2020/11/07
優等生デザインだけが褒められる世界じゃない
レイアウトは綺麗に。
レイアウトはきっちり整列されているか。
レイアウトが1pxもズレていないかきっちりチェックしよう。
・・・・
そう、デザイン事務所に新人として入社すると上のような言葉が、夜寝ている時まで毎晩のように追いかけてくる…
毎晩は・・ちょっと言い過ぎか((笑))
でもよく先輩デザイナーにアドバイスを受ける言葉だ。
私はどちらかというと、元々ロックの世界からデザインの世界に入ったタイプなので、整列できっちりレイアウトを組んでいくという概念がなく、あえてズラしたり、わざと左右非対称にしたアシンメトリーなアートのようなデザインがデザインだろ!と思っていた人間なので、そういった整列されたレイアウトで組むデザインというのが逆に新鮮だった記憶がある。
でも一般的なデザイン事務所の案件は一般企業や教育施設や医療機関系などが意外と多くシンプルでレイアウトが綺麗に整列されて統一感のある手法を使う事が大半である場合が多い。
しかし、今日は綺麗に整列され過ぎた退屈な優等生なデザインだけではなく、少しひん曲がった軽いヤンキー的なデザインも使いどころによっては躍動感のある洗練されたデザインとして魅せる事ができるテクニックでもあるので、今回はそういった整列だけじゃない「ズラしのデザイン」をテーマにお話しします。
曲がった事がしたいならまずは常識を知る
「ズラしのデザイン」ということですが、要素を闇雲にズラせば良いというわけではないのでご注意を。
まずはズラしを入れる前に綺麗に整ったレイアウトを知っている。という事が非常に大切になってきます。
▶ベースにはグリッドレイアウトを使う
そんな綺麗なレイアウトを組む方法として前回「グリッドレイアウト」を使う事で綺麗に整列されたレイアウトが出来ますよ。というお話をしました。
『ユーザーの目をコンテンツに向けられるグリッドレイアウトとは』
このグリッドレイアウトを今回も使用し綺麗なレイアウトに動きを与えるズラしを加えていきます。
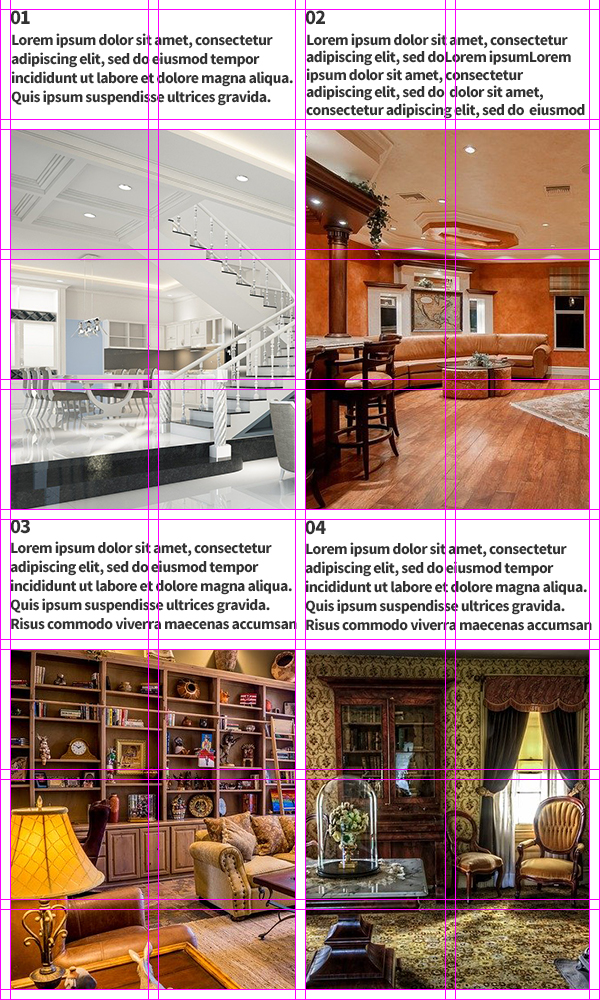
こちらがグリッドレイアウトで整列されたデザインです。
説明文→イメージ画像という並びで、均一にグリッドに沿って配置されてるのがわかります。
これにズラしを入れていきます。
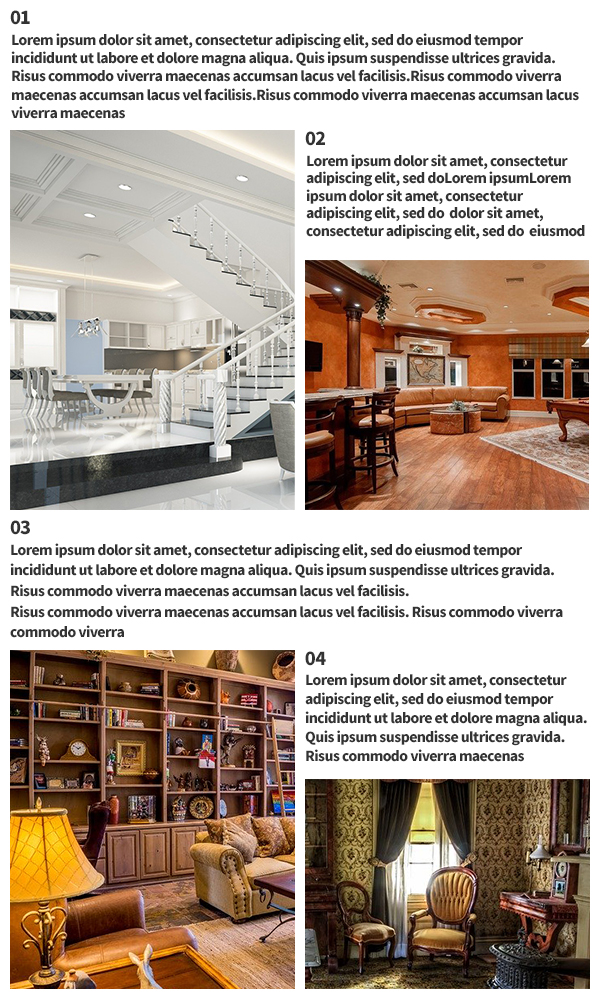
参考画像を見てもらうと、奇数項目(画像内の①、③)の説明文を横幅いっぱいまで広げ、偶数項目(画像内の②、④)の項目を1段下に落とし、奇数項目の高さと合わせるために画像の高さも短くしています。
たったこれだけのズラしを入れるだけで、デザイン全体に動きが出てモダンなイメージに仕上げる事ができます。
▶ズラしを入れる際の注意点
はじめにもお伝えしましたが、ズラしを入れる時は闇雲にズラせば良いというわけではなく、あくまで整列ありきでのズラしというのがポイントになってきます!
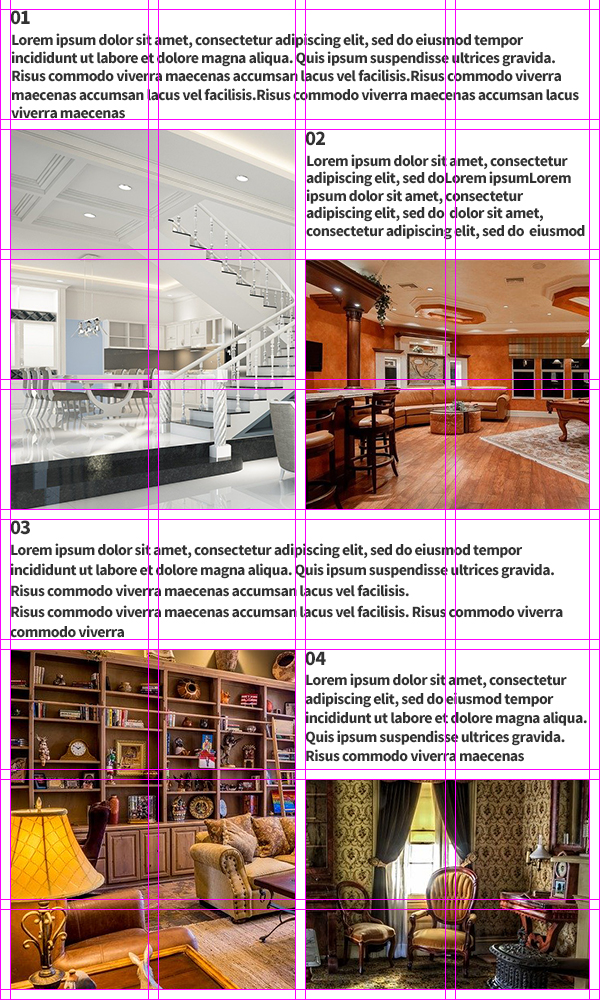
わかりやすいようにグリッド入りの参考画像を用意しました。
このように要素をズラして配置していますが、はじめに引いたグリッドは常にベースとして意識して、その中で要素をズラしていく事で、整列・統一・規則性は残しながらパッと見のイメージに躍動感を与えるようなレイアウトにアレンジしていく事が出来るんです。
今回の例はシンプル目なズラしですが、目立たせたい要素だけを斜めに配置したり、極端にサイズの大きなフォントを使ったり、モノトーン配色の中にビビッドな原色を使ったり手法は多数あります!
例えば電車の中吊り広告や街頭ポスターなど人の注目を集めたい箇所にうまく使う事で、それを見るユーザーの視線を集めるのに、このズラし手法は効果的です。
まとめ
いかがだったでしょうか。
今回は綺麗に整列されたレイアウトにひと手間加えるだけで躍動感のあるモダンなレイアウトを作るズラしのお話でした。
軽くおさらいをすると、ズラしの手法を使う時はとにかくまず、均一に整理された優等生なレイアウトを組む。
その上で、ベースには規則的なグリッドを常に意識しながら要素をズラしていく。といった感じです!
ポスターや広告以外にもバナーにも応用できるテクニックなので、作ったデザインがなんか退屈に見えるなぁ~~~…って時に是非、活用してみてくださいね!