2023/05/30
「デザイン」をするというのは、ビジュアル面を整えるという意味もありますが、
ユーザーが認識違いをしないようにアシストしつつ、分かりやすく情報を伝える為の手段である。
というお話を何度かしました。
今回はユーザーに分かりやすく情報を伝える為に、デザイナー自身が常備しておくと非常に便利な、テキストデザインの引き出し的な技をいくつかご紹介しましょう。
テキストにパワーを注入する
タイトルにもある通りテキストにパワーを注入することにより、
それを読むユーザーに短時間で正確な情報を投げかける事ができます。
テキストをパワーアップする時に覚えて置いて欲しいのが次の3つです!
◉フォントサイズを調整する
◉フォントウエイト(太さ)を調整する
◉配色を加える
この3つです。
非常にシンプルですが、この3つで十分にテキストを演出することが可能なんです。
サンプルを用意しました。
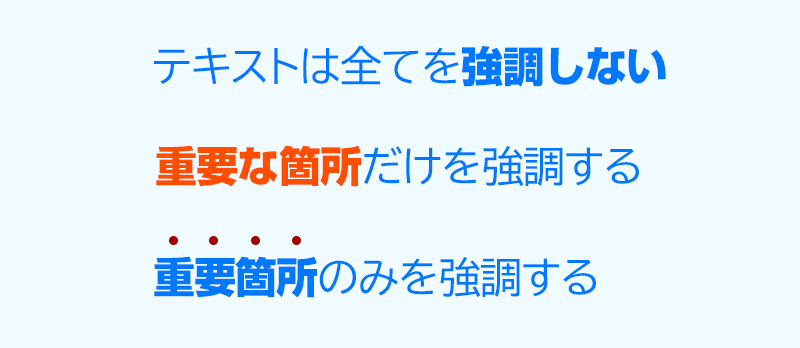
うまく演出するコツはとにかく「テキスト全てにパワーを与えない事!」です。
つまり重要な要素を選定してピンポイントで強調していくことを覚えて置いてください。

サンプルのように最も強調したい箇所のテキストを限定して、「太字」に変えたり、「配色」を施したり、「強調の丸印」を加えたりします。
伸ばし棒に注意
伸ばし棒が入るワード、
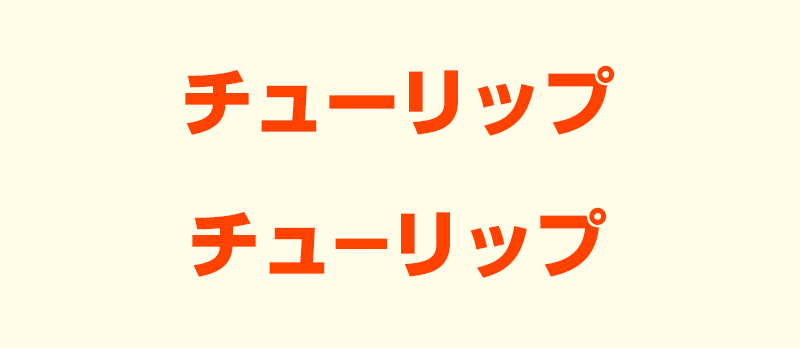
例えば上下2つの「チューリップ」という文字のサンプルを用意しました。
デザインにチューリップというワードを入れる時、そのままチューリップと打つと伸ばし棒が上のような状態になります。
それに比べて下の「チューリップ」という文字は伸ばし棒だけフォントサイズを小さくし、太さ高さを調整して伸ばし棒を整えています。
どうですか?比べてみると普通にチューリップと打っただけだと何となく伸ばし棒が変に大きく見えませんか。
それに比べ下は心地よく配置されてる。

このようにフォントの伸ばし棒1つでもテキストをデザインすることが出来るんです!
「こんなの誰も見ないやろ面倒だな~」と思う作業かもしれませんが、このような細かい調整ができるか、できないかで仕上がりにプロとアマの差がハッキリでてくる大きなポイントでもあるんでぜひ一流デザイナーを目指したい方は覚えて置いてください。
まとめ
いかがでしたか?
今回はテキストでデザインをパワーアップさせる方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

