2020/12/19
こんな経験ないですか?
デザインを開始したはいいが、素材写真、キャッチコピー、テキストの配置がなんかパッとしない…
シンプルなレイアウトを組みたいが余白ばかり目立ちすぎて主役が引き立たない…
などなど。
デザインをしていると頭では「こういうイメージで組んでいって、最終的にこんな仕上がりに。」というイメージは誰でも想像できるんですが、いざデザインソフト上でデザインを開始すると、意外と想像上のイメージにするのって難しかったりするんです!
似たような感じにはなるけど、思っていたのと何かが違う。。みたいな(笑)
そんな時に使って欲しいのが今日ご紹介する「三分割法」。
写真をちょっと勉強されてる方だとご存じの方もいるかもしれませんが、写真業界だと結構出てくるワードです。
簡単に言うと人間がパッと見で美しい!と思うような構図が簡単に撮れるんです!
この「三分割法」は写真以外の分野、もちろんデザインでもめちゃめちゃ活用できるので今日はこの美しいレイアウトを組むための「三分割法」についてお話します。

三分割法ってなんだろう?
まずこの三分割法が何かというと、均等に縦横2本ずつ線を引くと9等分されたエリアが出来るとおもいます。
こんな感じ!

その縦横の線が「交差するポイント」にデザインや写真において「重要とされる要素を配置」することによりバランスが整った美しいレイアウトが出来上がるというもの。
素材写真の持ち味を最大限利用しよう!
文字だけじゃ伝わりにくいので実際に三分割法を使用した写真と、使用しなかった写真の違いを比べるサンプルを作ったので見てみましょう!

左側が三分割法を使っていないものです。余白が多すぎてバランスが悪いのが分かると思います。
右側が三分割法を使って交差するポイントに被写体を配置したもの。無意識的に心地よく、バランス感が取れた仕上がりになっていると思います!
このように三分割法を使ってあげるだけで素材写真の持ち味を最大限に引き出すことが出来るんです!
▶被写体だけじゃないテキストも三分割法に従わせる!
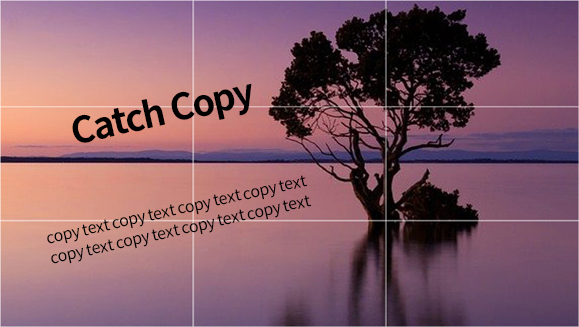
先ほどの写真を使って、例えばバナーなどを制作したい時はどうしたらいいのか?
そう、被写体を交差ポイントに合わせたように、配置する重要なキャッチコピーやテキストも同じように線が交差するポイント付近に配置する!
それだけでバランスの取れたレイアウトが出来上がります。
サンプルテキストを配置した例を見てみましょう!

写真左側の交差ポイント付近にキャッチコピーとテキストを配置する事でバナーにした時もバランスの取れた見やすくわかりやすいレイアウトになるんです。
まとめ
いかがでしたか!
今回は三分割法を使って手軽にバランスが良い、美しいレイアウトが作れるコツをご紹介しました。
最近は余白を大切にしたシンプルなデザインもかなり主流になっています。
ごまかしの利かないシンプルなデザインをする時こそ、写真やテキストの配置を失敗してしまうと一発であれっ、、??っていうデザインになってしまいます。
そうならない為にも、今日ご紹介した「三分割法」はめちゃめちゃ活用できると思うので、ぜひぜひ使ってみてくださいね!

