2021/03/06
デザインをしているとこんな経験はないでしょうか?
・なんかデザインが素人っぽくなってしまう…
・初心者でも簡単に再現できる改善ポイントを知りたい!
そう、どうもデザインがもうひとつ洗練されてない気がするな~みたいな時ってありますよね。
勿論、高度な配色やデザインアイデアや手法を詰め込めばプロっぽいデザインは作れますが、
そういう技術的な事や知識的な事って積み重ねみたいなのが大事で、なかなか短期間で使いこなす事って難しいですよね。
そんな時に初心者の方でも、少しの「気付き」でグッとデザインクオリティを高めていけるポイントがあるんです!
今日はそんな簡単に再現できるデザインクオリティアップのコツをご紹介します。

神は細部に宿る
そう、「神は細部に宿る」。
どこのデザイン制作会社でも、ぼーっとしていても必ずと言っていい程、どこからともなく耳に入ってくる定番ワードです(笑)
若い頃はこんなの言われても、「なに、寝ぼけた事言っとんねんこいつ。」って感じで意味不明でしたが、デザインを長くするにつれ、
「あ~なるほどなぁ!確かに細か~い所に神様がいるっ…?? 気がするわぁ~!(汗)」っていう風になってくるんですよね(笑)
LPやバナーのデザインといっても、写真素材が配置される大きいアイキャッチ的なパーツから数ピクセルの細かいパーツ類まで沢山ありますよね、
そこで今回のポイントとなるのは、その「細かいパーツ類に注意してデザインをする」イメージです。
分かりやすく言いますね!
例えば、ボタンでお馴染みの三角のアイコンだったり最近のデザインでよく見る、
テキストの強調箇所に付ける丸印だったりそういったパーツ類を、気持ち小さいかなくらいで作成してみてください!
たったこれだけです!
これだけで結構デザインの素人感が抜けてきます!
参考画像を用意したので見てみましょう!
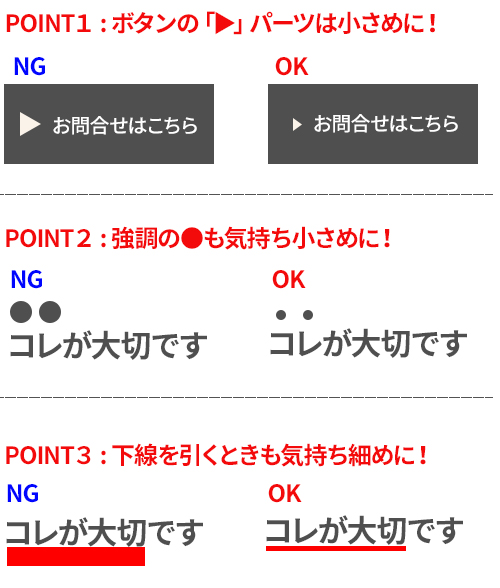
3つのポイントをあげてみました、左側がNG例で右側がOK例です。

どうしても初心者の頃ってこういうパーツ類を大きくしてしまいがちなんですよね!
これを気持ち小さくしてあげるだけです!
今日は「三角のアイコン」「強調の丸印」「強調の下線」を例にしてみましたが、こういうパーツ類って、結構無数にあるので、それがデザインに出てきた時に、今日のお話に「気づいて」貰えたらと思います!
今回はこのポイントだけ覚えておいて貰えたらバッチリです!
まとめ
いかがだったでしょうか?
今日は細かいパーツを気持ち小さくデザインするだけでデザインの素人感を消すコツをご紹介しました!
初心者の頃って何でも大きめに作ったり、配色でも色合いとか関係なくめちゃくちゃに濃くしてしまったりしてしまいがちなんです。
それを気持ち小さくしたり、抑えた配色にするだけで意外と、デザインクオリティって上がるんです!
高度なデザイン技術を使うばかりが優れたデザインではないので、なんだかデザインが洗練されない…って思った時は、今日お話した細かいパーツの微調整を是非やってみてください!

