2023/04/04
皆さんPhotoshopでデザインをする際にガイドラインは引いていますか?
ガイドラインというのはそのまま読んで字のごとくですが、Photoshop上に目安となるラインを引く機能のことです。
今回はこのガイドラインの引き方と活用方法をご紹介します。
なぜガイドラインが必要なの?
例えばこのような形のバナーをデザインする際、そのままデザイン要素やテキストを配置していく事もできますが、勿論、目視で作成したものにはズレが発生します。

プロのデザイナーは必ずと言っていいほどガイドラインを引いて1px単位までカッチリしたデザインを組んでいきます。
そうすることで、パッと見でも分かる程、心地よく美しい「レイアウト」「デザイン」に仕上がるからです。
ガイドラインを活用しよう
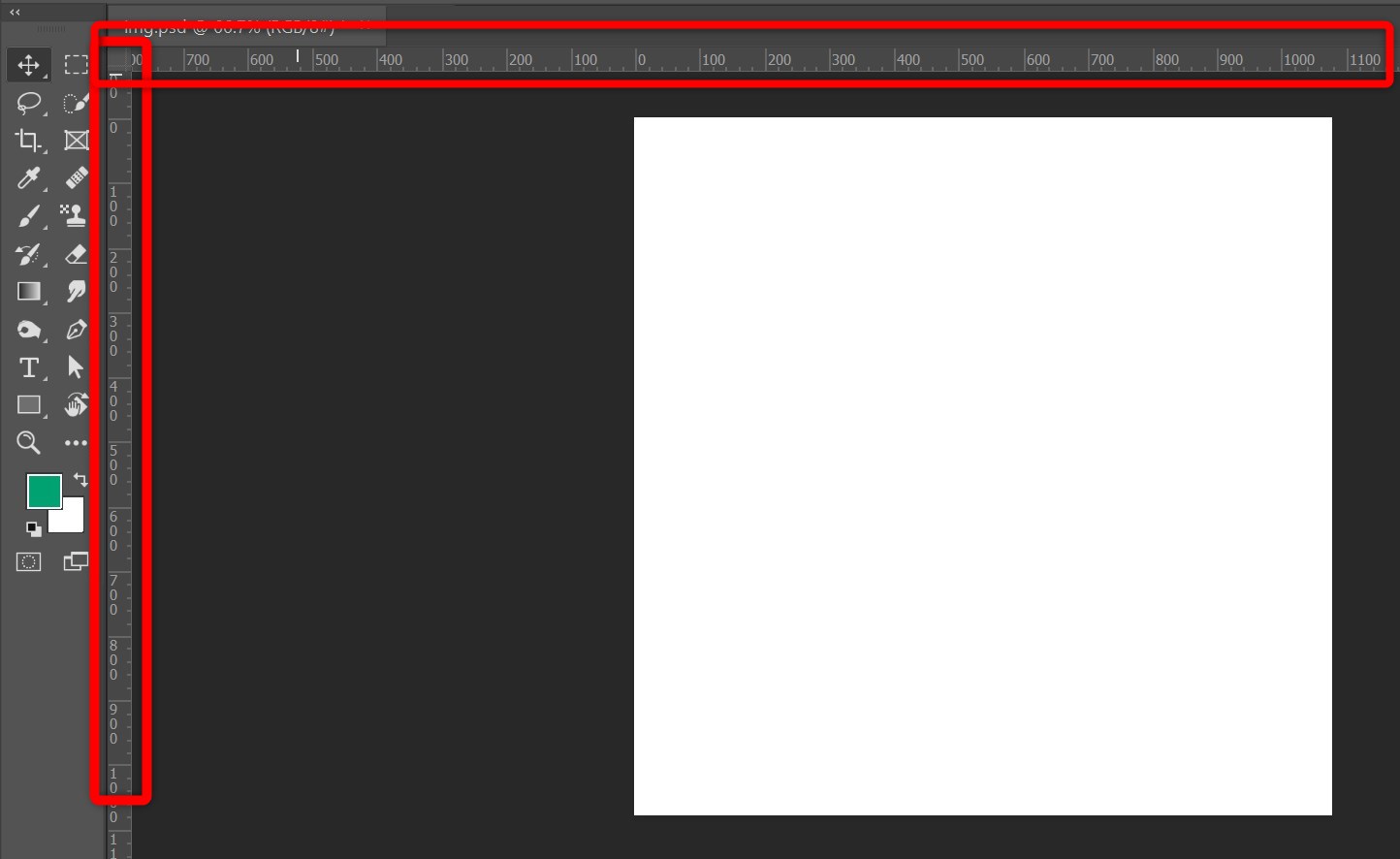
それではまずPhotoshop上で「ctrl+r」を押してください。
すると赤枠のように縦横に数字とめもりが出現します。
この箇所にカーソルを当てドラッグアンドドロップすることでガイドラインを引くことができます。

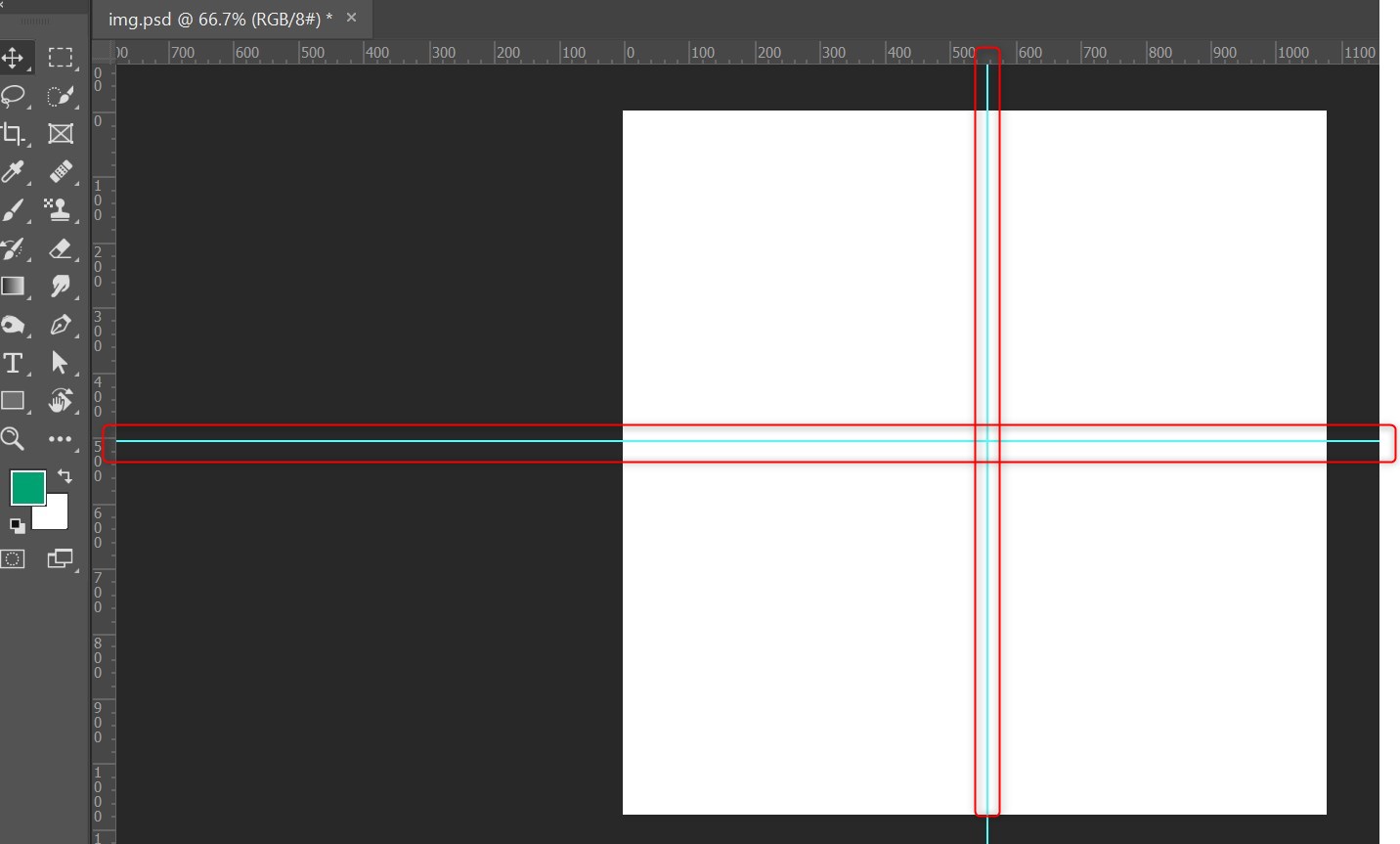
縦と横に一本づつガイドラインを引いてみました。赤枠で囲った中に水色のラインがありますね。
これがガイドラインです。

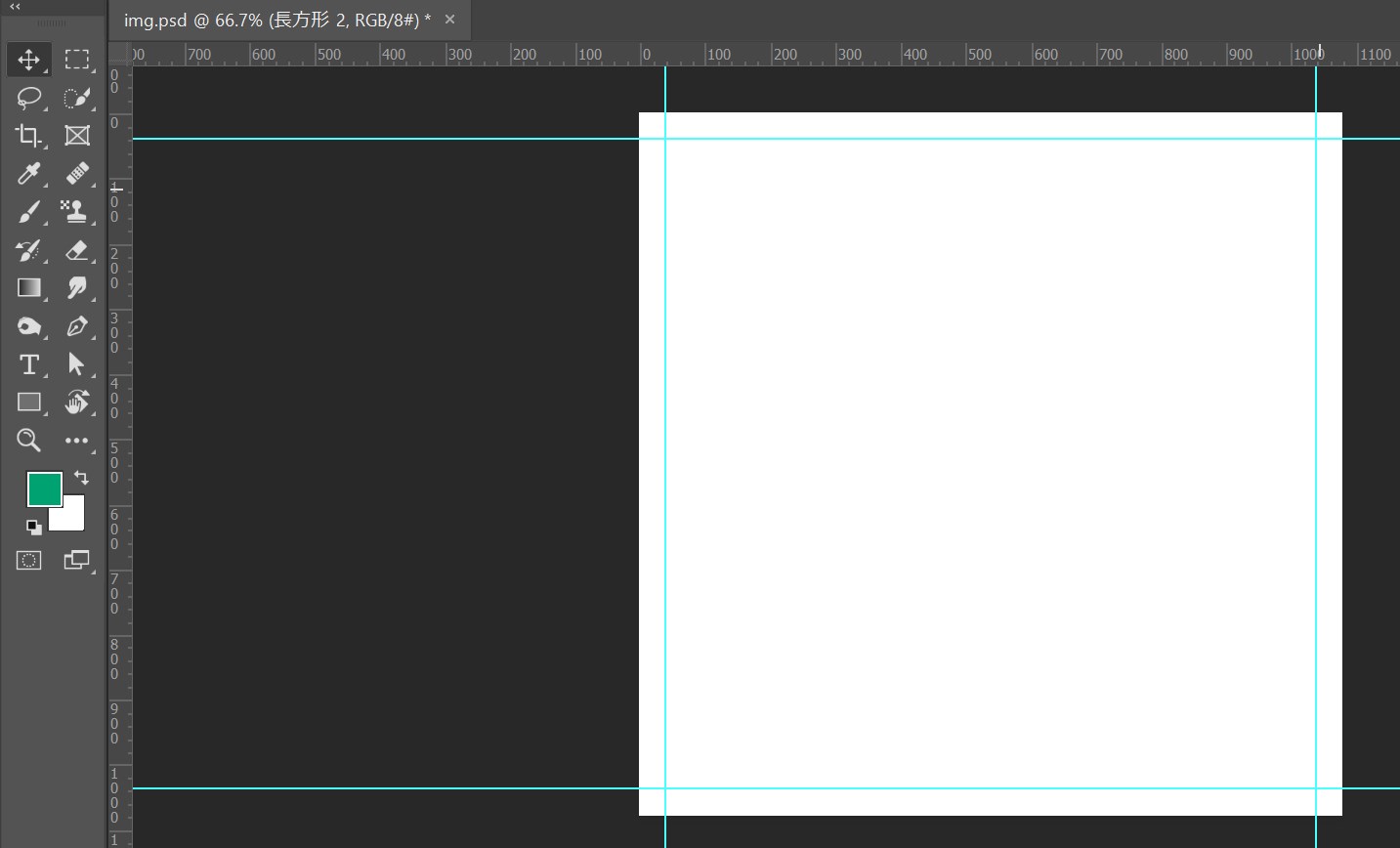
例えばこの正方形のデザインを作成する場合、40pxのマージンを上下左右に取りたいとします。
上下左右の外側から40pxの位置にガイドラインを引きます。
こんな感じになります。

まずはこんな風にきっちりガイドラインを引いた土台を用意しますそのうえで、このガイドラインに合わせて画像やテキストをレイアウトしていきます。
そうすることで、1pxのズレもないカッチリしたレイアウトが出来上がります。
ガイドラインを引くのは時間も取られ一見面倒に感じる作業でもありますが、
結局、最終的な完成形でデザイン初心者とプロの差はこういった箇所に大きく表れてきます。
「あっ、自分ガイドライン使ってなかった~」という方はこの機会に是非ガイドラインを引く癖をつけましょう!
まとめ
いかがでしたか?
今回はPhotoshopでのガイドラインの活用方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

