2023/09/21
今回はillustrator(以降:イラレ)を使ってる人は絶対に覚えておきたい、
2つのパスを連結して単一の完全なパスになり、且つはみ出した部分がトリミングされる、
『連結ツール』が、非常に便利なので、ご紹介したいと思います。
連結ツールを使おう
今回例として、ハートのイラストを参考にしましょう。
描く手順は主旨と異なるのでサラッと説明します。
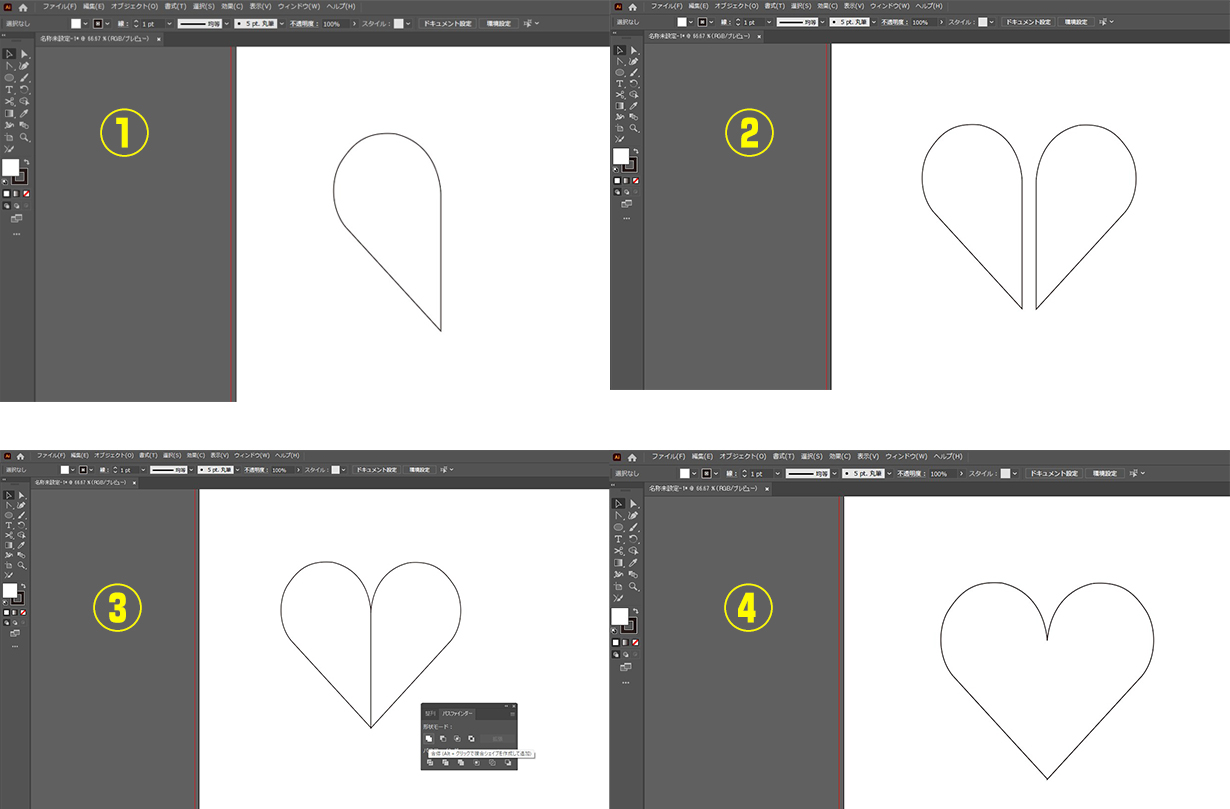
①ペンツールでハートの片側を描き
②コピー&反転させ右側にも配置
③パスファインダーで合体処理をする
④ハートの完成。

問題は次です。
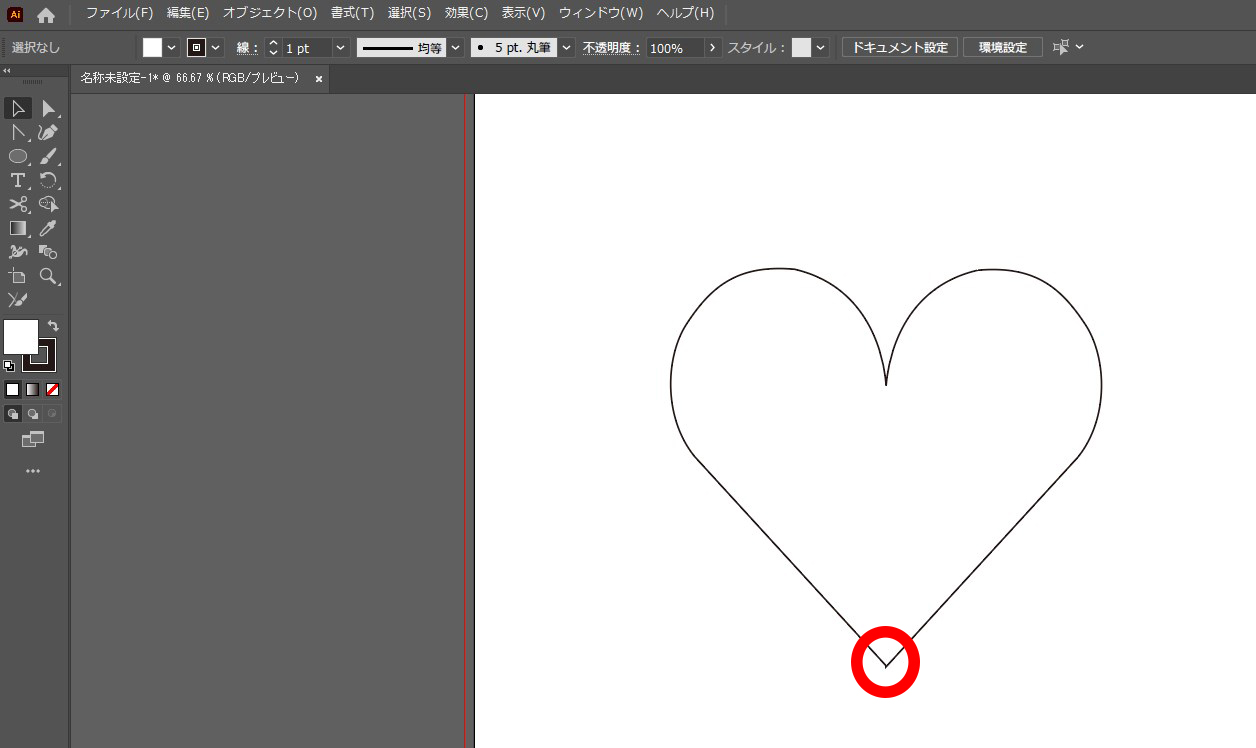
ハートの下部の尖った箇所。
ここが少しずれているのが分かりますか?

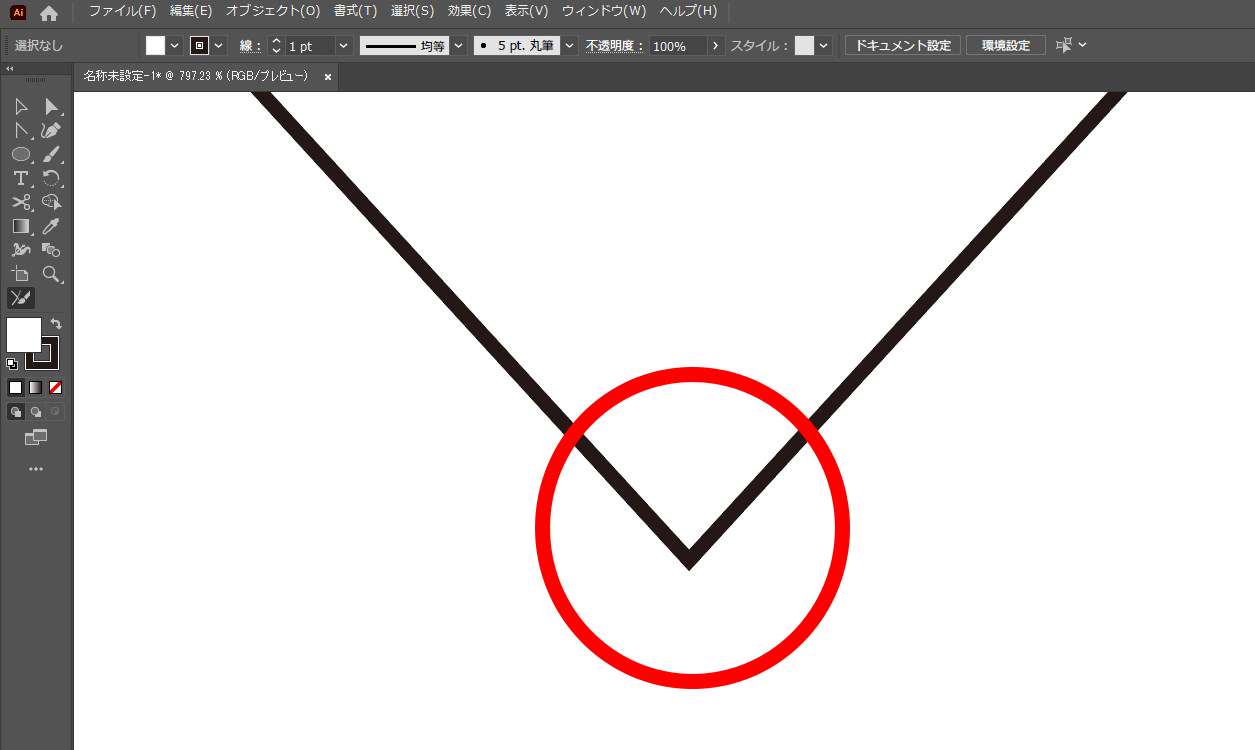
見えにくいので、赤丸の部分を拡大してみましょう。
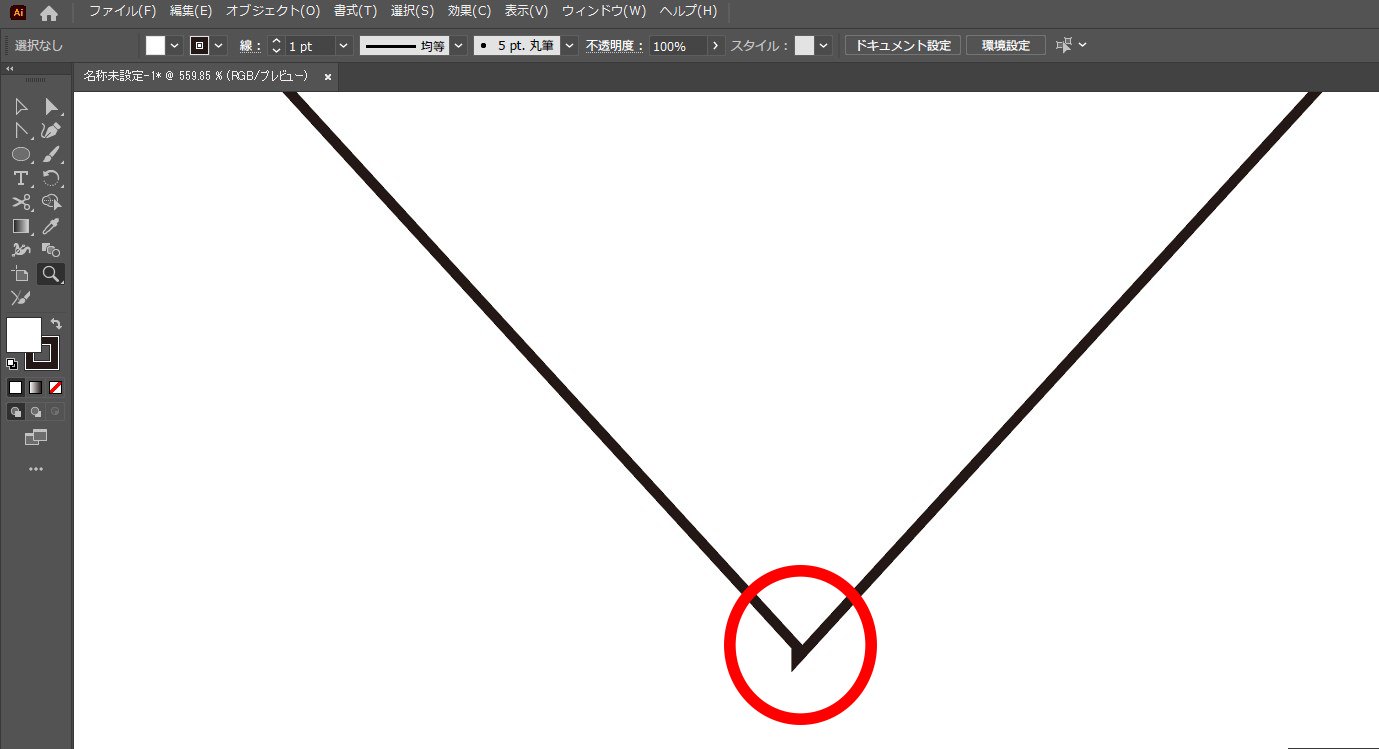
こんな感じでパスがいびつな状態になっています。
これではダメですね。
こんな箇所を連結ツールなら簡単に綺麗にできちゃうんです!

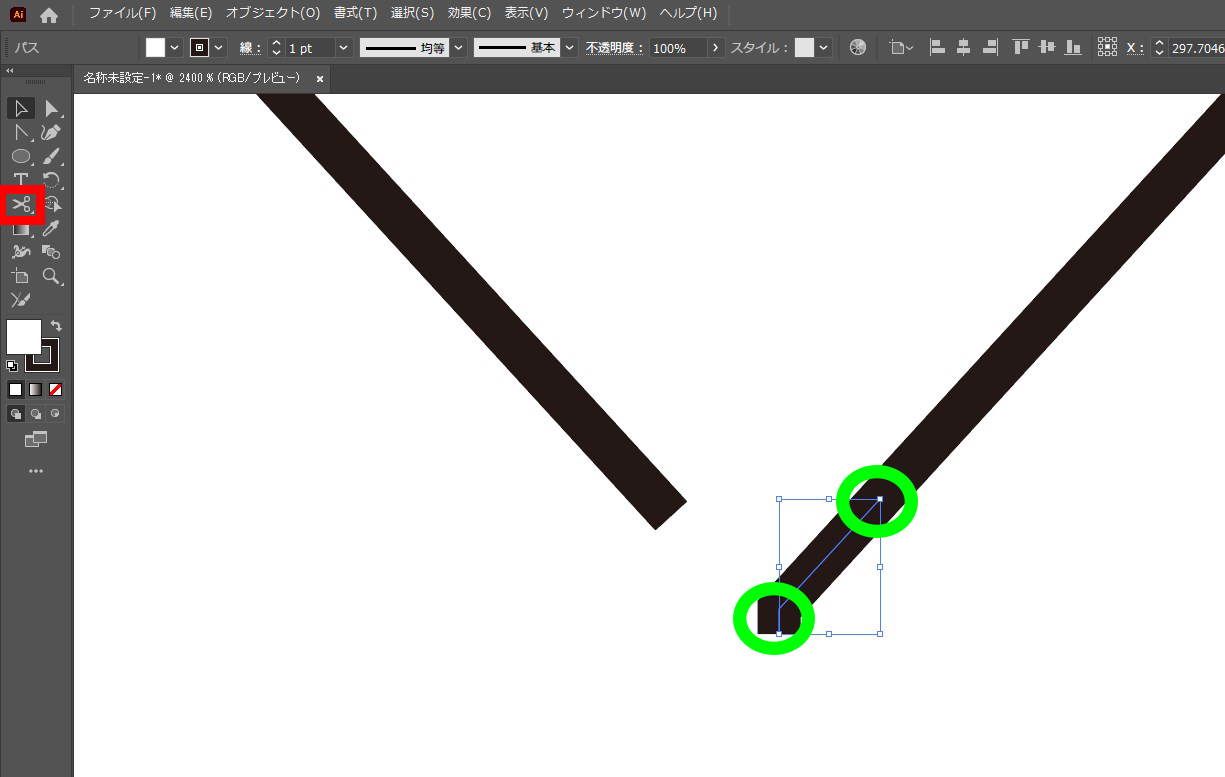
まずは、いびつな形状のパスを消します。
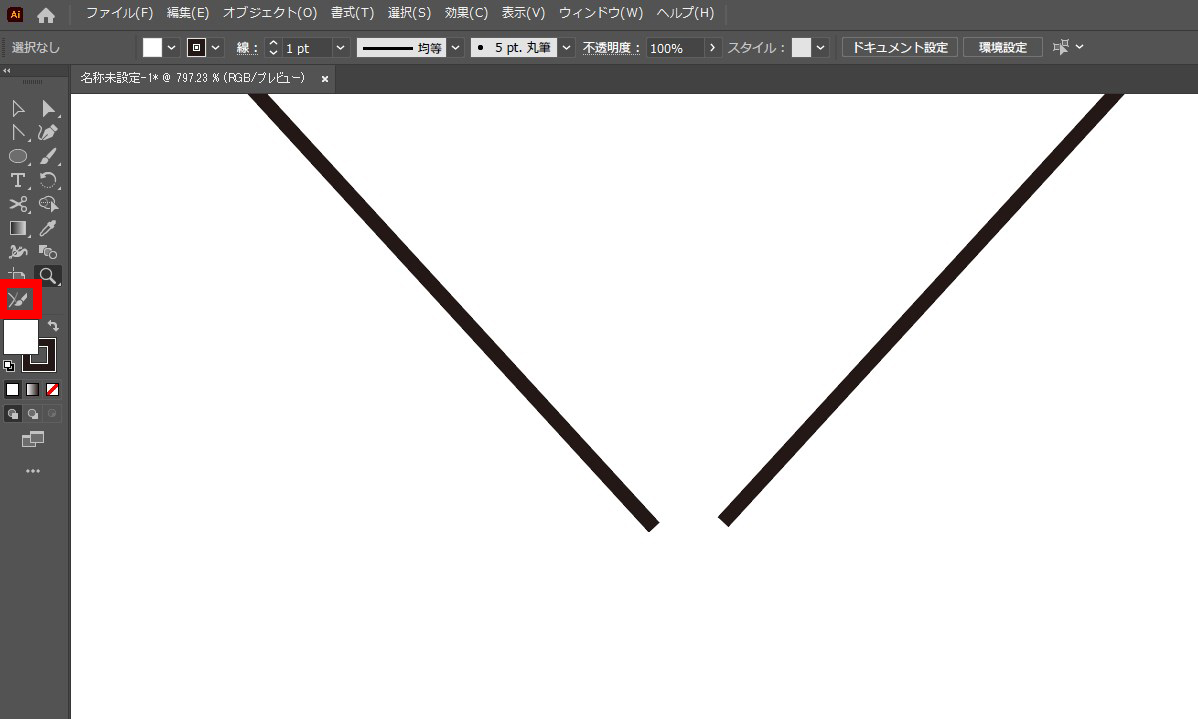
パスを切るための「はさみツール」(赤枠)を選択し、
緑丸部分をクリックしてハートの先端を切ります。

こんな状態でOKです。
ハートの下部の尖った部分が切れている状態です。

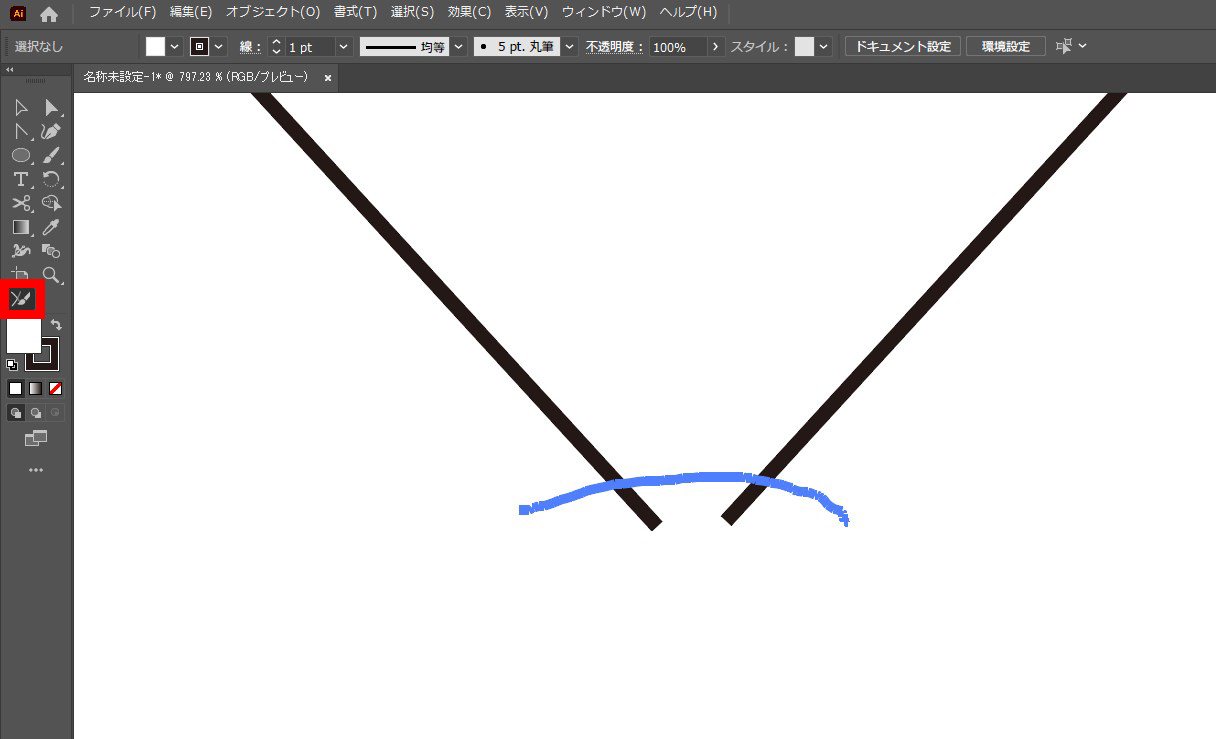
そしたら、「連結ツール」(赤枠)を選択し、
2つの離れたパスを跨ぐように連結ツールをドラッグしてみてください。
※青い線のようなイメージでOK

すると、一瞬でこのように綺麗なパスになるんです!
今回はハートのイラストでやりましたが、パスを綺麗に連結したい様々な箇所に応用できるので、
本当に便利で作業効率もアップします!

今回、ぜひ覚えておいてご活用ください!!
まとめ
いかがでしたか?
今回はillustrator(イラレ)の連結ツールの便利な使い方をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

