2021/08/20
ネットショップを簡単に開設できるツールとして有名な「BASE」皆さん使ってますか?
このBASEにGoogleタグマネージャーを設定したいなぁ!という人、結構いると思うんですが、
実際GTMタグをどうやって設置するのか?といった部分は意外と知らない方多いんじゃないでしょうか。
BASE自体、初心者でも簡単にネットショップが開設できるツールというだけあって、
GTMタグの設定自体も割と、難易度低めな感じで設置は出来るんですが、
やはりHTMLを触る作業になるので、当然間違ったやり方をすると取り返しのつかない事態になる落とし穴もあるので、
その辺りも含め「設定方法」と「危険回避」について今回はお話していきますね!

HTML編集画面まで行ってみよう
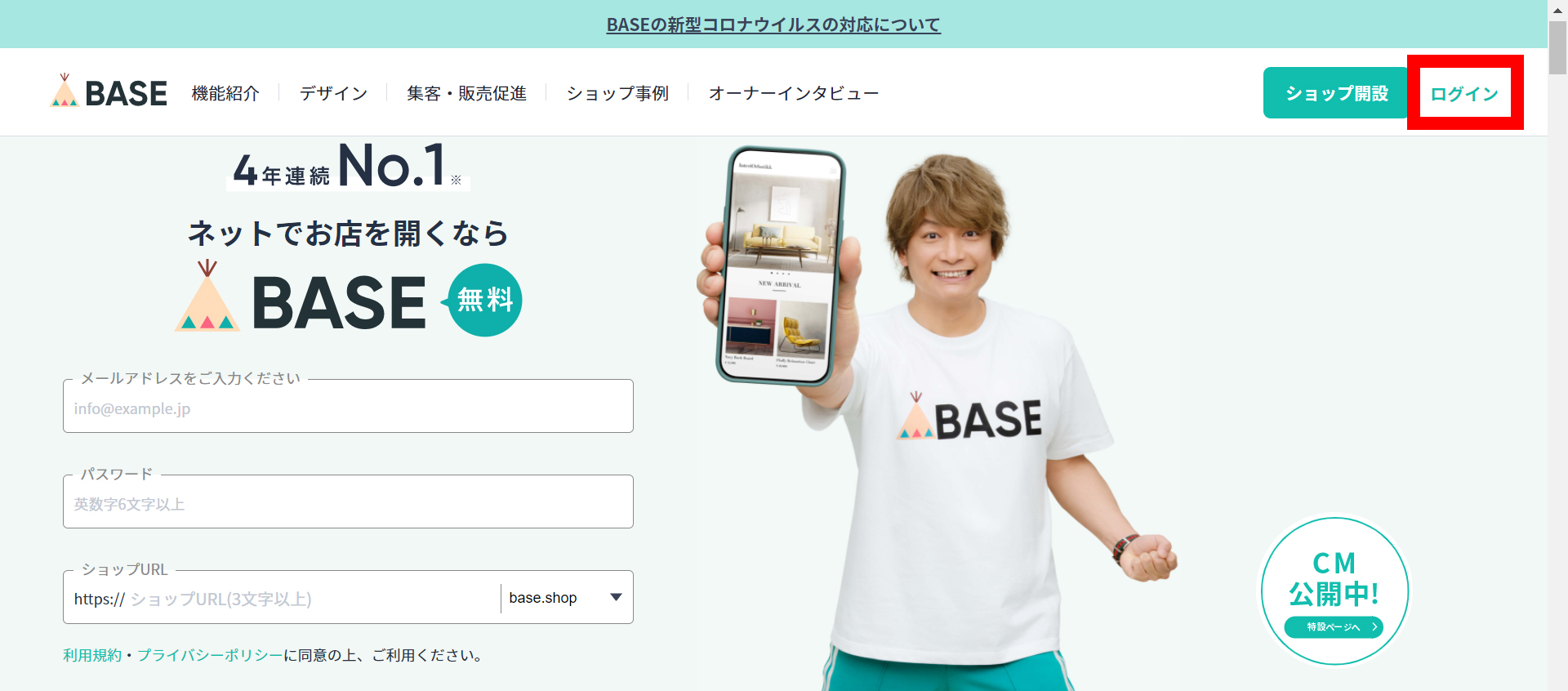
まずはログインです。

BASEログイン画面にアクセスしましょう。
そして右上の赤枠ログインをクリック。
そうするとこんな画面に入ります。

いわゆる管理画面ページですね。
ここからショップ開設の色々な設定が出来ます。
今回はGTMタグ設置なので赤枠の「デザイン」アイコンをクリックしてください。
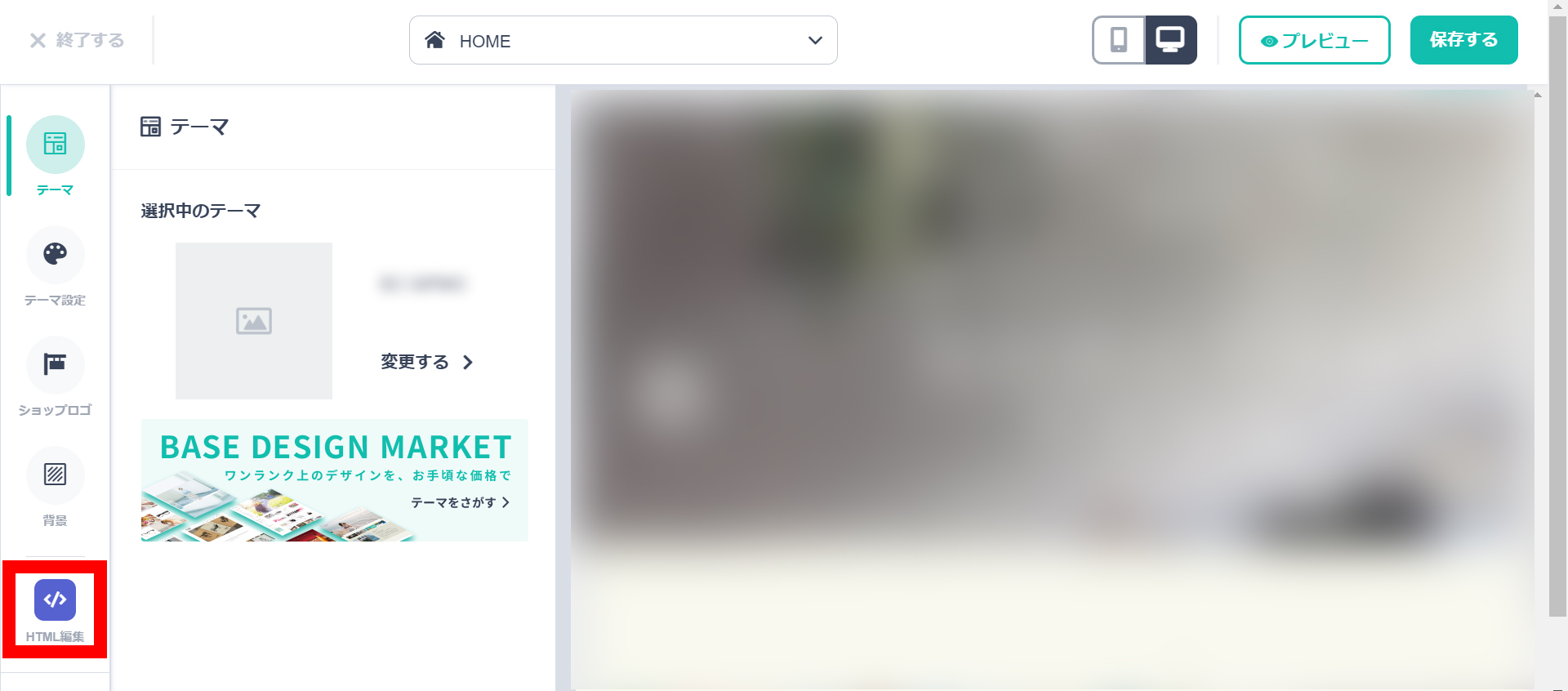
次はショップページの編集を専門に行うページに来ました。

ここで赤枠の「HTML編集」というアイコンをクリックしてください。
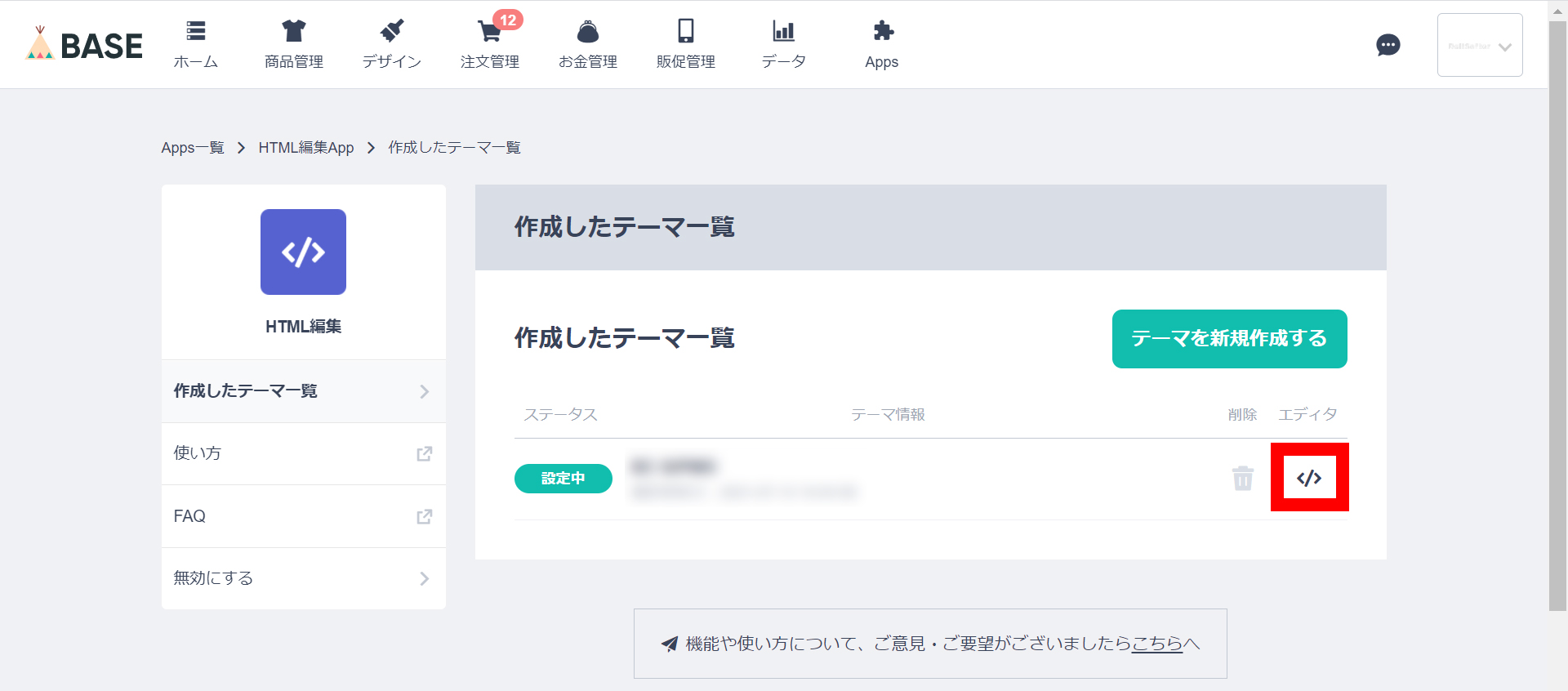
すると自分のショップページのデザインテーマ(ショップのデザイン・構成・骨組み・表示を管理する機能)を編集できるページに来ました。

そしてここ結構、分かりづらいので注意してください。
右側の赤枠、エディタのアイコンをクリックします。
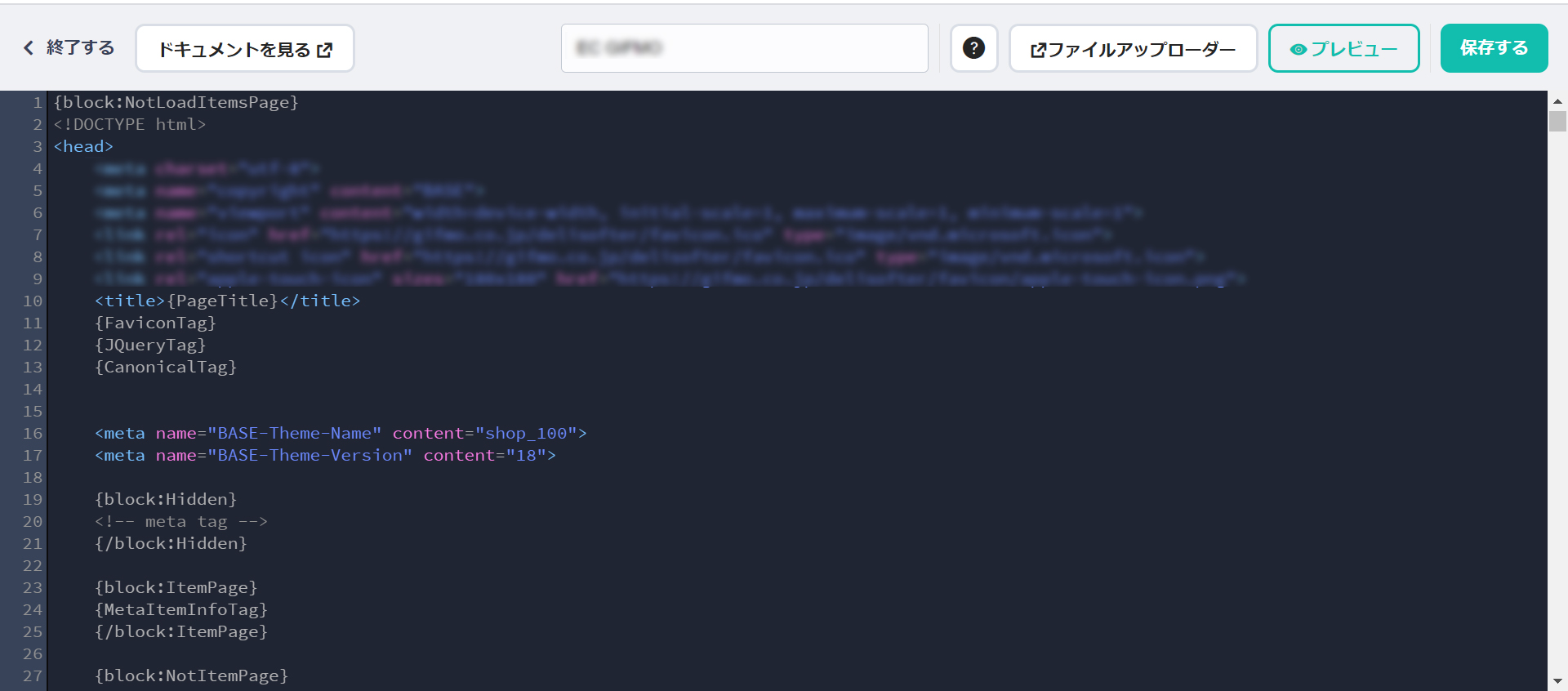
そしたら来ました!こちらが今回メインとなるHTMLの編集ページになります。

下にスクロールすると綺麗な配色のHTMLやJavascript、BASE独自のプログラミング言語が、数千行~数万行に渡って書かれております。
注意点!
まだ何もやって無いやんか!と思うかもしれませんが、残念ながらもう注意点です。
このHTMLページに来たらまず。
このHTMLを全文コピーして、自分が普段使ってるメモ帳などテキストエディタに張り付けます。
そして今日が2021年8/20だとしたら名前を「20210820_GTMタグ設置直前」このような名前を付けてバックアップを必ず取ります。
このネーミングは個人、もしくは複数で作業する場合など、とにかく「分かりやすい名前」にするようにしましょう。
プログラミングやコーディングをやる時はこれが基本になります。
まぁ保険というか財産という感じですね。
なぜなら数千行の中のわずか1つの「.」「;」など細かな記号を無意識でうっかり消してしまった事が原因で、ショップページが全く表示されなくなった…なんて事も日常茶飯事レベルで起こってくる世界なので!
私も過去にプログラミング構築中、何度その恐怖の寒気を経験し、バックアップデータ様に救出されたか数えきれません…(笑) コーダー・エンジニア関係の方なら全力でご納得いただけるかな。
なので1回と言わず、作業の節目などでこまめにバックアップデータは取りましょう!
HTML編集
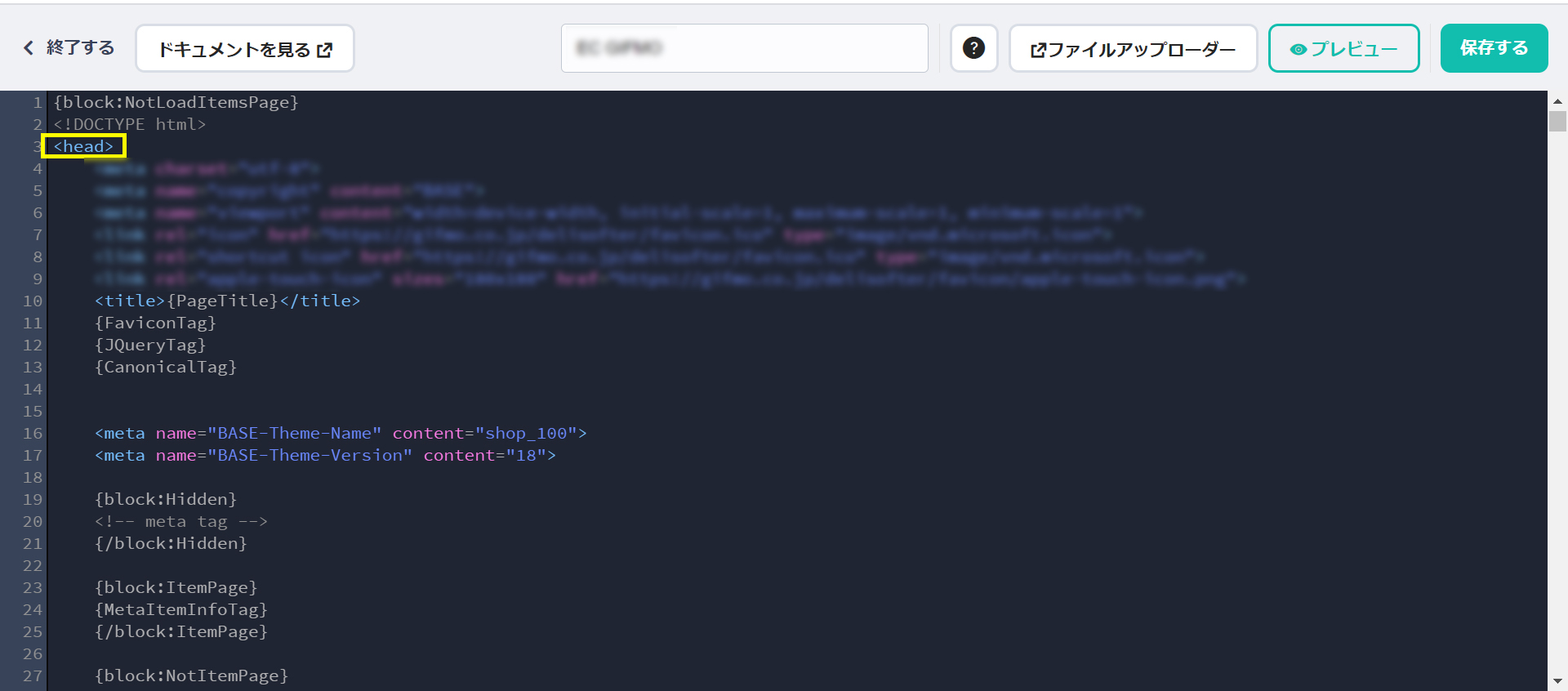
今回はGTMタグの設置だけなので注目する箇所は冒頭3行目付近に出てくる黄色枠の<head>タグです。

この<head>タグから一つ改行した場所に、用意したGTMタグをコピペします。
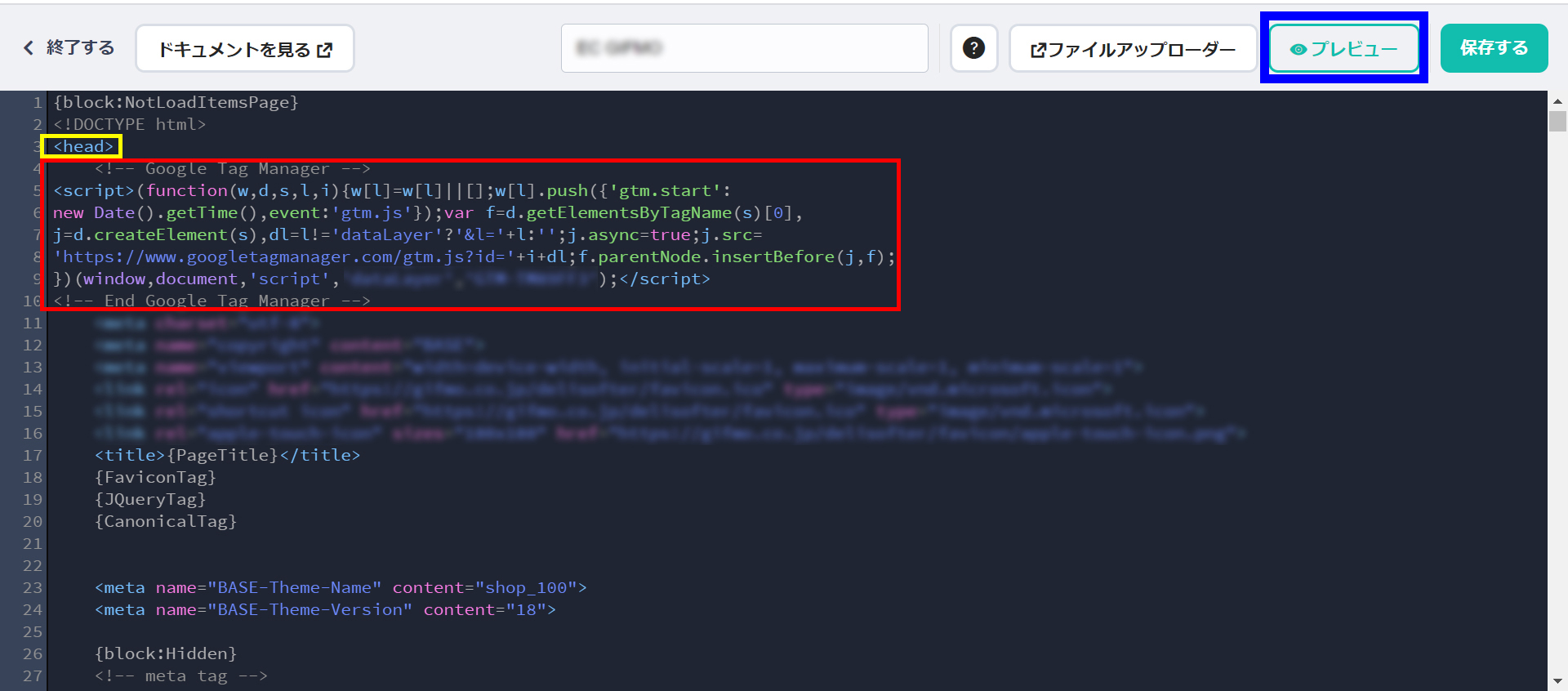
こんなイメージです!

赤枠部分がGTMタグになります。
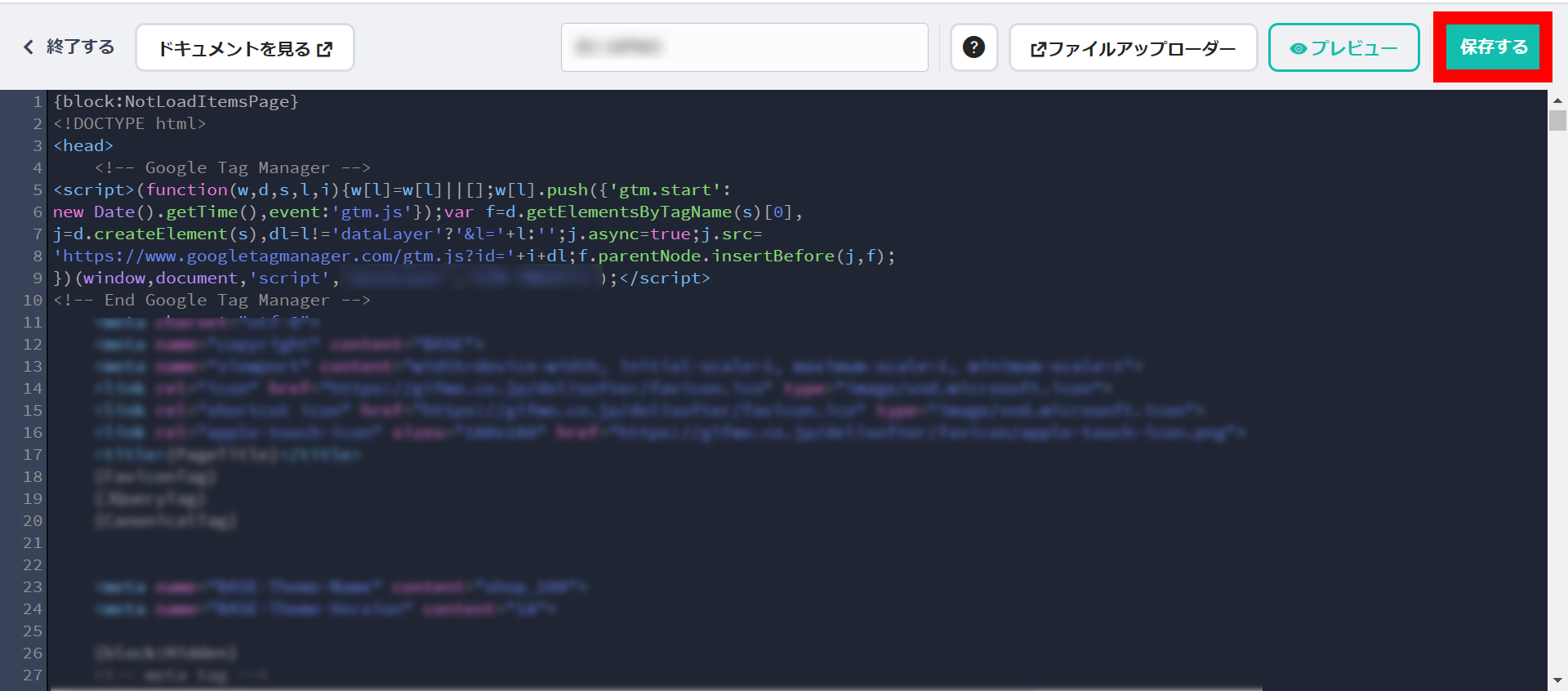
こんな状態でペースト出来たら次は、ページ上部の青枠「プレビュー」ボタンをクリックします。

すると赤枠の文言通りプレビュー状態でサイトが確認できます。
ここでGTMタグを設置した後にページに崩れなどが無いか必ず確認します。
問題ないようであれば再度HTML画面に戻り、赤枠「保存する」ボタンをクリックします。
これでGTMタグの設置は全て終わりになります。

まとめ
いかがでしたか?
今回はBASE管理画面からGTMタグの設置方法という事でお話しました。
WordPressやゼロベースで構築された通常のサイトに比べ、階層構造やデータなどもシンプルで
初心者の方でも最初は時間が掛かってしまうと思いますが、かなり分かりやすい管理画面になっているので、慣れたら問題なく作業出来るのではないかと思います!
しかし、やはり先ほどもお話しましたが。
HTMLのバックアップ作業です(笑)
時間もちょいちょい取られて非常に面倒に感じる作業になるんですが、
予想外の事故が起こった時にバックアップの大切さがホントによくわかるので、是非取るようにしましょう!
という事で今回ご紹介した参考画像や解説と照らし合わせながらやって貰えたら問題ないので、
是非、今回覚えて貰って活用いただけたらと思います!

