2021/04/30
本当は奥深い配色の世界
デザイン初心者がつまづくポイントとしてよくあげられる、
レイアウトや文字組と並んで簡単そうに見えて意外とやってみると難しい項目、
それが「配色」になります。
ただ色を塗るだけだろ。と言ってしまえば、幼稚園児でも出来てしまいそうなイメージですが。
これがまた、奥がとてつもなく深い分野で、新人デザイナーの作業工数を無情なまでに奪っていってしまう恐ろしい項目なんですよね。
なので今回はそんな配色を行う上で、初心者でもすぐに再現可能な手法をご紹介しようと思います!

無彩色とは
という事でここでのポイントは「無彩色」です。
無彩色は彩度(色の鮮やかさ)をゼロにしたものになります。
わかりやすく言うと「黒」と「白」と「灰色」と覚えるといいです!
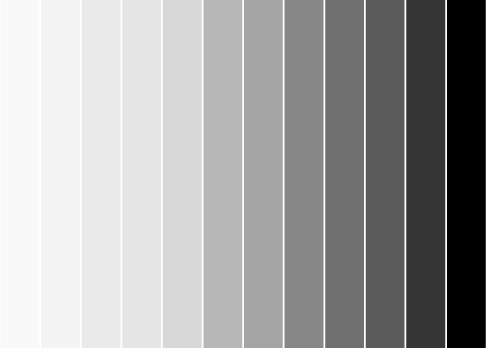
参考画像を用意したので見てみましょう。
こういうイメージです。

左端が「白」右端が「黒」それに明暗を調整した中間の「灰色」これらをまとめて
「無彩色」というので覚えておきましょう!
無彩色をうまく使いこなそう
これをそのまま使うとただの白黒デザインになってしまいますので、
ここに1色だけデザインに合うカラーを入れてやります。
つまり「無彩色+カラー1色」というイメージです!
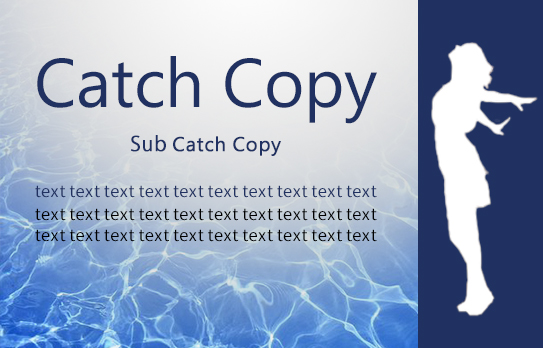
参考画像を見てみましょう!
そうこんなイメージです。

「無彩色に濃淡を付けた青を1色」という配色です。
目立たせる箇所だけに青を使う事でシンプルでわかりやすいデザインに仕上がります。
また青でも全く同じ青を使うのではなく濃淡を付けた青を使う事がポイントで、まとまりを出しながら広がりもあるイメージにする事が出来ます!
よく初心者の時にやってしまいがちな赤・オレンジ・ピンク・青・緑など1つのデザインに
色を大量に使い過ぎてしまってデザインの制御が出来なくなり破滅に向かってしまうという事を高確率で防いでくれます!
なので無彩色に「1色もしくは2色」といった少ないカラーでデザインをする方が、
初心者の頃は配色の制御もしやすく失敗の少ない状態にもっていけますので是非覚えておいてください。
まとめ
いかがでしたか?
今日は配色を意識したデザイン手法ということでしたが、
やはり私も含め、初心者の頃ってどうしてもデザインの「配色」でハマってしまい作業がなかなか進まないといった事って結構あると思うんです。
そして先輩デザイナーに助け舟を出して戻ってきたデザインを見るとやはり「配色」が絶妙なんです!
必要最低限のカラーでキッチリまとめてるというか、「配色が洗練」されてるんですよね!
なのでデザインをやる上で非常に需要なポイントとなる「配色」を上達させることで、より優れたデザイナーになれると思いますので是非マスターしてみましょう!

