2021/05/21
バナーをデザインしてみよう
「新商品を販売したい」「自社商品・サービスを世の中にアピール」していきたい。
そんな時にWEB広告を出す方も多いと思うんですが、広告を出す際にバナーのデザインが必要になるケースがありますよね。
「バナーデザイン」皆さんやったことありますか?
初めてバナーデザインをやる時ってどのように作ったらいいのか、なかなか分からないと思いますので、今回から数回に渡って、どのような手順で1つのバナーを作成するのかという事を過去に実際に作成したバナーを参考に解説していきたいと思います。

基本設定
解説ではデザイン制作で利用者の多いPhotoShopでの作成画面を使用して解説していきます。
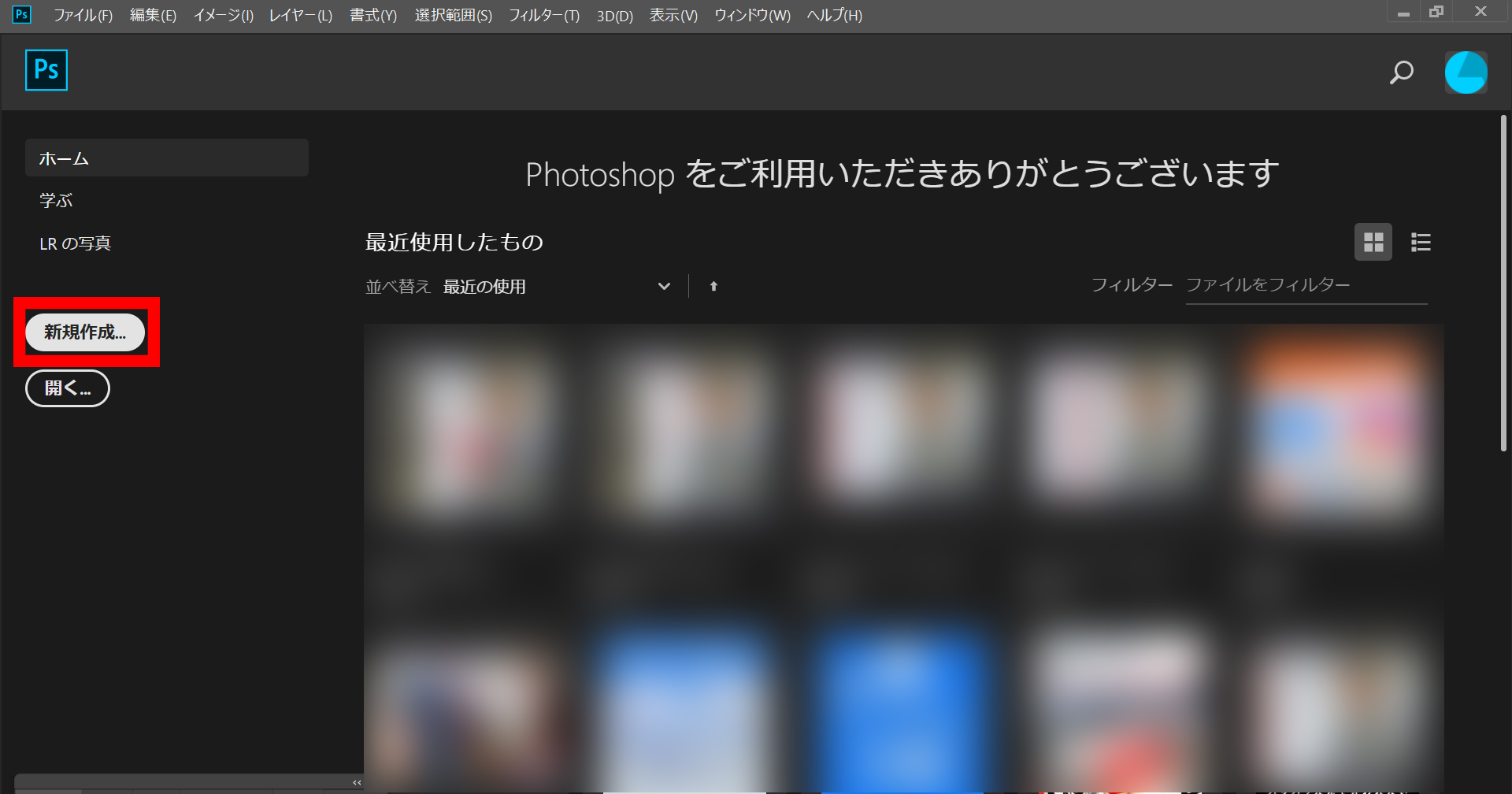
まずはPhotoshopを起動します。
するとこのような画面が立ち上がりますので赤枠の「新規作成」をクリック。

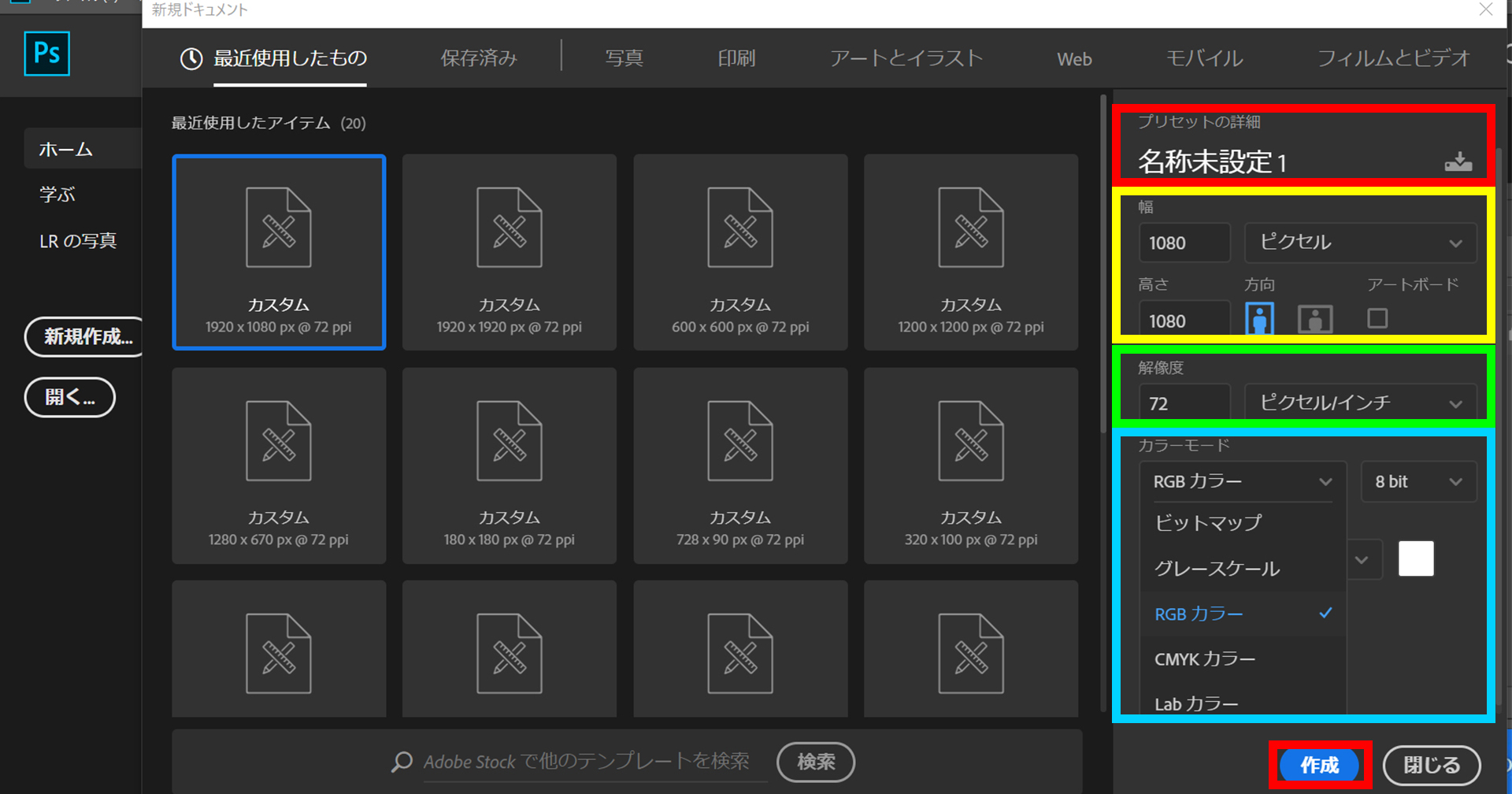
次は制作物の詳細事項(サイズ・解像度・カラーモード)を設定していく画面が開きます。

画像右側の赤枠「名称未設定1」となっている箇所に制作物の名前(任意)を入力します。
次に黄色枠、デザインの「幅」と「高さ」を入力します。今回は1080×1080のバナーなので幅、高さそれぞれに1080と入力します。
次に緑枠、「解像度」です。
聞いた事はあるけどあまりピンと来ない方も多いかもしれませんが、簡単にいうと解像度を高くすると画像をより鮮明(高画質)に表現する事ができるようになります。
※解像度は上げれば上げるほど画像の容量も増えますので目安として覚えて置いて貰いたいのが下記の設定値。
Web(Webバナー・Webサイト関連素材)は「72」。
印刷物(紙広告・ポスターなど)は「300」。
web72で印刷物300、このいずれかを入力する感じで覚えておいて貰えたらバッチリです。
次は水色枠、「カラーモード」
これは読んで字のごとく制作物のカラー設定なんですが、これも細かく説明するとめちゃめちゃ長くなるので
Webは「RGBカラー」
印刷物は「CMYKカラー」
という具合に覚えて貰えば大丈夫です!
それで最後に赤枠「作成」ボタンをクリックします。
デザイン開始
前項までで今回デザインする「1080×1080のWebバナー」の詳細設定が完了しました。
次はいきなりデザイン開始かというとそうではなく、まずバナーの骨組み的な部分を作っていきます!
今回バナーのサンプルとして使用するのはこちらの1080×1080のバナーになります。

複雑なエフェクトやレイアウト設計が必要無く、初心者の方でも簡単にマネして再現できそうなサンプルバナー、これを今回作成していきます!
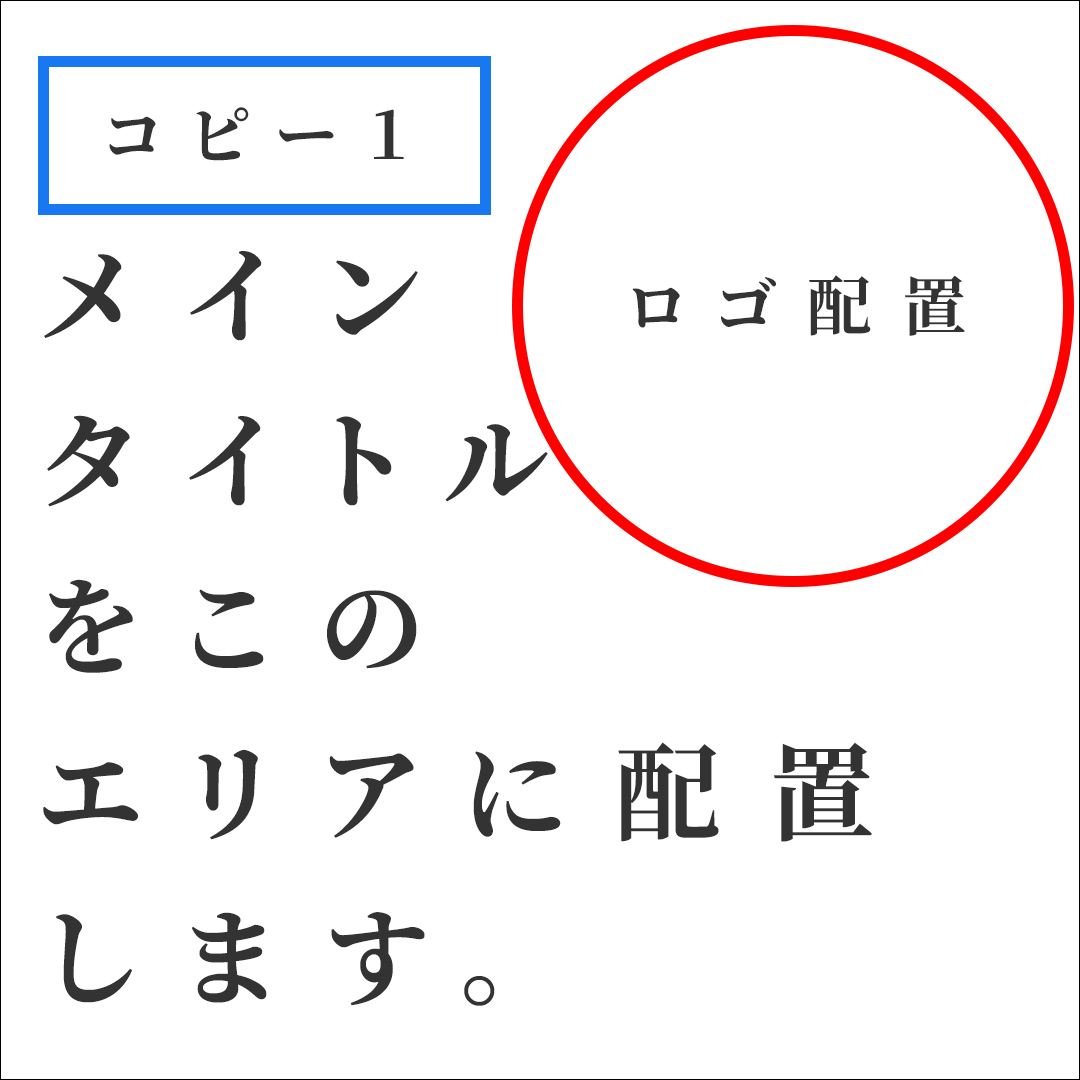
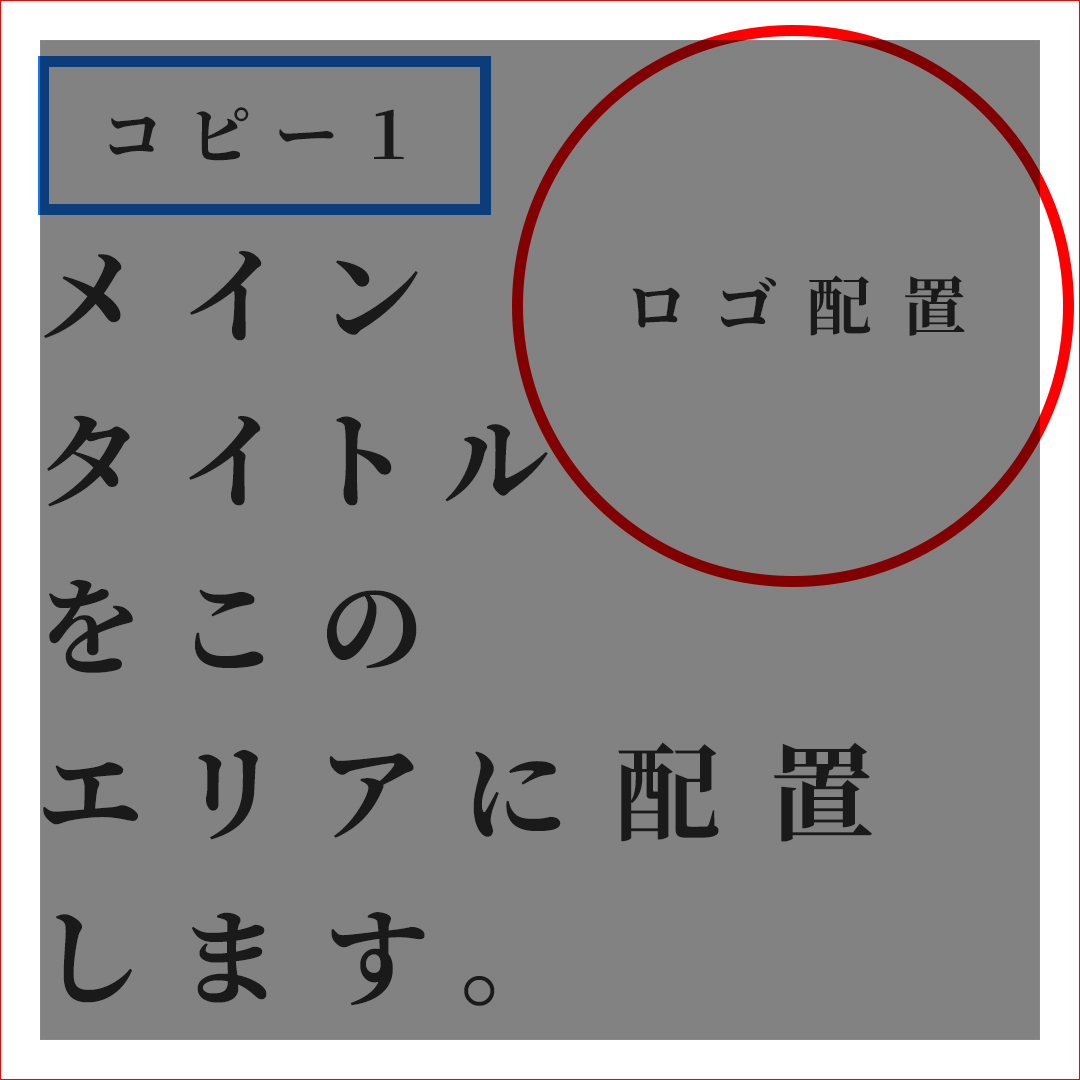
まずこの1080×1080の枠の中に入れたい要素を簡単でいいので配置してみます!
こんなイメージでOKです!

この場合だと左上に「コピー1」その下に大きく「メインタイトル」を配置、右側にインスタの「ロゴマーク」を配置するという大体のイメージを組み立てます!
この工程を飛ばして突然デザインを開始すると入れたい要素がごちゃごちゃになってしまって後々、面倒な事になってしまうので、慣れないうちは必ずやるようにしましょう!
そしてここで重要ポイントです!
先ほど配置した骨組みの中央に一回り小さい1000×1000の黒い四角形を描いてください。
参考画像を見てみましょう!

分かりやすくするために作成するバナーサイズ1080×1080の領域に赤枠を付けました。
80px小さい四角形を描いたのは上下左右に40pxづつのマージン(余白)を設定する目安という事です。
※勿論納品時はこの目安の四角形は消します。
こうやって始めにマージンを計算してあげる事で完成時に上下左右綺麗に40px空いた状態が出来上がるわけです!
こういう計算されたレイアウトを人間は無意識的に美しく感じる習性がありますのでデザインを組み立てる前段階で上下左右のマージン設定を行っておく事を強くオススメします!
まとめ
いかがでしたか?
今日はバナーデザインの1回目という事でデザイン作成時のPhotoshopの基本設定とデザイン開始前の骨組み段階を解説しました。
次回からは実際にバナーのデザイン工程に入っていきたいと思います!

