2021/08/27
イラストって描けますか?
デザイン制作をする中で、「イラスト」を使いたい場面って結構ありますよね?
「わたしイラスト描けちゃいますよ!」っていう器用なデザイナーさんもいるかもしれませんが、
意外とイラストまでバッチリ描けちゃうデザイナーさんって私の経験でホント少なくて、数えるくらいしかいなかったように思います。
なのでそんな時、思いつくのがフリーのイラスト素材を利用するというのがベーシックかなと思いますが、こんなイラスト欲しいっていうイメージは決まってるけど、それに当てはまるイラストがなかなか無い!っていう時。
デザインをやってると、よくある場面ですよね。
そんな時にめちゃめちゃ重宝する、「写真」があればそれをイラスト風にアレンジできる手法があるんです!
今回は実際にphotoshopの画面を使ってこちらを解説していきますね!

写真からイラストへ
まずイラストにしたいモノが写ってる写真を用意します。
これは人でも物でも車でも風景でもなんでもOKです!
フリー素材などを探せば結構無限に出てきますよね。
ということで今回は久しぶりに彼に登場頂きましょう。
アインシュタインさんの写真をphotoshopに取り込みます。
こんな感じですね。

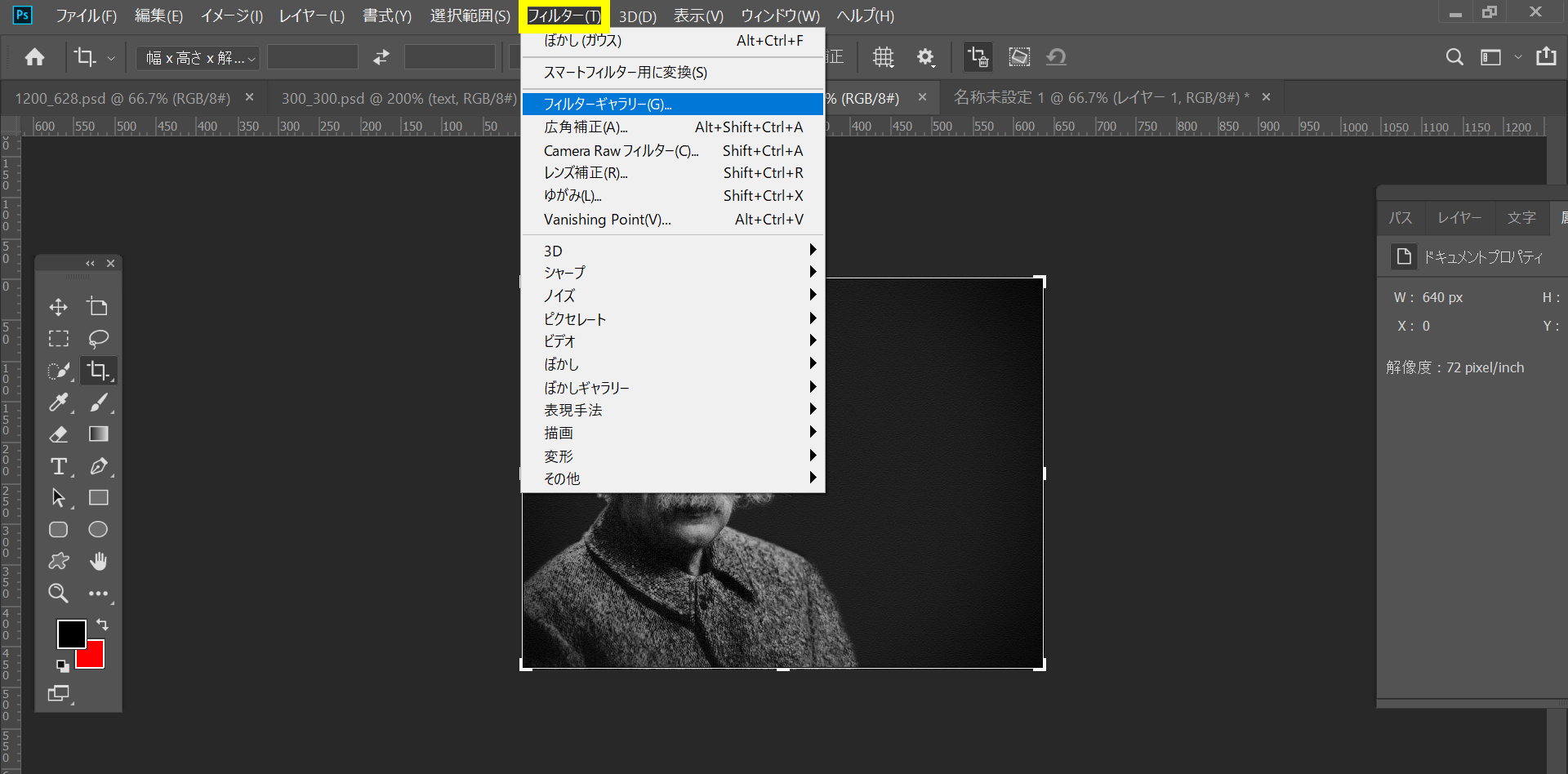
次に上部の黄色枠「フィルタ」→「フィルターギャラリー」の順番でクリックしていきます。

そうすると「フィルターギャラリー」の設定画面が出ます。
フィルターギャラリーを利用することで、面白いエフェクトが色々使えるのでまたの機会にご紹介しますね。
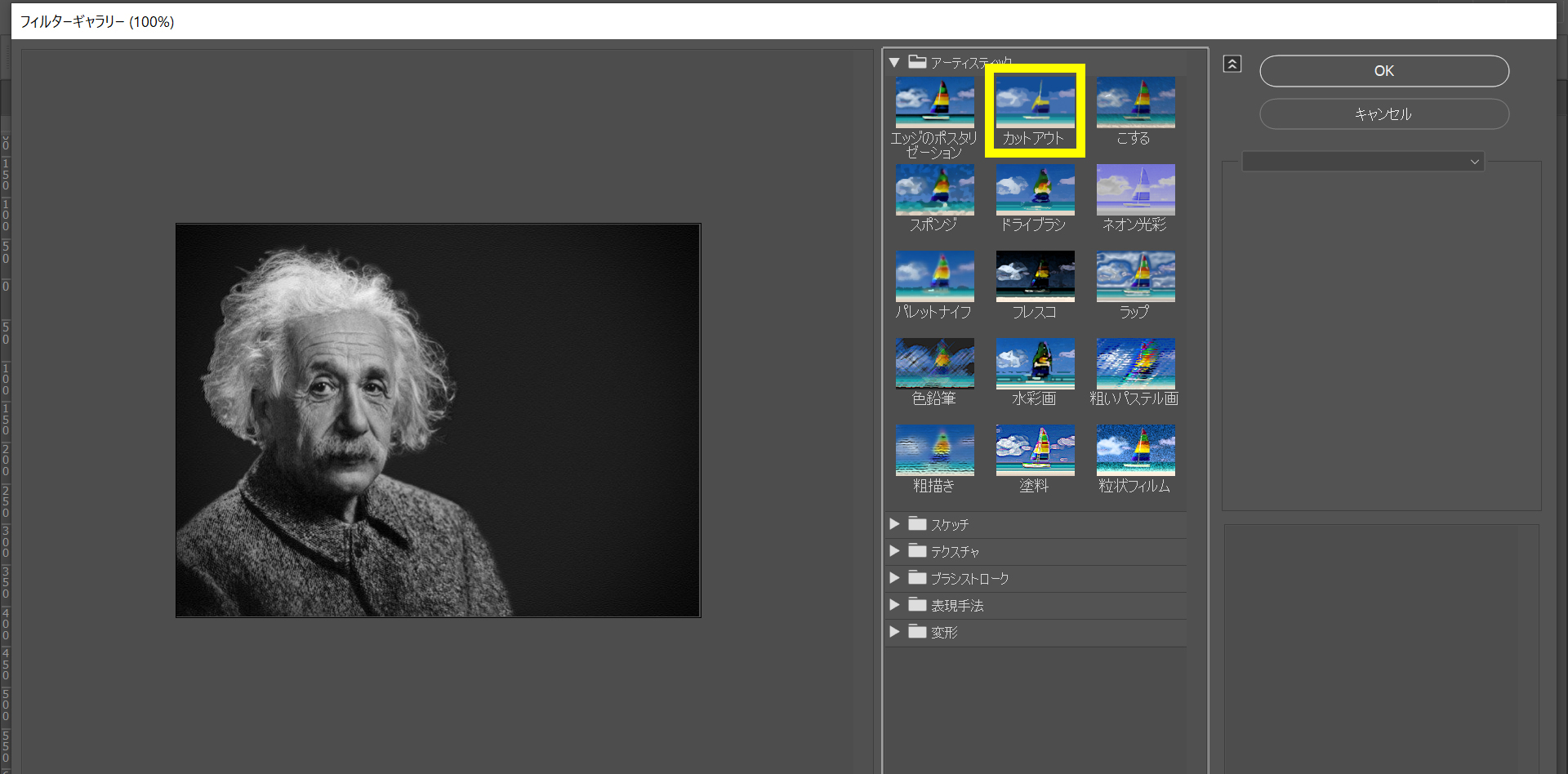
そして今回のイラスト風加工の時は黄色枠の「カットアウト」を選択します。

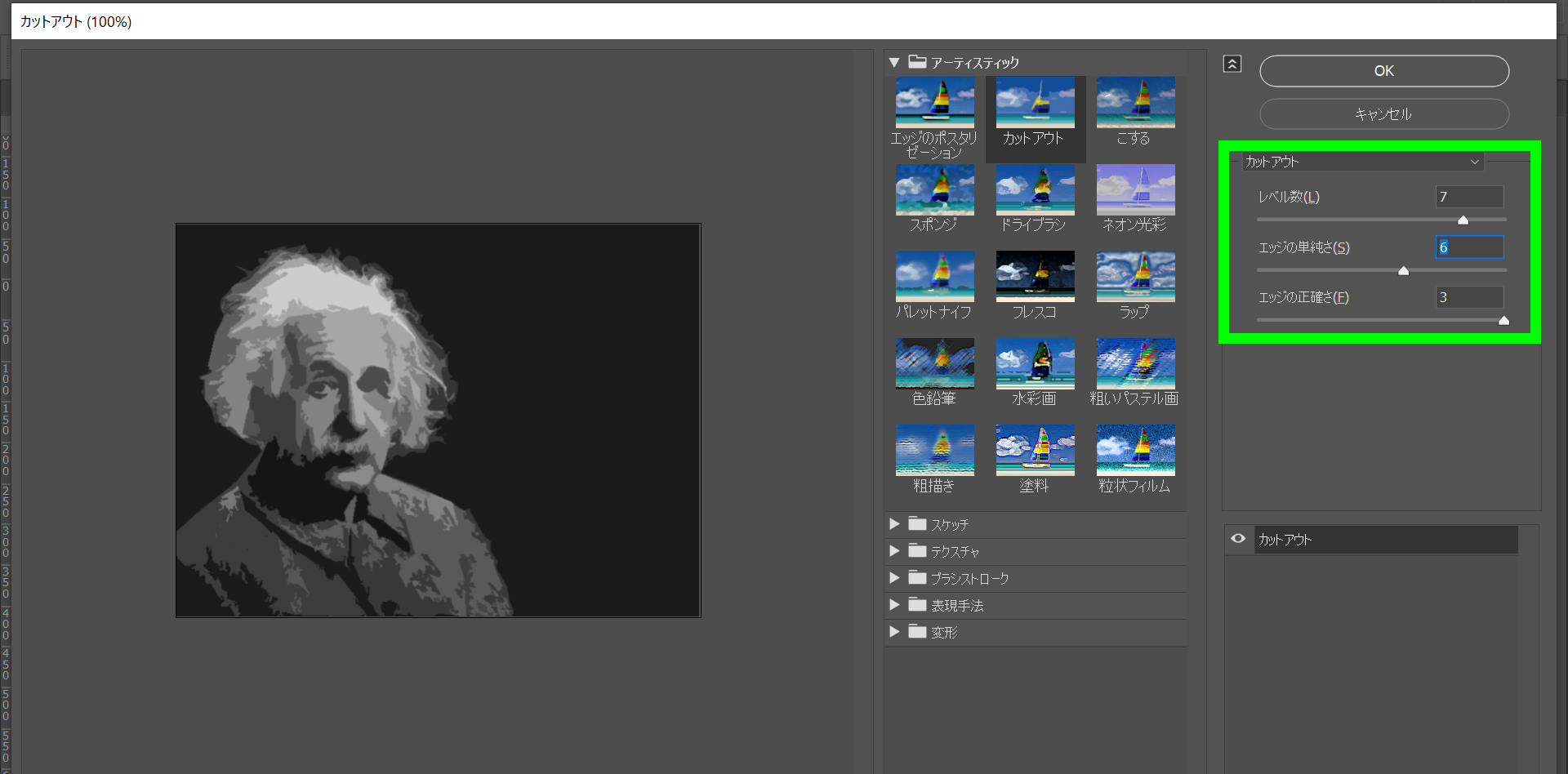
カットアウトを選択すると右側の黄緑枠のようにカットアウトの詳細設定画面が出てきます。
ここで自分が理想とするイラストの雰囲気になるように3つの数値を調整します。
今回の場合は上から「7,6,3」という設定値にしています。

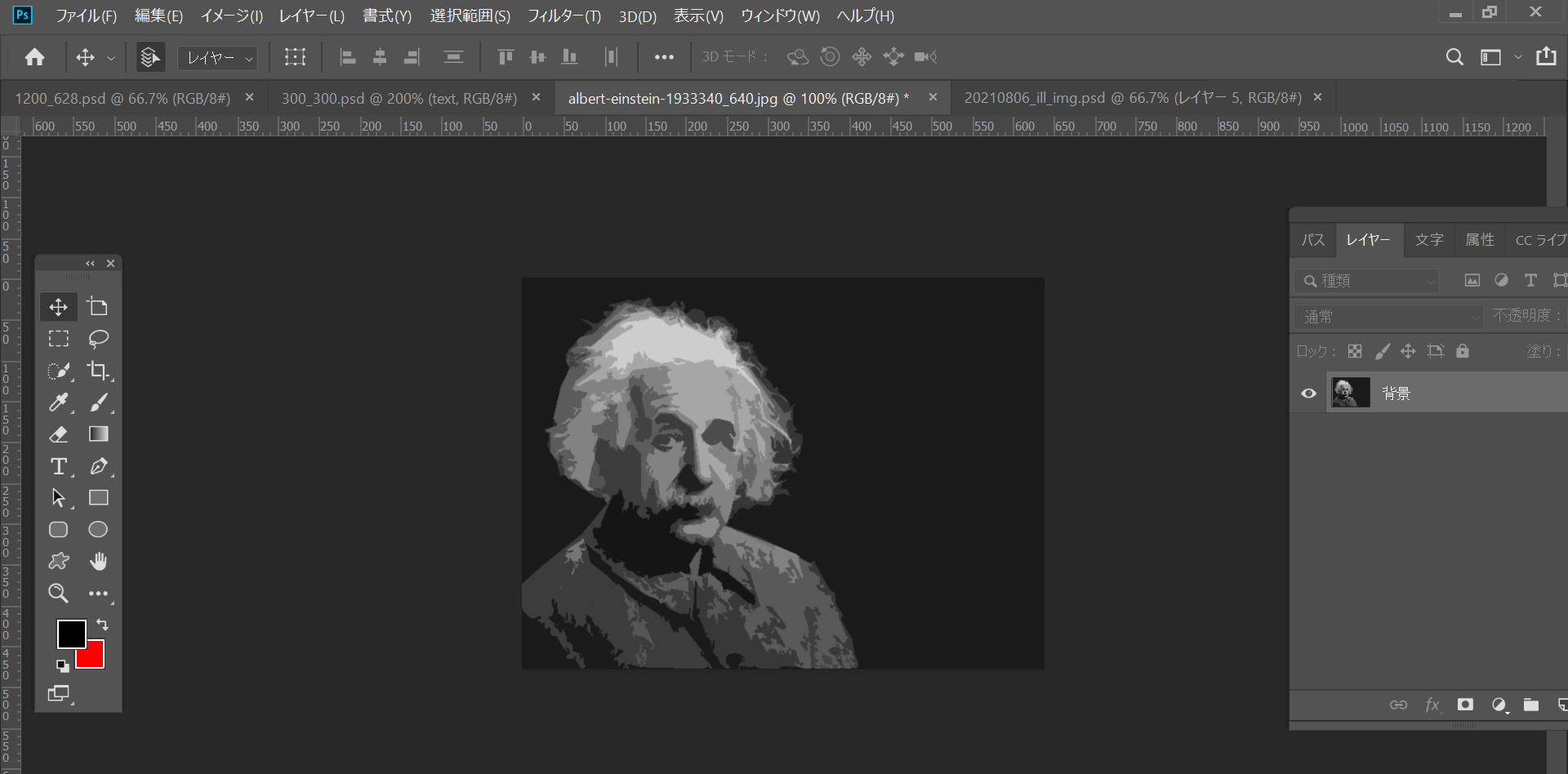
すると写真素材だったアインシュタインさんが、このようにいとも簡単にイラスト風になりました!
設定手順に慣れてしまえばスピーディーに自分好みの写真をイラスト風にアレンジする事ができます。

まとめ
いかがでしたか?
今回は目当てのイラスト素材がなかなか見つからない時に写真素材をイラスト風にする手法をご紹介しました。
デザインをやっていると意外とイラスト素材が必要になる場面って多かったりするので、こういう手法を知ってるだけで、なにかと便利なので今回是非覚えておいてもらえたらと思います!

