2020/07/21
Webサイト上の様々な動作を計測できるGoogleタグマネージャーですが、「Webサイトのボタンがクリックされた時」も計測できます。
計測することにより、ボタンクリックをコンバージョンとして設定したり、クリックしたユーザーをリマーケティングのリストに追加したりすることも可能です。
今回は、その設定方法について説明していきます。
【今回の例】
Webサイトのトップページに、問い合わせフォームに遷移するボタンがある。
そのボタンがクリックされた時をコンバージョンとして計測したい。
Googleタグマネージャー:変数の設定
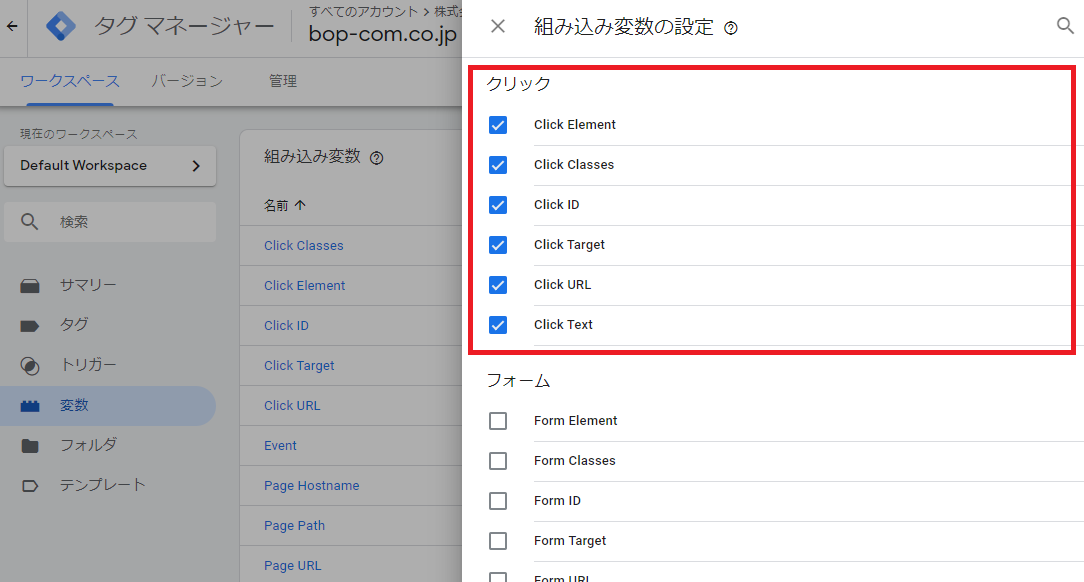
Googleタグマネージャーにログインし、左メニューから「変数」を選択、右上の「設定」ボタンを押します。

今回は「クリックイベント」を計測できるようにしたいため、「クリック」の欄の下記項目にチェックを入れます。
・Click Element…Element属性を取得。
・Click Classes…class属性を取得。
・Click ID…id属性を取得。
・Click Target…target属性を取得。
・Click URL…URL要素を取得。
・Click Text…text要素を取得。
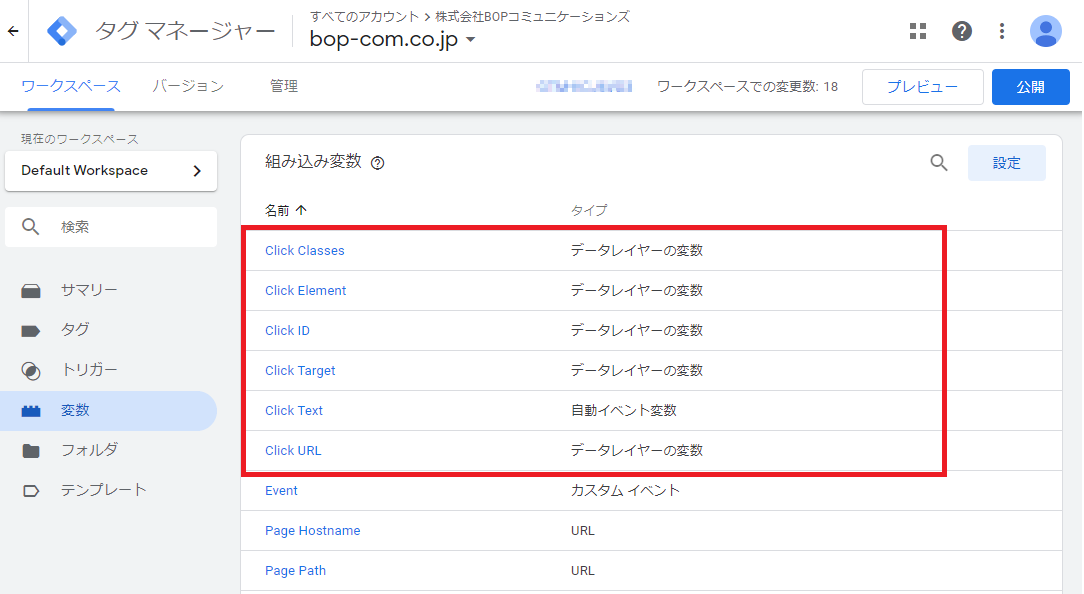
チェックを入れたら設定画面を閉じ、変数一覧に今チェックを入れた項目が追加されていることを確認します。
これで変数の設定は完了です。
Webブラウザ:ボタンの要素確認(class/id/URLなど)
今回は「ボタンのclass要素」を指定してボタンクリックを測定するため、ボタンに設定されているclass要素名を確認する必要があります。
そのため、ブラウザの「検証機能」を使ってソースコードを見ていきます。
■Google Chromeの場合
ボタンの設定を確認したいページを開きます。
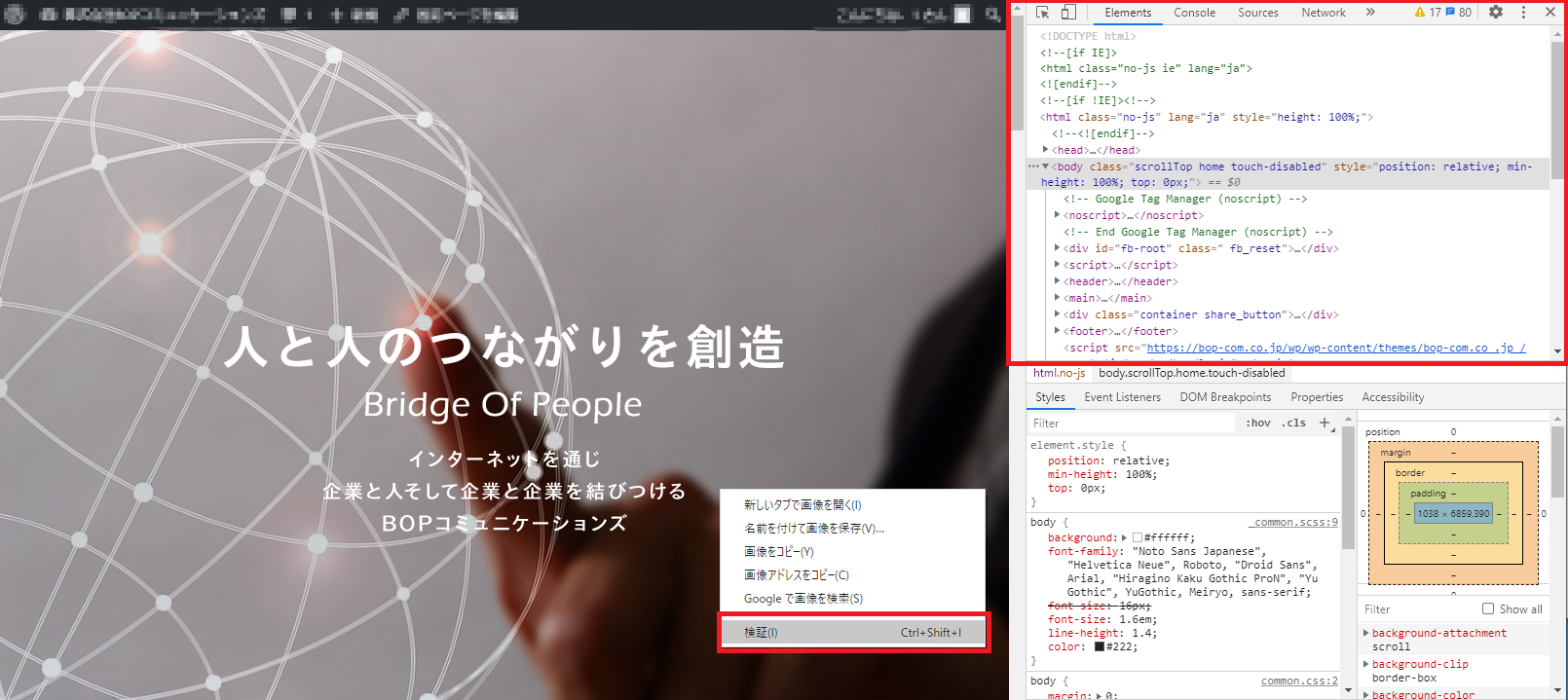
ページを右クリック→「検証」を選択するか、キーボードの「F12キー」を押します。
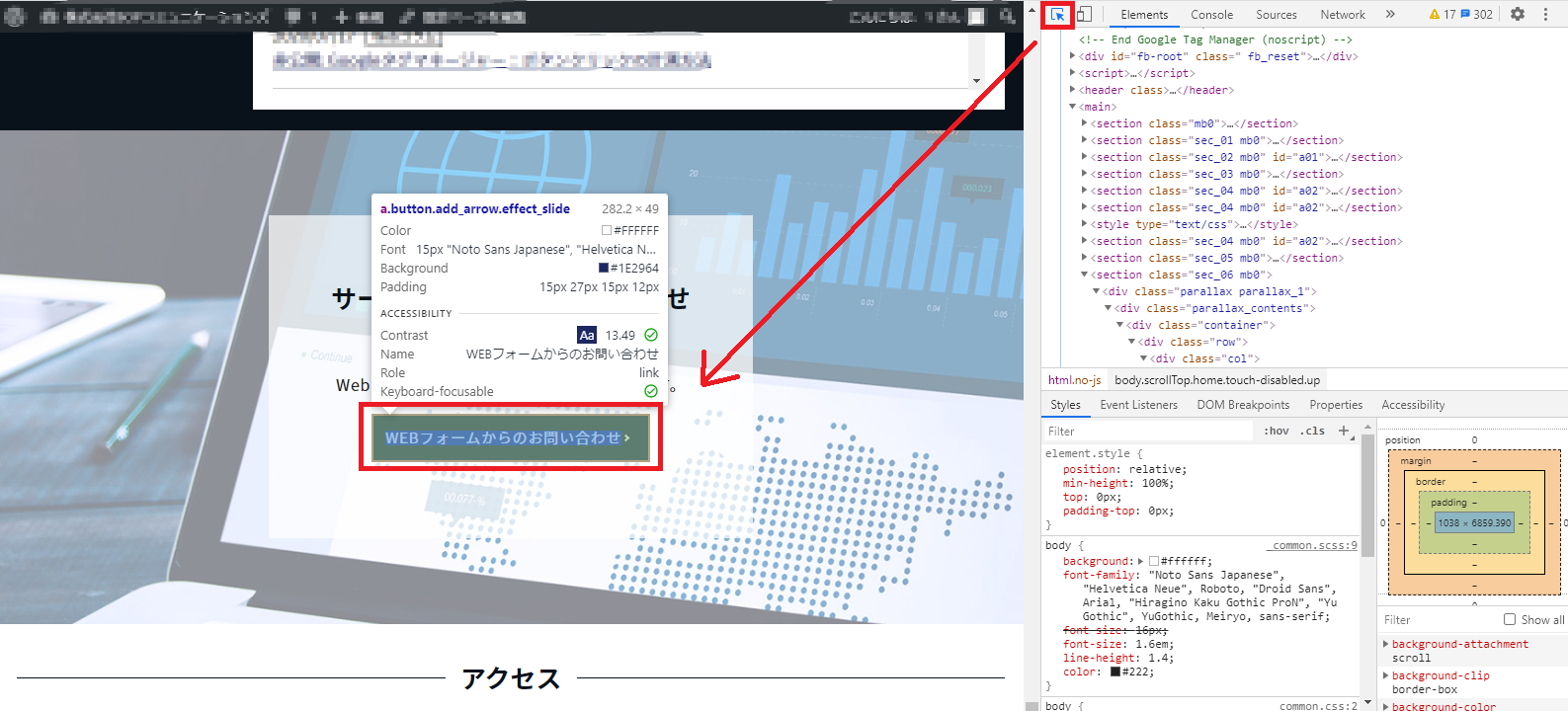
すると、ブラウザの右側に検証画面とソースコードが表示されます。
続いて、ボタンの要素を確認していきます。
検証画面のカーソルアイコンを選択してから、要素を調べたいボタンやバナーをクリックします。
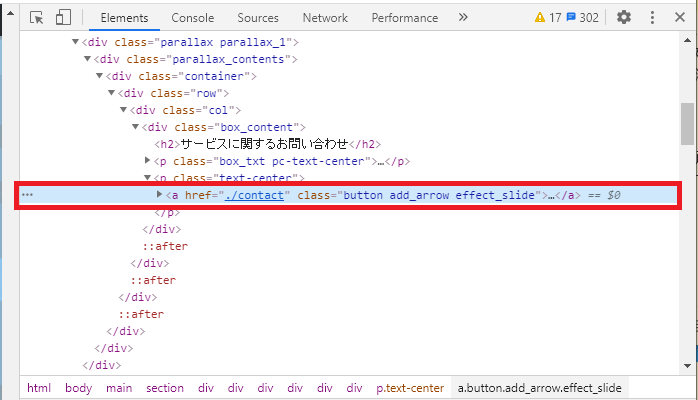
すると、右側のソースコードの画面もクリックしたボタンについての記述部分に移動します。
ここで主に下記のような記述があるので、どの要素が設定されているかを確認します。
・a href= … リンク先のURL
・class= …ボタンのclass設定
・id= ボタンのid設定
※必ずすべての要素が設定されているわけではなく、どれか1つの場合もあれば他にも要素が設定されている場合もあります。
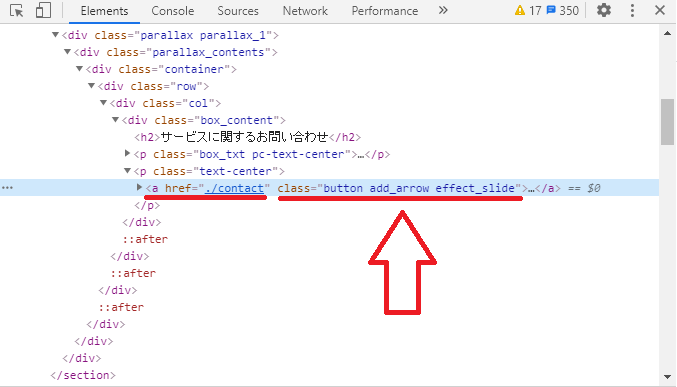
該当行を見ると、ボタンに下記の2つが要素設定されていることがわかります。
今回はこちらの「class=…」の要素を使って設定を進めていきます。
・a href…「./contact」→「bop-com.co.jp/contact」ページへのリンク設定。
・class…「button add_arrow effect_slide」がclass名。
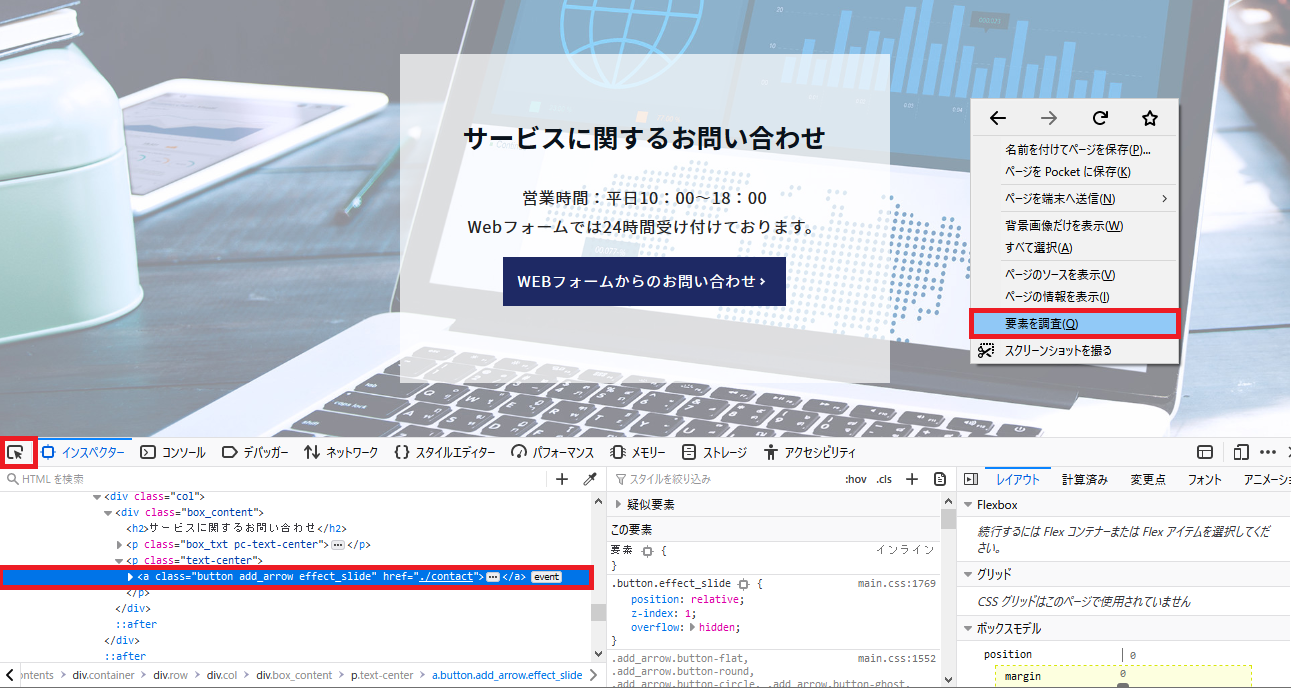
■Firefoxの場合
Firefoxでも同様の手順でソースコードを確認できます。
確認したいページを右クリック→「要素を調査」を選択します。
ブラウザ下部にソースコードが表示されるので、カーソルアイコンを選択してから調べたいボタンやバナーをクリックします。
以降の確認方法は、前述のChromeでの確認方法と同じです。
広告運用を行っている方で、もし測定したい項目のclassやidがわからない場合は、Webページの制作担当のかたに確認を行ってみてください。
Googleタグマネージャー:トリガーの設定
先ほど確認した、計測したいボタンに設定されているclass要素名を指定してトリガー設定を行います。
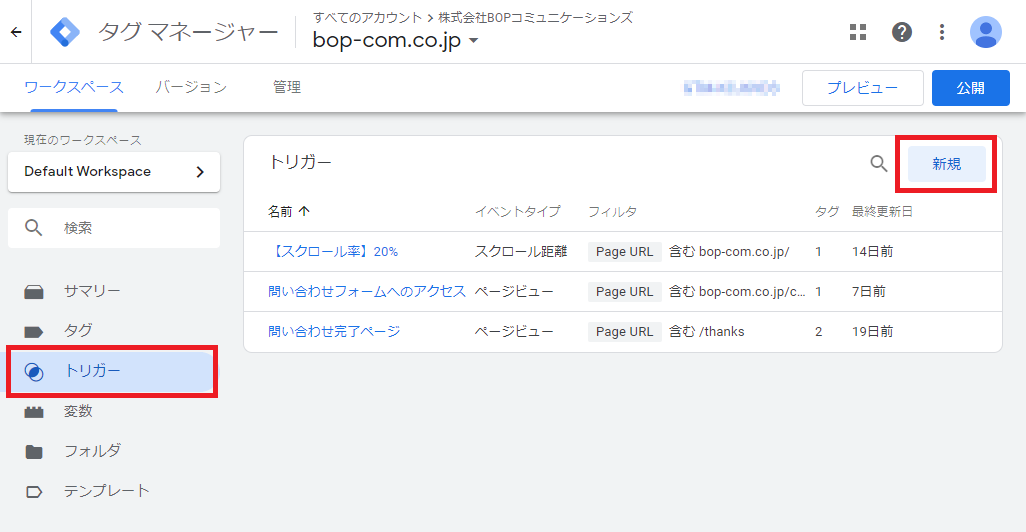
Googleタグマネージャーの左メニューから「トリガー」を選択し、「新規」ボタンを選択します。
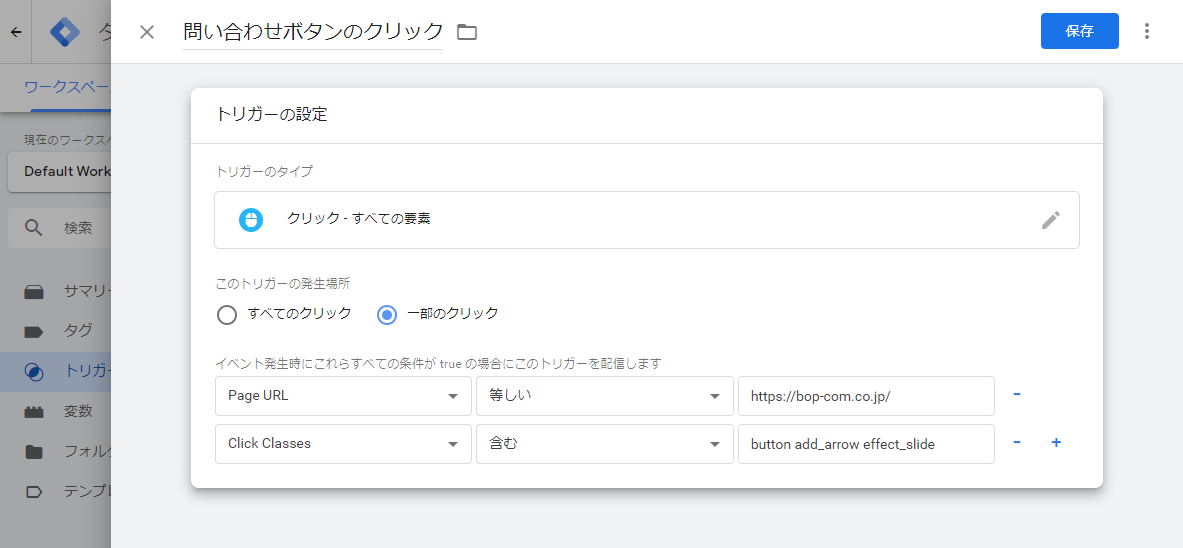
下記のように設定を進めていきます。
・トリガー名:管理しやすい任意の名前を設定。
・トリガーのタイプ:クリック – すべての要素。
・このトリガーの発生場所:一部のクリック。
また、今回は「サイトトップの」「特定のclass要素を持つ問い合わせボタンがクリックされたとき」を計測したいので、トリガー条件に下記の2条件を設定します。
・Page URL:トップページのURLを”等しい”で登録。
・Click Classes:ボタンに設定されていたclass要素、「button add arrow effect_slide」を指定。
今回は「指定したclass要素がクリックされた時」をトリガー設定にしていますが、
ボタンにid設定がしてあるときは「Click ID」でid名の指定、
URLのクリックを判定したいときは「Click URL」で設定URLを指定するなど、様々な方法でトリガーを設定できます。
Googleタグマネージャー:タグの設定
最後に、タグの設定を行います。
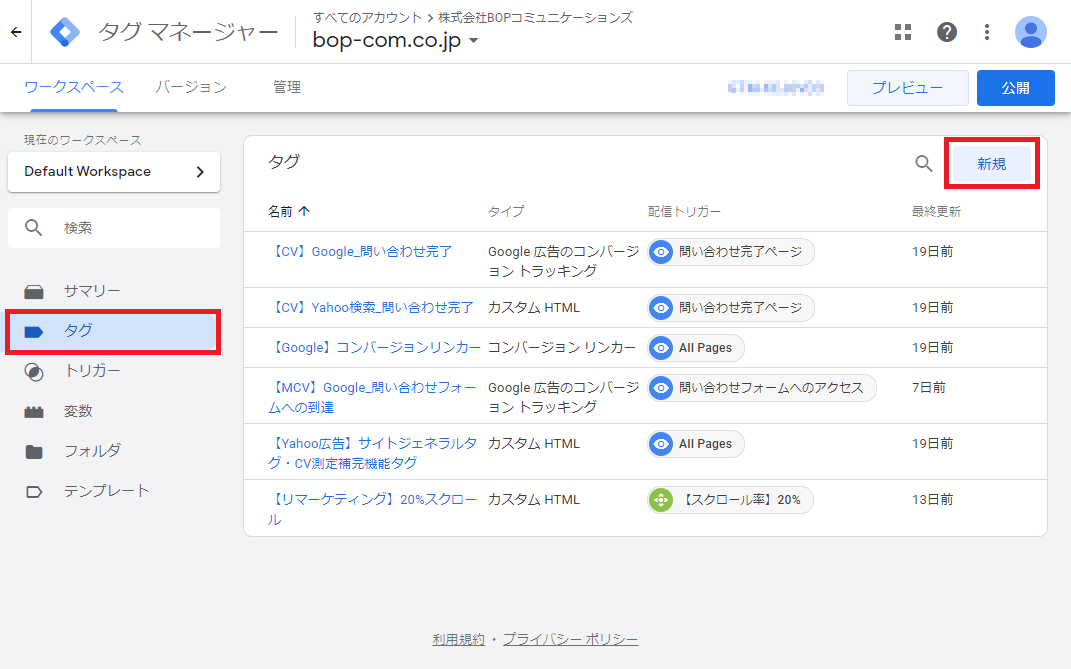
Googleタグマネージャーの左メニューから「タグ」を選択し、「新規」ボタンを選択します。
測定したい内容に応じて、タグの設定を行います。
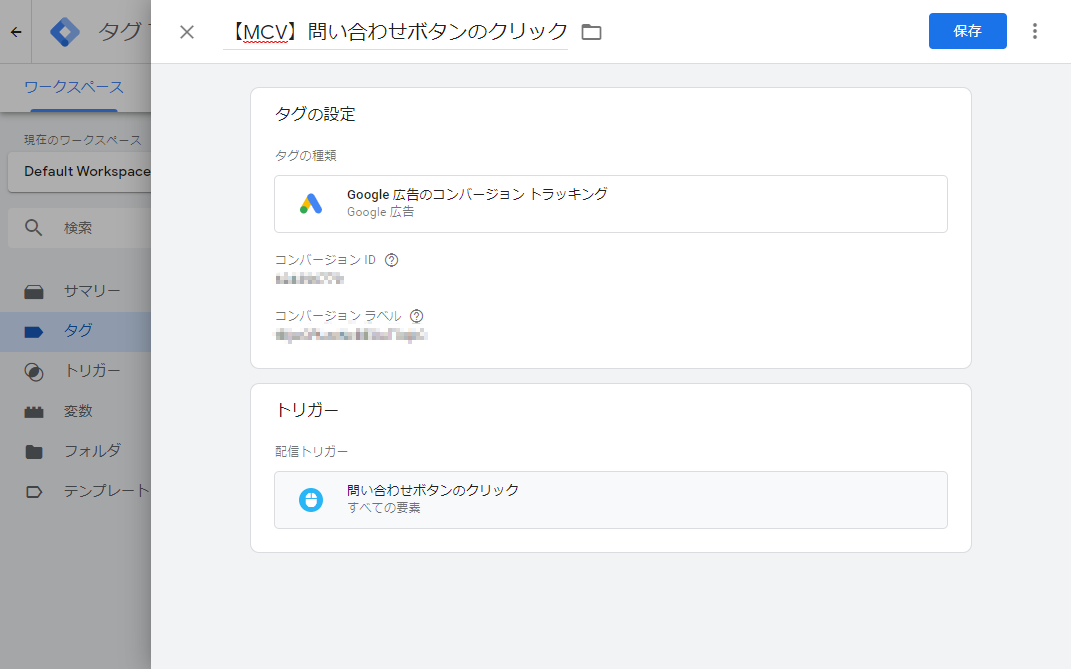
今回は「Google広告でコンバージョンを測定する」と仮定し、下記の設定を行います。
・タグの種類:Google広告のコンバージョントラッキング
・コンバージョンID/コンバージョンラベル:Google広告で設定した内容を入力。
・トリガー:先程作成した「問い合わせボタンのクリック」トリガーを指定。
こちらもトリガーの設定同様、「Google広告のコンバージョントラッキング」にしている箇所を任意のものに変えることで、Yahooなどの他媒体のコンバージョン計測や、Googleアナリティクスとの連携も行うことができます。
タグの動作チェック
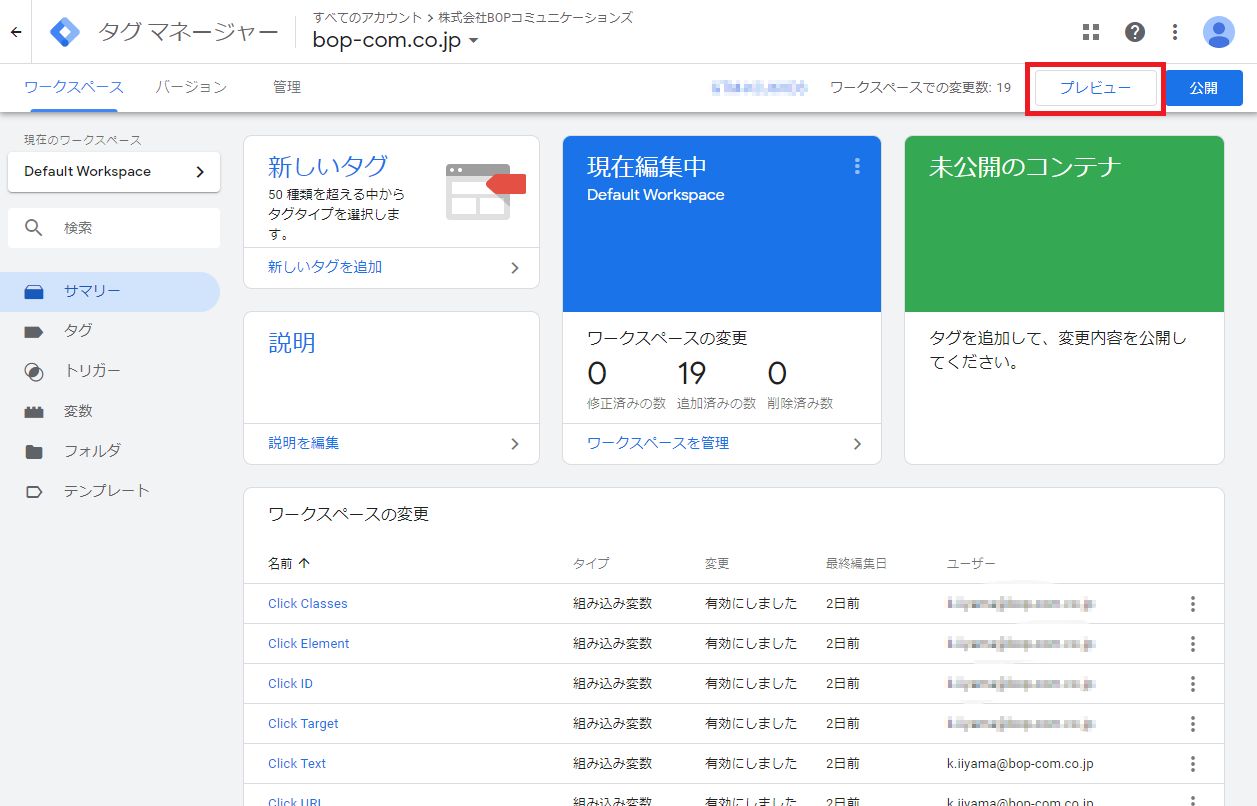
タグを保存後、Googleタグマネージャーで「プレビュー」ボタンを選択します。

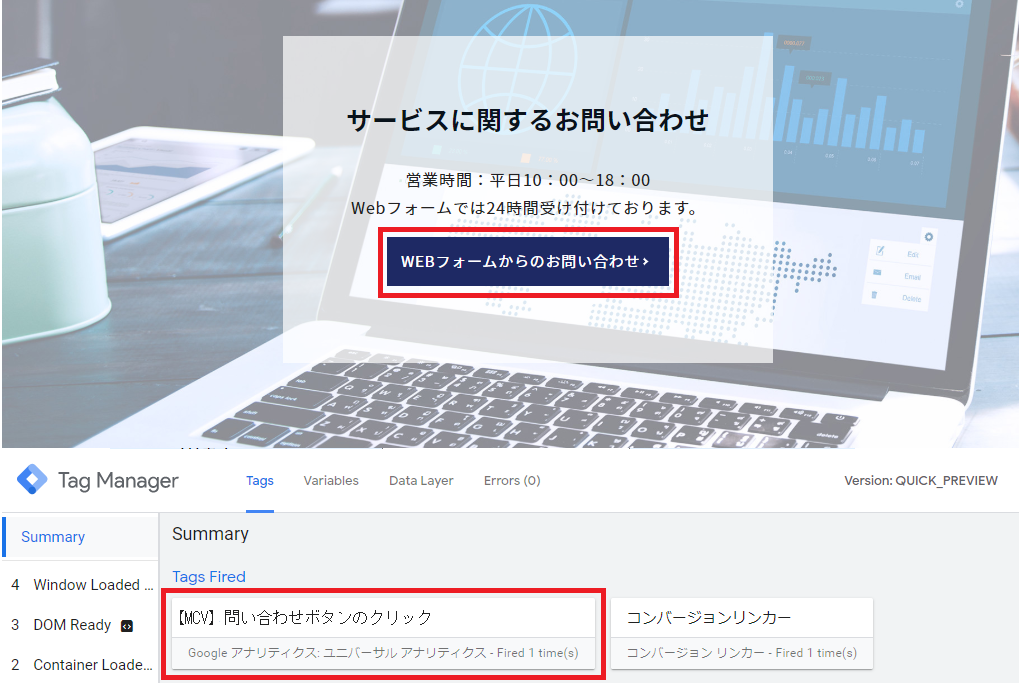
プレビューモードに切り替えたあとにタグを埋め込んだ、ボタンクリックを計測したいページを表示します。
実際にクリックを計測したいボタンをクリックしてみて、「Tags Fired」の欄に先ほど設定したタグ名が表示されれば、正しく設定ができています。

まとめ
今回は、Googleタグマネージャーでのボタンクリックの測定方法について解説しました。
過去のコラムの「スクロール率の計測」や「マイクロコンバージョンの測定方法」などと併せて、Webサイトの様々な効果計測に活用することができます。
Webサイト改善の指標や、日々の広告運用に役立てて頂けますと幸いです。

