2023/06/13
デザインを組んでいく時に、引き出しが沢山あると良いという話は有名ですが、
初心者デザイナーの頃って本や学校で沢山学んで、出来るつもりになっていても、
いざ本番!となると意外と「アレっ…出来ない。」となる事が多いんじゃないかと思います。
私も過去、非常に苦しんだ時期がありました。
そんな初心者デザイナーの時期にもピッタリな「配色」と「レイアウト」のココとココだけ押さえとけば、結構助かる!っていうポイントを今日はご紹介したいなと思います。
配色が鍵
まずは「配色」。
色の世界は深いし逆に余計混乱するんじゃないの?と思うかもしれませんが配色の1つのポイントを覚えて置くだけで意外とデザイン全体をうまく調和させる事ができるんです!
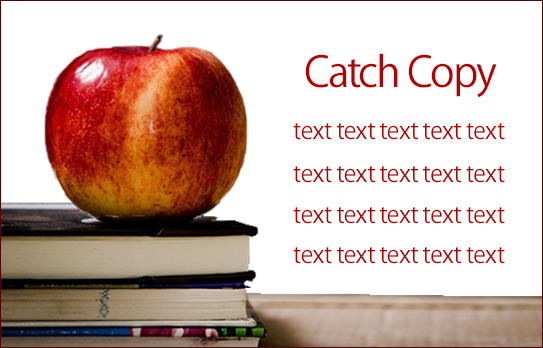
例えば下記にリンゴの画像が配置されたデザインがあります。
こんな時は、テキスト色を配置されているリンゴとまったく同色を選んでみてください!
意外とデザイン全体がしっくりとまとまる感じが分かるでしょうか!

そうなんです!メイン画像に使われているメインカラーとなる色をキャッチコピーなどに使う事によって簡単にデザインに調和を生み出すことができるんです!
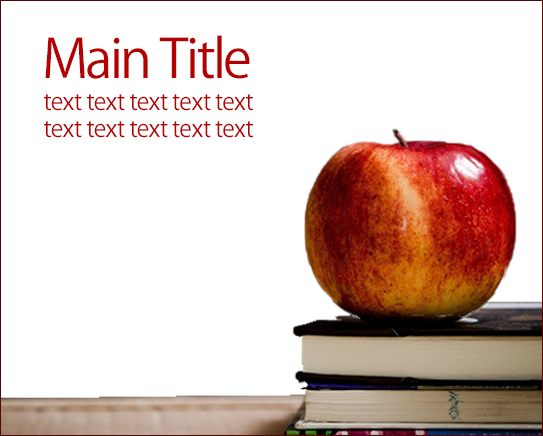
レイアウトは対角線を意識する
メインアイテムとなる画像を右下に配置した場合、その対角線にあたる左上にキャッチコピーやテキストを配置してみてください。
デザイン全体のバランスが取れユーザーの視線も迷わず非常に効果的なレイアウトが完成します。

注意したい点として!初心者の頃よくある空白があると気になって埋めたくなる空白症候群みたいなのがありますよね!
私自身、「空白は無駄ではなく。空白があるからこそ、そこに成立するデザインがある」と考えています。
なので無理に空白を埋めようとせず空白もデザインのひとつのピースとして考えるようにしましょう。
まとめ
いかがでしたか?
今回は配色とレイアウトで魅力的なデザインを作る方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

