2024/03/27
Photoshopでデザインをする際に1px単位まで細かくデザインを作り込んでいますか?
デザイン会社に入ると「神は細部に宿る」と先輩から言われ、「誰がそんなとこまで見るんだ?」という細かい箇所まで、
徹底的に作り込むことになるでしょう。
でも、大丈夫です!
最初は面倒だと思っていても、知らず知らずのうちに細かい箇所まで作り込むクセが付き、
そうやって一人前のプロのデザイナーへと変化していきます。
今回はそんな1px単位のデザイン構築に欠かせない、Photoshopのガイドライン機能を解説します。
ガイドラインというのは、読んで字のごとくですが、Photoshop上に目安となるラインを引く機能のことです。
今回はこのガイドラインの引き方と活用方法をご紹介します。
ガイドラインが必要なワケ
例えばバナーをデザインするとしましょう。
そのままデザイン要素やテキストを配置していく事もできますが、
もちろん目視で作成したものには、必ずズレが発生します。
プロのデザイナーは必ずと言っていいほど、ガイドラインを引いて1px単位までカッチリしたデザインを組んでいきます。
そうすることで、パッと見ただけでも分かる位、心地よく美しい「レイアウト」と「デザイン」に仕上がるからです。
ガイドラインを使おう
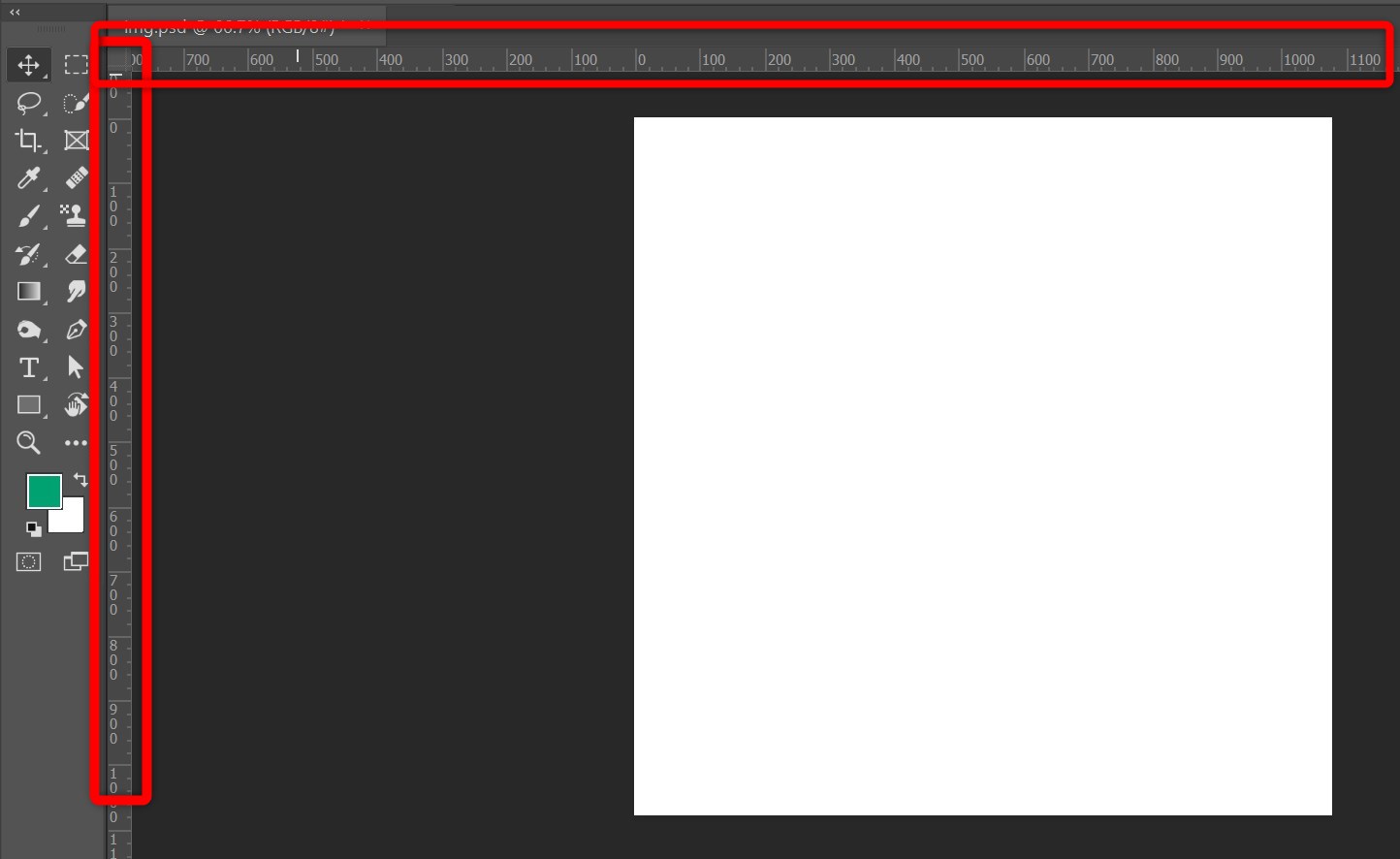
それでは、まずPhotoshop上で「ctrl+r」を押してください。
すると赤枠のように縦横に数字とメモリが出現します。
この箇所にカーソルを当て、ドラッグアンドドロップすることでガイドラインを引くことができます。

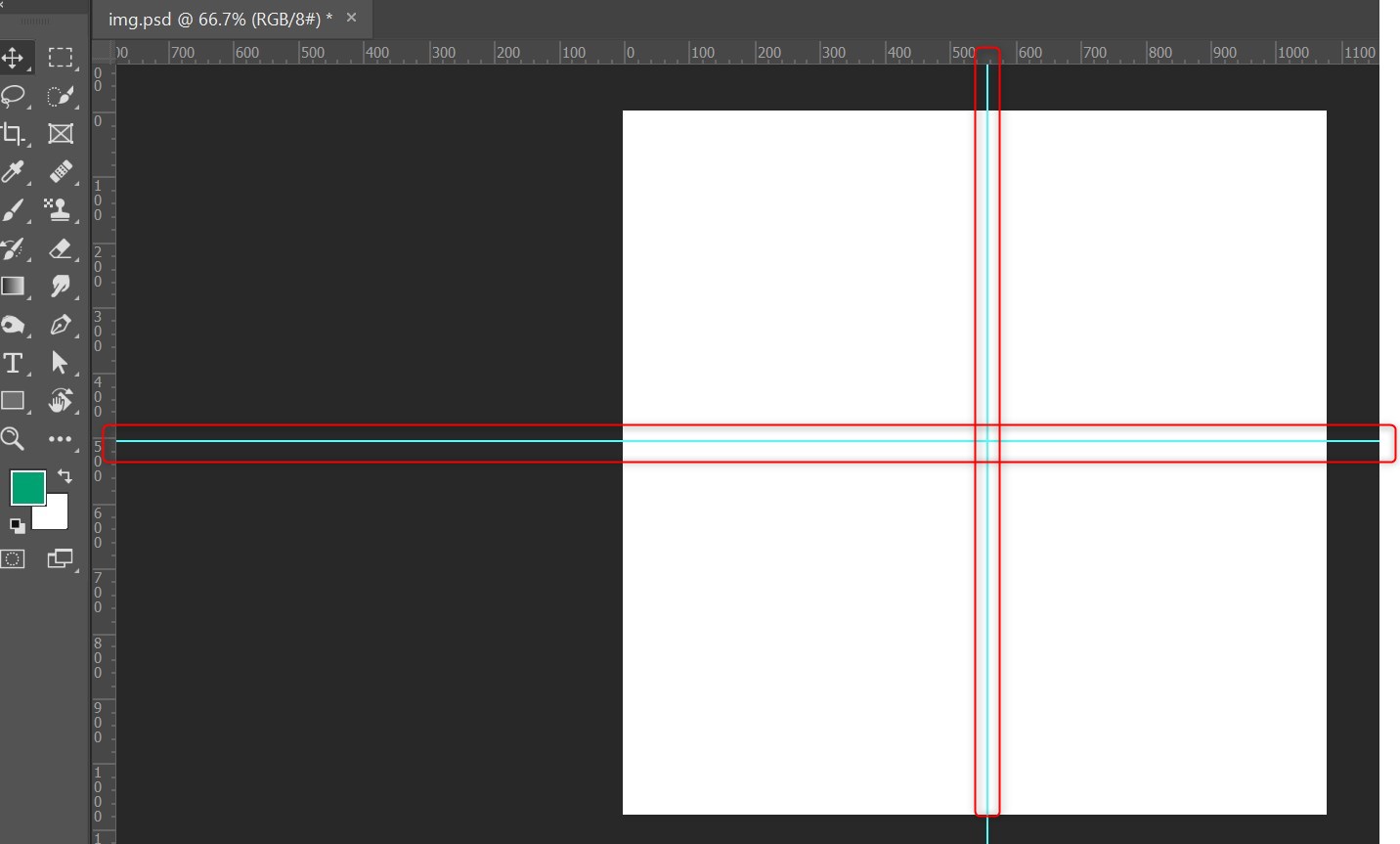
縦と横に一本づつガイドラインを引いてみました。赤枠で囲った中に水色のラインがありますね。
これがガイドラインです。

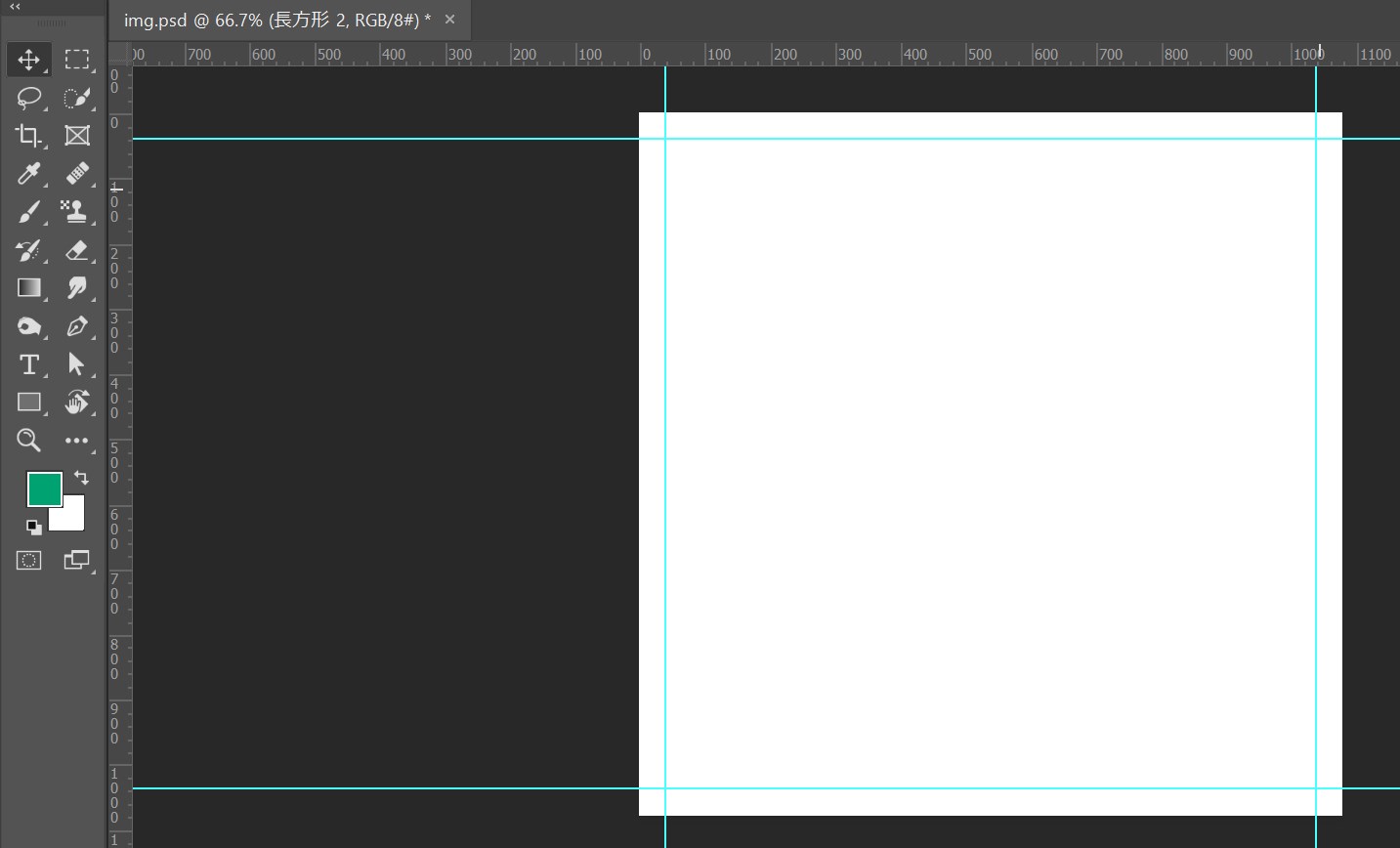
例えばこの正方形のデザインを作成する場合、40pxのマージンを上下左右に取りたいとします。
上下左右の外側から40pxの位置にガイドラインを引きます。
こんな感じです。

デザイン初心者の頃は、まずこのようにきっちりガイドラインを引いた土台を用意して、
そのうえで、このガイドラインに合わせて画像やテキストをレイアウトしていきます。
そうすることで、1pxのズレもない美しいレイアウトが出来上がります。
ガイドラインを引くのは時間も取られ一見面倒に感じる作業でもありますが、
結局、最終的な完成形でデザイン初心者とプロの差はこういった箇所に大きく表れてきます。
「あ~自分ガイドライン使ってなかったわ!!」という方は、ぜひこの機会にガイドラインを引くクセをつけましょう!
まとめ
いかがでしたか?
今回は、デザインを1px単位まで細かく作り込む方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

