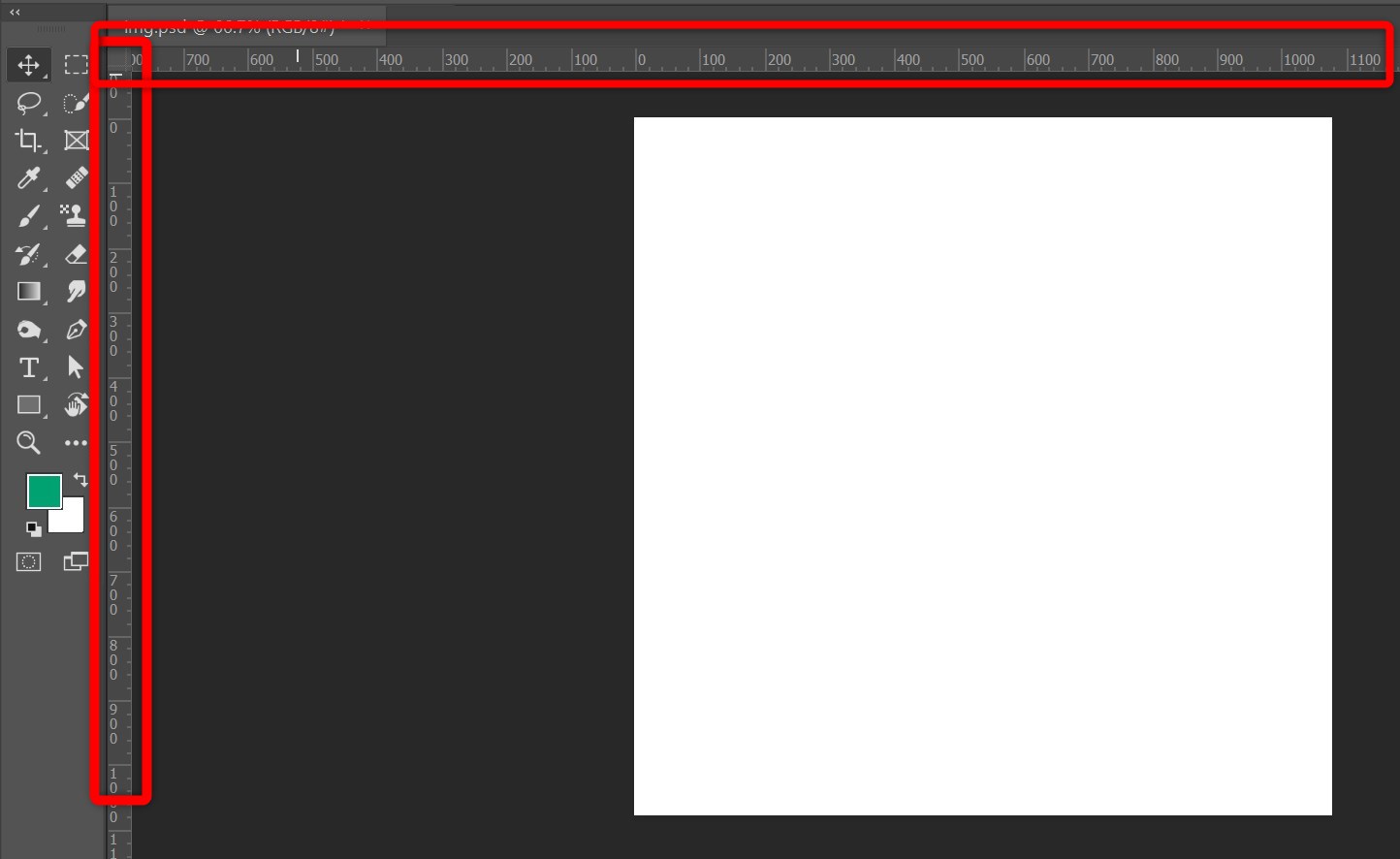
それではまずPhotoshop上で「ctrl+r」を押してください。
すると赤枠のように縦横に数字とめもりが出現します。
この箇所にカーソルを当てドラッグアンドドロップすることでガイドラインを引くことができます。

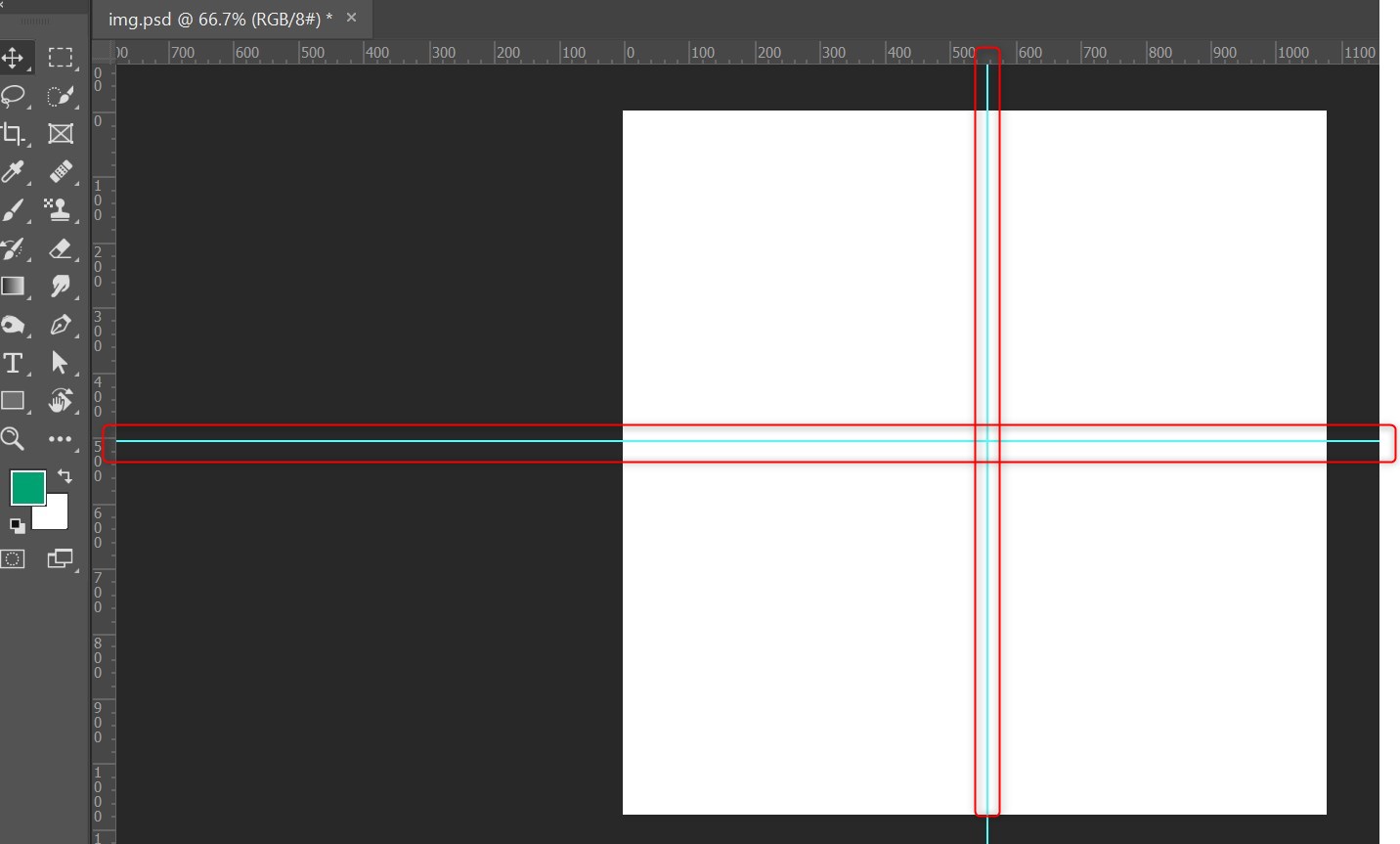
縦と横に一本づつガイドラインを引いてみました。赤枠で囲った中に水色のラインがありますね。
これがガイドラインです。

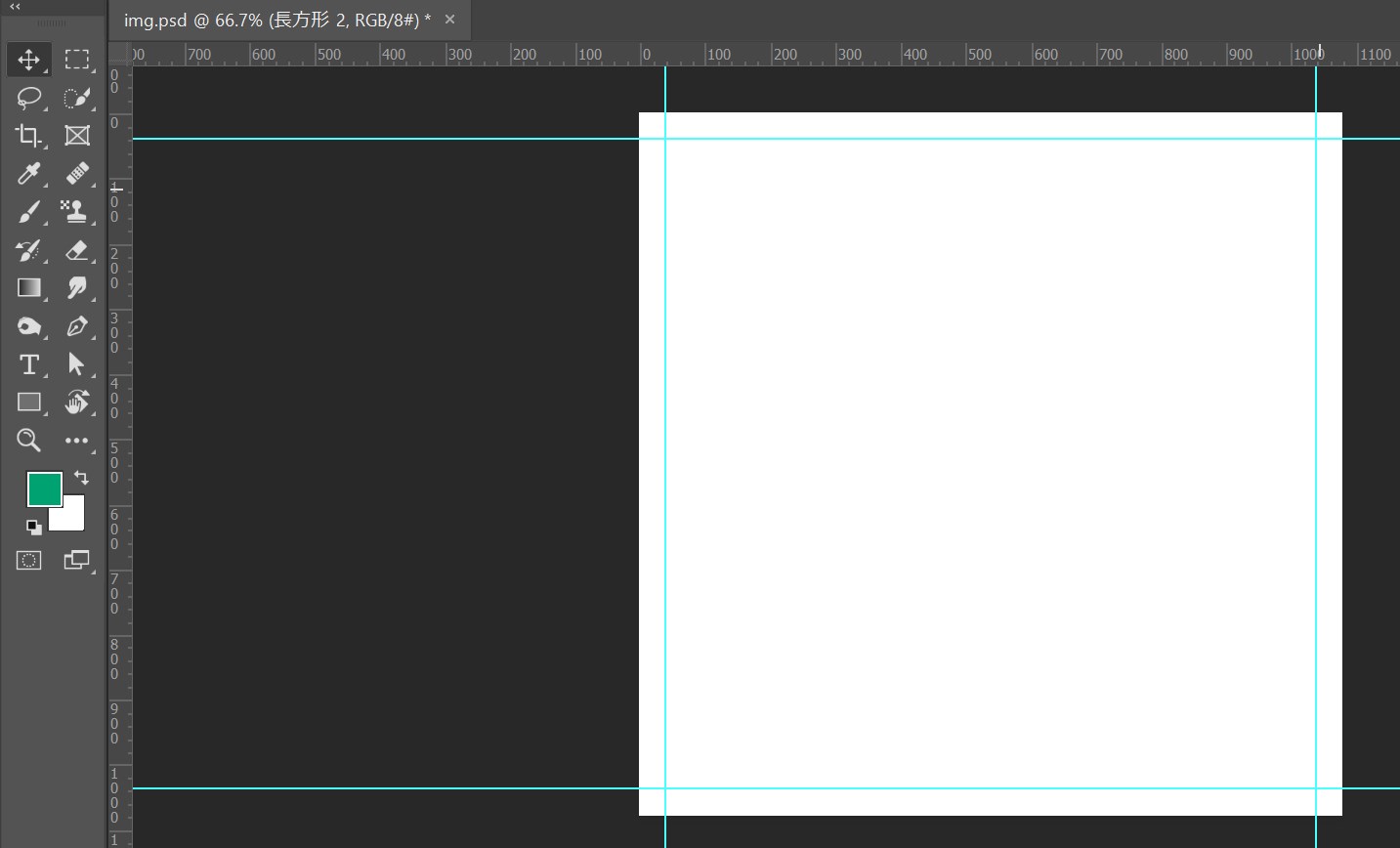
例えばこの正方形のデザインを作成する場合、40pxのマージンを上下左右に取りたいとします。
上下左右の外側から40pxの位置にガイドラインを引きます。
こんな感じになります。

まずはこんな風にきっちりガイドラインを引いた土台を用意しますそのうえで、このガイドラインに合わせて画像やテキストをレイアウトしていきます。
そうすることで、1pxのズレもないカッチリしたレイアウトが出来上がります!
ガイドラインを引くのは時間も取られ一見面倒に感じる作業でもありますが、
結局、最終的な完成形でアマチュアとプロの差はこういった箇所に大きく表れてきます!
「自分ガイドライン使ってなかった~!!」という方はこの機会に是非ガイドラインを引く癖をつけましょう!
まとめ
いかがでしたか?
今回はデザイン業界のプロとアマチュアの違いをご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

