2021/07/23
余白に注目しよう
デザインは、写真やテキストを見やすく伝わりやすく、且つ洗練された状態でレイアウトしていく事が重要です。
そうしたレイアウト作業の中で必ずと言っていい程、デザイナーを困惑させるモノがあるんです。
そう、「余白」です。
レイアウトをしていてどうしても出来てしまう余白部分を何としてでも、無くさないと気が済まなくなってきてしまう現象ですね。
デザイン業界では「余白恐怖症」という言葉もあるくらい余白との付き合い方が非常に大切になってきます。
今日はそんなデザインと「余白」に注目してみていきましょう!

余白を武器に
まずデザインにおいて余白はどのような役割を果たすでしょうか。
・複数の要素を区切る役割
・デザインにゆとりを持たせて高級感を演出する
上記のように区切りや、ゆとりといった事を目的に活用します。
しかし、いざデザインをしているとどうしても余白の空間が気になって何か無駄に入れたくなってしまうんです(笑)
デザインというと写真やテキストなど「パーツ」を使ったモノを想像する方が多いと思うんですが、あえて「余白」というモノをデザインの1つのパーツとして意識する事で、「デザインをより伝わりやすく」「より洗練されたレイアウト」にする「武器」とする事が出来るんです!
余白は余分な要素ではなくデザインをより良くする為の「武器」と覚えて置きましょう!
余白を活かした手法
ここで1つ余白をうまく活用する方法をご紹介します。
以前『バナー作成法』の記事を書いた際にも、実は重要ポイントとして登場させたんですが覚えていますか?
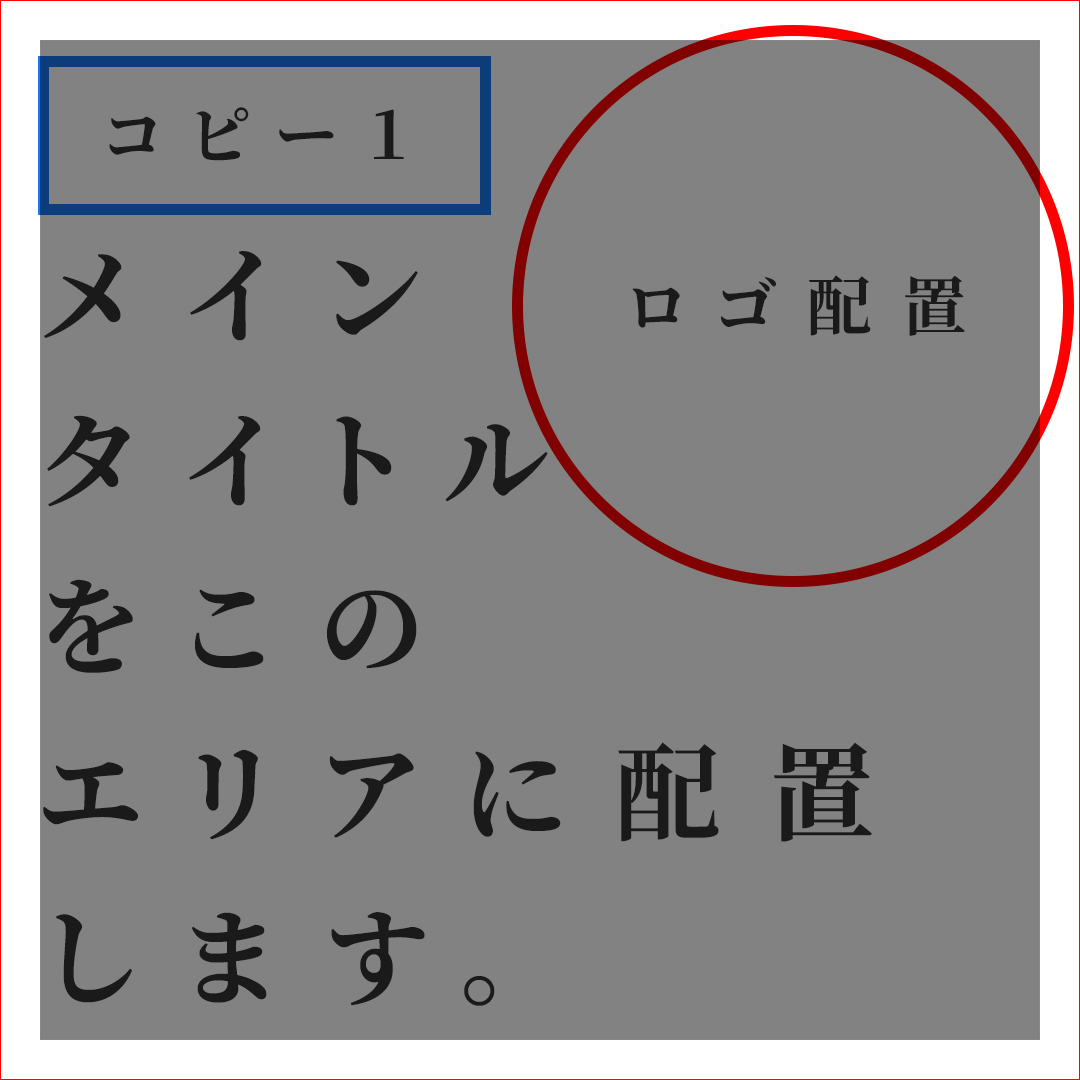
そう、この半透明な黒枠です!

この黒枠は上下左右に40pxずつの余白を取る目安として描いた四角形なんです。
つまり、この赤枠部分が「余白」としてデザインに統一感とゆとりを与えてくれるんです。

完成形がこちら!

このように余白は埋めるモノではなく、活用してデザインをより洗練させる武器と捉えると良いでしょう!
まとめ
いかがでしたか。
今回は余白が引き起こす罠と活用法をご紹介しました。
やはりデザインをすると画面いっぱい余すところなくデザイン要素で埋め尽くしたい気持ちは非常によくわかりますし、そういったデザイン手法の方が良い結果になる事も、案件によっては当然あります。
しかし今回はその余白を、あえて活用するという事を学びました。
これも知っているだけで今日からでも活用できる手法なので是非ご活用いただけたらと思います!

