2023/08/29
スマホにカメラが搭載され写真というものが日常生活の中で当たり前のモノとなりました。
デザインの世界においても、写真は必需品と言っても過言ではないくらい重要なツールですよね。
例えばデザインを行う上で、写真をうまく使いこなすことが出来るだけで、そのデザインのクオリティを何倍にもパワーアップさせることが可能なんです!
今回はそんなデザインクオリティもアップさせることが可能な写真のポイント3選をご紹介します!
デザイナーは勿論、インスタなどSNS投稿を趣味にした方にも必見の内容です!
トリミングは隅々まで意識する
■トリミング
1点目のトリミングとは、簡単に言うと画像の切り抜きという意味です。
つまりデザインをする際に画像を使用することが多いと思いますが、トリミング(切り抜き)を丁寧にすることでデザイン全体が洗練された印象になります。
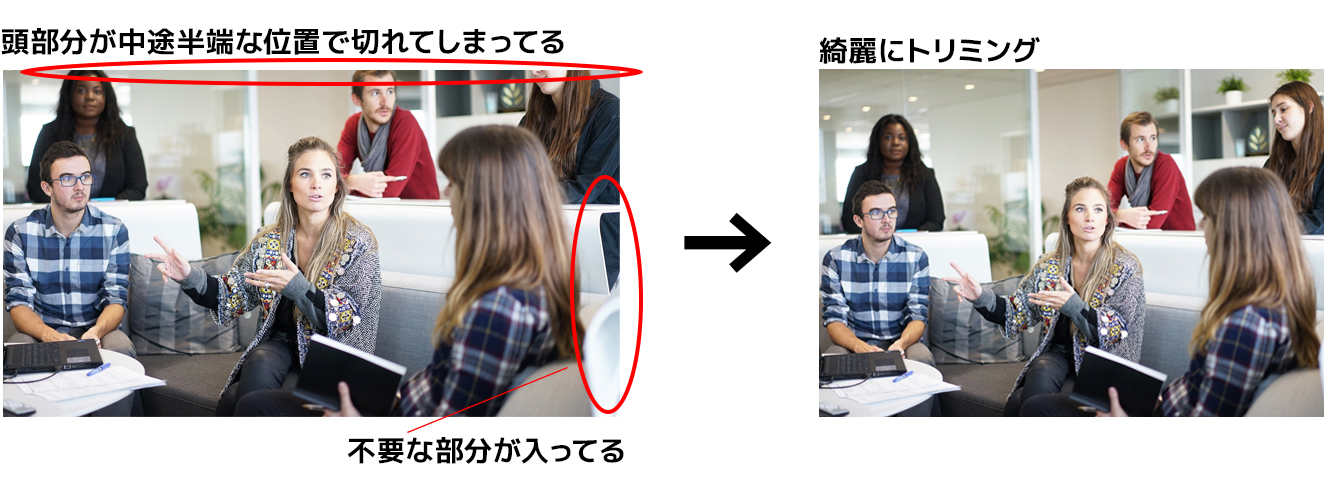
参考画像を用意したので見てみましょう!

左の画像は画像上部の3人の頭と顔部分が中途半端な位置で切られていたり、右端に余分な要素が入っているのがわかると思います。
このように一見適当になってしまいそうな部分こそ、きっちり意識してトリミングすることで、
右側のような無意識レベルでも綺麗にまとまった印象の画像になるんです!
■視認性アップ
2点目は『テキストシャドウ』です。
テキストシャドウ、読んで字のごとく入力したテキストに影を付ける事です。
分かりやすい例で、「白背景」に「白文字」を入れると同色なので何が書かれているか読むことができませんよね。
このような時に白色テキストにグレーのテキストシャドウを入れてやることでグレーが境界線的な役割を果たしてくれてテキストが読みやすくなります。
こちらも参考画像を見てみましょう!

コーヒーをモチーフにしたデザインを作成する際、背景にコーヒー豆の画像を敷きその上にテキストを配置する際、テキストツールでそのまま入力した文字(参考画像左側)だと明るめの白テキストにしていても若干、コーヒー豆が明るく写っている箇所とテキストが同化して見にくい印象があります。
ここで使うのがテキストシャドウ。
豆の焦げ茶色くらいの色でシャドウを作ってあげる事で違和感がなく
馴染むようなテキストシャドウを作る事が出来るんです!
※ワンポイントアドバイス!
初心者の方がやってしまいがちな落とし穴があるので次のポイントを覚えておいてください。
テキストシャドウを入れる際シャドウカラーを「真っ黒」にしない事!
黒のシャドウは確かに視認性は上がるんですが、一気に素人感丸出しな見た目になりがちです…。
なのでシャドウ系を入れる際はとにかく『背景に馴染ませる』というイメージを頭にいれて行うと綺麗な仕上がりになります。
■画像の傾きを調整
最後3点目は『傾きの調整』です。
傾き調整は例えば、海の水平線の写真や高層ビル群の写真など水平ラインや垂直ラインが強調された画像などでありがちなんですが、よく見ると軽く画像が傾いてしまってる…など。
細かい部分なんですがこの傾きを綺麗に修正するだけで、デザインクオリティが上がってくるので、これも参考画像と一緒に見てみましょう!

一見、普通に綺麗な部屋の写真なんですが、中央の柱に垂直の縦ラインを引いてみると左の画像は若干の傾きがあることが分かりますね。
この傾きを綺麗に垂直になるように修正してあげます。
こうすることで無意識レベルで見ても違和感のないバランスの取れた写真素材としてデザインに使えるようになります。
まとめ
いかがでしたか?
今回はデザインクオリティをアップできる写真のポイント3選をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

