2023/05/02
デザインをやり込めばやり込むほど、初心者デザイナーがぶち当たる壁の一つに「配色」というのがあります。
この配色ですがよく考えてみるとデザイナーでなくとも3歳の幼児でも80歳を超えた老人でも、
学生でも社会人でも自分の好みの色を色鉛筆やクレヨンで配色をする事ができるんです。
しかし、配色というのは実はそう簡単ではありません。
誰にでも簡単に出来そうなイメージがあるモノほど、奥が深く、その道を極める難易度が非常に高いのです。
今回はそんな配色についてのお話しをしたいと思います。
色の役割
まず、考えてほしいのがなぜ「色」が必要なのかを考えてみましょう。
例えば想像してみてください。
・道路にある信号機の発色が全て青だったらどうでしょうか。
・山中で戦う軍人が着る迷彩服が蛍光オレンジだったらどうでしょうか。
そうなんです、配色というのはカッコいい・可愛いという個人的な感覚で配色をしてしまうと、
非常に危険であり、そのプロダクト本体の効能をゼロにしてしまう恐れすらある、
クリエイティブの世界において超重要な要素であるという事を覚えて置いてください。
つまり「配色」というのはデザインやプロダクトの持つ「課題を解決」し、「機能や役割をより明確にする」ための作業という認識を持つことが大切だと言えます。
色の基本
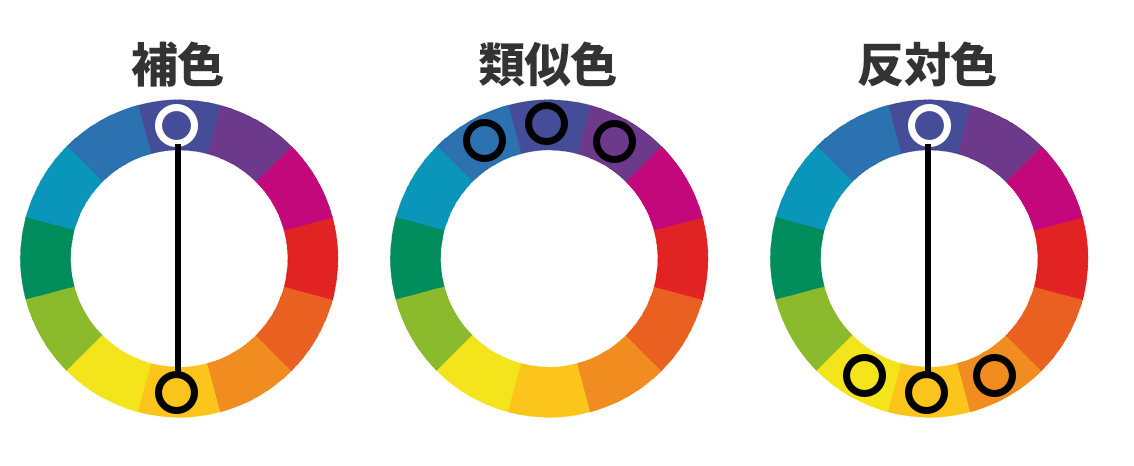
今回は1回では書ききれない膨大な色彩学の基本として「補色」「類似色」「反対色」という3種類を覚えて置きましょう!

◉補色
基準となる色の丁度反対側に位置する色です。
少量をアクセントカラーとして使うのに効果的なカラーです。
◉類似色
基準となる色と隣り合う色で、
類似色を使う事で同じ色味で且つ、バランスの取れた配色をする事ができます。
◉反対色
基準となる色の反対側周辺の色です。
反対側1色ではなく周辺数色という事でアクセントを出しつつ色味のバランスも取れうまく使う事でセンスの良い配色が出来ます。
まとめ
いかがでしたか?
今回は配色の役割についてご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

