2024/08/28
デザインをするときに重要な事は何でしょうか?
・カッコいい写真を使い洗練されたデザインに仕上げる。
・配色理論を使いバランスの良い配色にする。
・ユーザを引き付ける優れたコピーを書く。
上記のように、どれもデザイン作品を作る時に重要な要素だと思います。
でも、もし上に書いた重要な事柄がユーザーに見て貰えず、スルーされてしまっていたらどうでしょうか。
折角の美しい写真も、配色も、優れたコピーも全く無意味になってしまいますよね。
そんな残念な事にならない為にレイアウトを少し工夫してやることで、ユーザーの視点や意識を誘導できる簡単な手法があるので、今回は「ユーザーの視点とデザイン」についてご紹介します。
これだけ覚えて置こう「F」と「Z」の法則
ウェブデザインで非常に効果的にユーザーの視点を誘導できる方法として、「Fの法則」と「Zの法則」というものがあります!それぞれ、解説していきます。
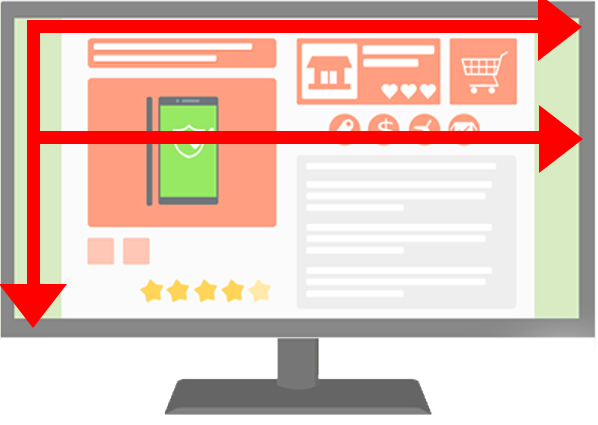
「Fの法則」
まずFの法則。
こちら読んで字の如くですがアルファベットの「F」の字に沿って左上からユーザーの視線を誘導していくというもの。
「左上」から「右上」に移動させ、下がりまた「左」から「右」これを繰り返すイメージです。
特にじっくり読ませる事を前提とした情報量が多いサイトなんかに適した方法になります!

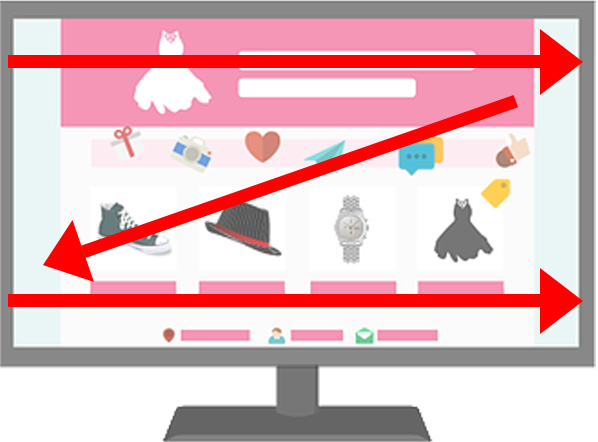
「Zの法則」
次にZの法則。
これもFの法則と同じ要領でアルファベットの「Z」の字に沿って左上からユーザーの視線を誘導していく感じです。
「左上」から「右上」そして「左下」から「右下」に視線を誘導するイメージです。
情報量の多いデザインに適したFの法則とは違い、写真などを多用して、デザインの全体像を把握させたいモノに適した手法といえます。
例えば、中吊り広告などのパンフレットやポスターなどにこの手法が使われることが多いです。

まとめ
いかがでしたか?
今回はユーザーの視点や意識を誘導できる手法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

