2021/01/16
デザインを行っている時にこんな感覚に襲われる瞬間はないでしょうか?
・流れるようにユーザーの視線を誘導させるようなデザインが作りたいなぁ!
・安定感や躍動感など色んなデザインパターンを手軽に作りたい!
・ユーザーが読みやすく、使いやすいユーザビリティの高いデザインが作りたい!
などなど。
デザインを作る中で、プラスアルファの要素を追加して、よりクオリティの高いデザインを作っていきたいと思うデザイナーさんは多いんじゃないでしょうか。
今日は少し意識するだけで手軽にデザインのクオリティアップに取り入れられるコツをご紹介します!

イメージに変化をつけるカギは水平線にあり!
まず始めにご紹介するのは水平線を利用してデザインのイメージを変化させるコツです。
キャッチコピーや画像のクオリティ云々は置いといて、水平線を置く位置で色んな変化が付くんです。
参考画像を作ったので見てみましょう!

左側から見ていくと、まず水平線を「下部」に設定するとイメージ画像が引き立ち、デザインに「躍動感」を与える事ができます。
次に中央ですが、水平線を「上部」に設定すると今度はガッチリとした「安定感」や「一体感」を感じるデザインイメージに仕上げることができます。
そして右側ですが、これは水平線を「グラデーション」で背景に馴染ませています、するとデザイン全体に奥行が出て立体的な効果を出していく事ができます。
このようにデザインの背景に引く水平線をうまく利用するだけでも「安定感」「躍動感」「一体感」などを簡単に与える事が出来るんです!
クオリティアップのヒントは「木」にあった!
今度はwebサイトや紙広告、ポスターなどをデザインする際に覚えて置いて欲しいのが「木」をイメージするという事。
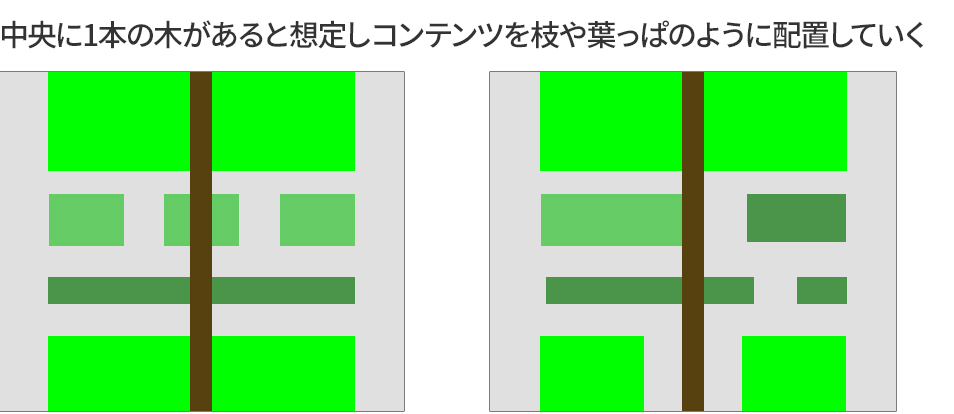
ちょっと何言ってるか分からないですよね、参考画像を見てみましょう!

こんなイメージです、わかりますかね!
中央に引いた垂直の線を「木」と見立てて、この木を意識しながら枝である「コンテンツ」を配置していくんです。
こうする事で、デザイン全体が安定し、読みやすく、例えば、崩しのアレンジのようなモノを入れてもデザインが崩壊してしまうような事も起こりにくくなります!
まとめ
いかがだったでしょうか?
簡単に取り入れられてデザインクオリティの幅を広げられるコツをご紹介しました。
今回紹介した「水平線」と「木」両方とも自然界にあるものなんですよね。
こう考えると、自然の中にデザインクオリティアップのヒントが隠されているのかもしれませんね!
そういえば、知り合いに歌手の浜崎あゆみさんのロゴをデザインしたデザイナーがいるんですが、彼と仕事をしていた時に、「アユのロゴには日本人にとって無意識に馴染みのある「鳥居」をデザインモチーフとして入れたんだよ。」と言っていました。
やはり我々が生活していくうえで日常的に関わっている「自然」や「光景」というのは無意識に心地よく馴染みやすいですよね。
そういったモノをデザインのモチーフとして利用していく事で、ユーザビリティもアップ出来るのかもしれないですね!

