2021/01/30
バナーデザインやアイキャッチ的なデザインをしていて、こんな事はないでしょうか?
・写真やイラストはなかなか良い感じだがもうひとつデザインに迫力が欠ける…
・デザインにメリハリが無い気がする…
・テキストをもう少し引き立たせたい!
などなど。
デザイナーにありがちな悩みポイントというところですね。
さぁ、ではどのようにして上記のような課題を解決していくのか。メインイメージや写真を変更するのも、アリっちゃアリだが、これをやると新たなデザインを1から作り直すのに等しいくらい手間のかかる事になるケースが多いので出来れば避けたい。
そう、そんな時に試してもらいたいのがフォント関係の調整です!
今日はフォントを調整することでデザインに迫力やメリハリを与えるコツをご紹介したいと思います。

文字のブラッシュアップ
それでは、文字をブラッシュアップする時に特に意識して欲しいポイントがあります。
それが次の3点!
1. 文字色
2. 文字の大きさ
3. 文字の太さ
この3点です。
たったこれだけ。
例えば記事コンテンツなどで使用する「アイキャッチ画像」のデザインを例に
わかりやすいように参考画像を作ったので見てみましょう!

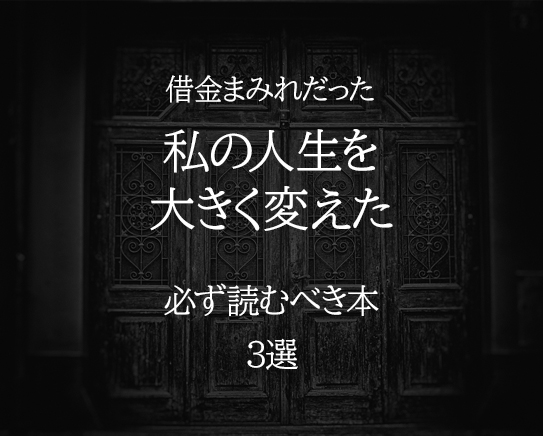
このようなアイキャッチがあったとしましょう。
ぱっと見、人生を大きく変えてくれる良書を紹介してくれてるコンテンツなんだな!とわかると思うんですが、これをもっと「わかりやすく」、「メリハリを付けてインパクトも出していきたい」という時に先ほどの「文字色」「文字の大きさ」「文字の太さ」を調整してあげます。
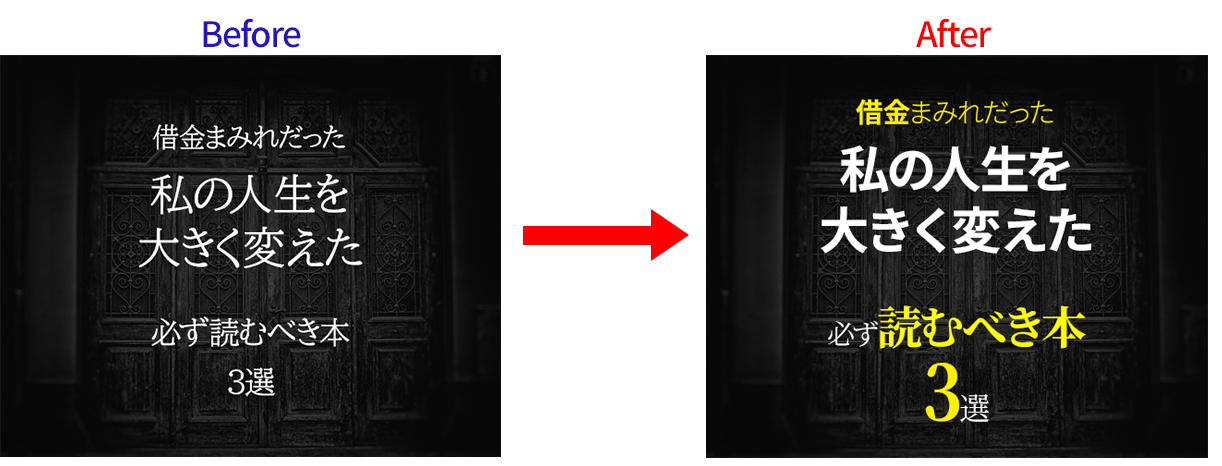
ビフォーアフターを作ったので見てみましょう!

右が調整後なんですが、ぱっと見で色が付いたり大きくなったりしてるのがわかると思いますが、どこが変わったか全てわかりますか?
大きな変更点として次の3点を変更しています!
1.「借金まみれだった」部分の「借金」の文字だけを太文字に変更。
文字色を白から黄色に変更。
2.「私の人生を大きく変えた」部分に関しては「文字サイズを大きく」「文字を太文字」に変更。
3.「必ず読むべき本3選」これは「必ず」と「選」の文字サイズを小さくし「読むべき本3」部分の「文字サイズを大きく」「太字に」「配色を白から黄色」に変更しています。
このようにユーザーに、このコンテンツで伝えたい「要素」「キーワード」「内容」にあたる部分を「文字のサイズ」「文字の太さ」「文字の色」で装飾してより明確になるようにブラッシュアップしていくんです。
このフォントの操作だけでデザインは、明らかに理解しやすくなりますし、デザインにメリハリが生まれます!
まとめ
いかがだったでしょうか?
今回はフォントをうまく調整することでデザインの伝わりやすさや、メリハリをグッと上げてくれるフォントのブラッシュアップについてお話しました。
デザインって写真やイラストで魅せていくものっていうイメージが強いと思うんですが、キャッチコピーをはじめ、文字組であったり今日のポイントでもある文字の大きさ、太さ、色をうまく使いこなす事でビックリするくらいデザインって洗練させていく事が出来てしまうんですよね!
勿論、写真やイラストもとても大事なデザイン要素ですが、「文字」もそれと同じくらい非常に強いデザインアレンジの武器になるという事を今日は覚えておいて貰えたらと思います!

