2020/11/14
ユーザーに見て貰えなきゃ意味がない
Webサイトをデザインする。
バナーをデザインする。
紙広告をデザインする。
・・・・
上記のような様々なデザインをするときに重要な事は何でしょうか?
・カッコいい写真を使い洗練されたデザインに仕上げる。
・配色理論を使いバランスの良い配色にする。
・ユーザを引き付ける優れたコピーを書く。
などなど、どれもデザイン作品を作る時に重要な要素です。
しかし、もし上に書いた重要な事柄がユーザーに見て貰えずスルーされてしまっていたらどうでしょうか。
折角の美しい写真も、カラーも、優れたコピーも全く無意味になってしまいます…。
そう、そんな悲しい事にならない為に少しレイアウトを工夫してやることで、ユーザーの視線や意識を誘導してあげられるテクニックがあるので、今日は「ユーザーの視線誘導のレイアウト」についてお話します!

ヒントは過去の偉人から学べ
ヨハネス・グーテンベルク。
彼はドイツの、活版印刷の発明者で活版印刷技術(活字合金製の金属活字と油性インクの使用技術)を使って、初めて旧約・新約聖書を印刷した凄い人なんですが。
そんな彼の名前を冠した「グーテンベルク・ダイヤグラム」という図式があるんです。
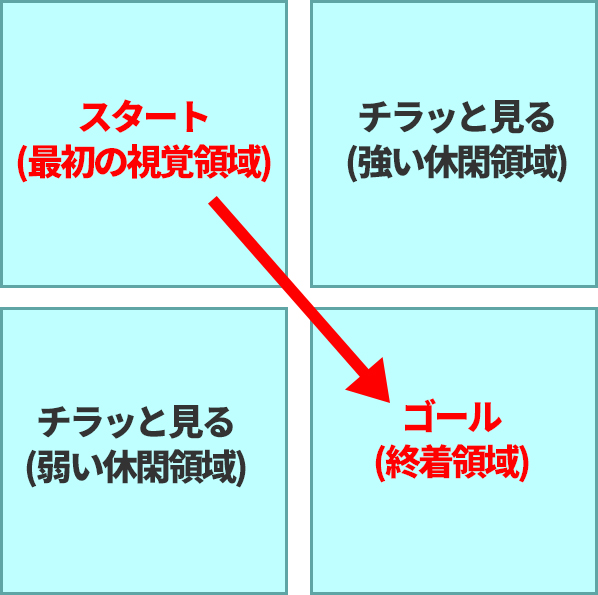
グーテンベルク・ダイヤグラムが何かというと、「左上」「右上」「左下」「右下」この4つの領域がある場合、人間はどこを見るのかというモノです。
参考画像を見てみましょう。

通常人間は、「左上(スタート)」を最初にみて、「右上」「左下」はチラッとみながら通り過ぎ「右下(ゴール)」に辿り着くという感じ。
このような動きを表したのが「グーテンベルク・ダイヤグラム」と言います。
これは人間の特性として自然なことであり、デザインや資料以外でもスーパーやコンビニの商品棚とか自販機もこのような原理が活用されていますよね!
Webに比べてコンテンツが均一にレイアウトされる印刷物などによく当てはまるモノが多いです!
そしてもう一つ言うと、人間は最後に見た事柄を最も鮮明に記憶するという特性もあるので、訴求ポイントの成果的な事を右下領域に持ってくるのもアリという事です。
紙関係のチラシや広告も左上から右下に視線が流れるようにデザインされているのはその為なんです!
▶視線誘導させたい時は「F」と「Z」を意識しよう!
情報が均一に配置された箇所でグーテンベルク・ダイヤグラムは視線誘導に非常に適しているというお話をしましたが、Webデザインなど、コンテンツが必ず均一とは限らないデザインの場合はどうすればいいのか?
そう、ここで登場するのが「Fの法則」「Zの法則」です。
▶「Fの法則」
まずFの法則。
これは読んで字のごとくユーザーをアルファベットの「F」の字に沿って左上から視線誘導していくというもの。
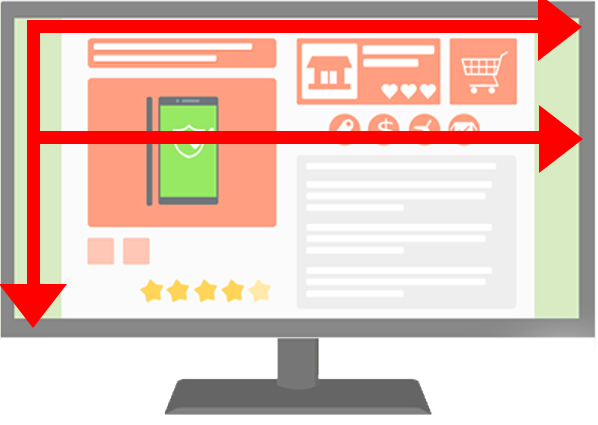
参考画像を見てみましょう。

まず「左上」から「右上」に移動させ、下がりまた「左」から「右」これを繰り返すイメージです。
特にじっくり読ませる事を前提とした情報量が多いサイトなんかに適した方法になります!
▶「Zの法則」
最後がZの法則。
これもFの法則と同じ要領でアルファベットの「Z」の字に沿って左上から視線誘導していく感じです。
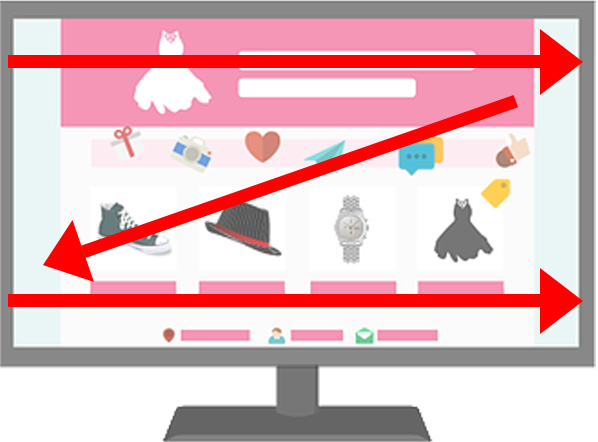
参考画像を見てみましょう。

まず「左上」から「右上」そして「左下」から「右下」に視線を誘導するイメージです。
情報量の多いデザインに適したFの法則とは違い、写真などを多用してデザインの全体像を把握させたいモノに適した手法といえます。
例えば、中吊り広告などのパンフレットやポスターなどにこの手法が使われることが多いです。
まとめ
いかがだったでしょうか。
デザインにおける視線誘導についてのお話でした。
なんか面白いですよね、人間の特性や心理なんかを活用してデザインでユーザーを訴求ポイントに視線誘導していける。
はじまりは活版印刷の発明者という印刷物関係のものでしたが、現代ではWebを含めスーパーや自販機までこの法則が利用されています。
まだまだこの先も新たに開発されたサービスやプロダクトと視線誘導法則を活用したシナジー効果っていうものは増えていきそうですので、是非この機会に、こんな法則があるんだなぁ!って事を覚えて置いてもらえたらと思います!

