2022/09/21
デザインをする中で、人の目を引く加工を取り入れる事は
完成度に大きな違いを生み出します。
例えば、奇抜な極彩色を使うのも良いですし、
人の目をくぎ付けにするような写真やモデルさんを使う場合もありますね!
しかし奇抜過ぎる色や写真の使用は、日本ではクライアント企業のイメージと、
かけ離れてしまったり逆効果を生んでしまう事も多々あります。
そんな時にデザイン初心者でも簡単にマネできて、
且つ動きのあるデザインにアレンジする方法があります。
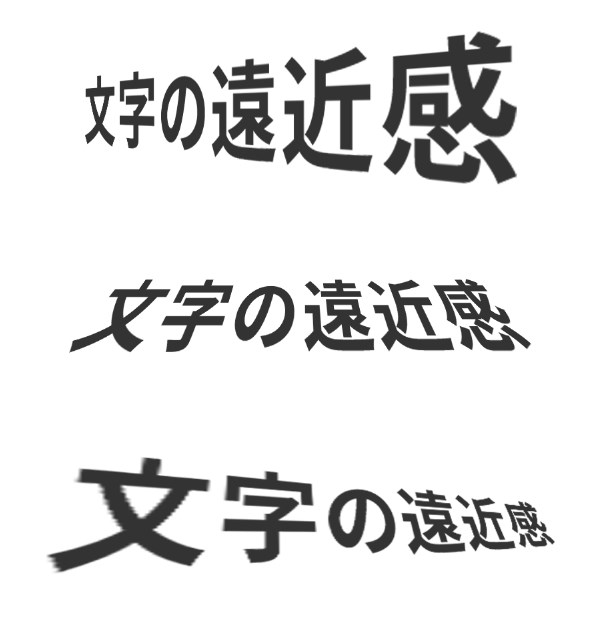
それが、今回ご紹介するテキストに遠近感を取り入れて、
動きのあるデザインにしよう!というもの。
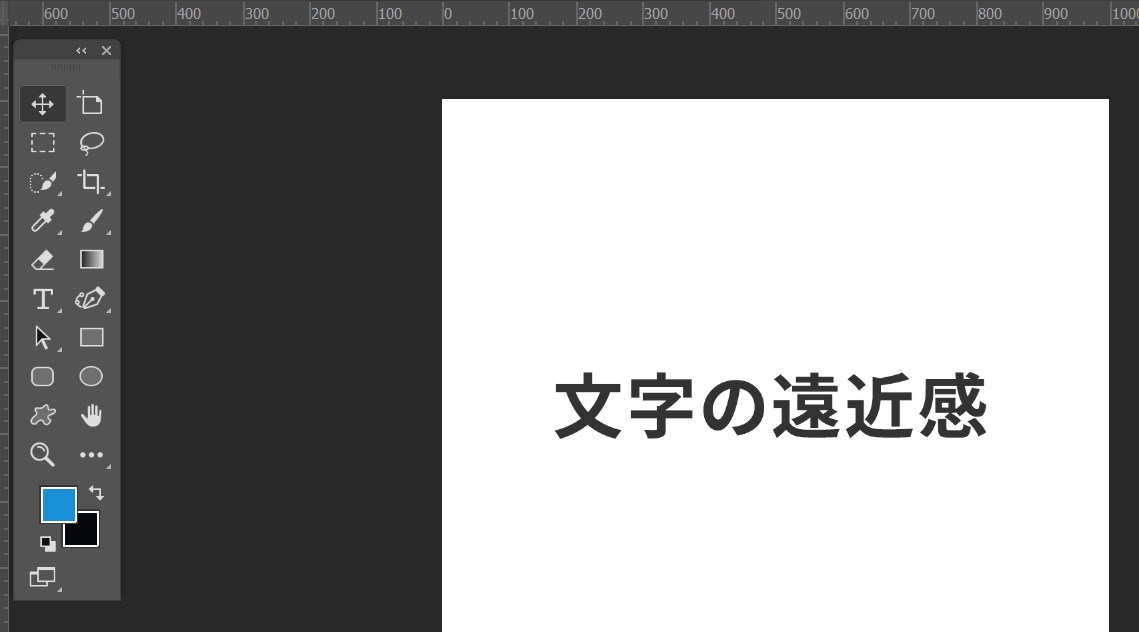
今回はこのテキストの遠近感の出し方をご紹介します。
テキストの遠近感
まずPhotoshopを立ち上げ、なんでも良いのでテキストを打ちます。

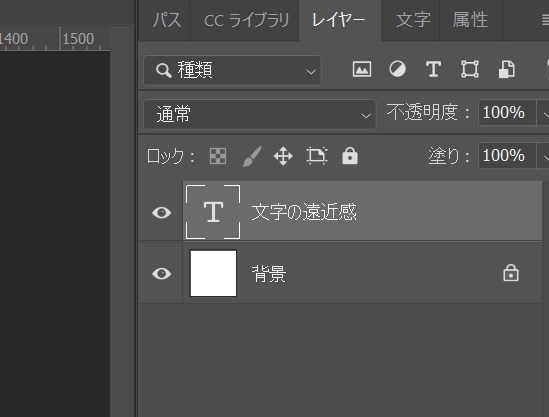
次に「文字の遠近感」と打たれたテキストレイヤーを右クリックします。

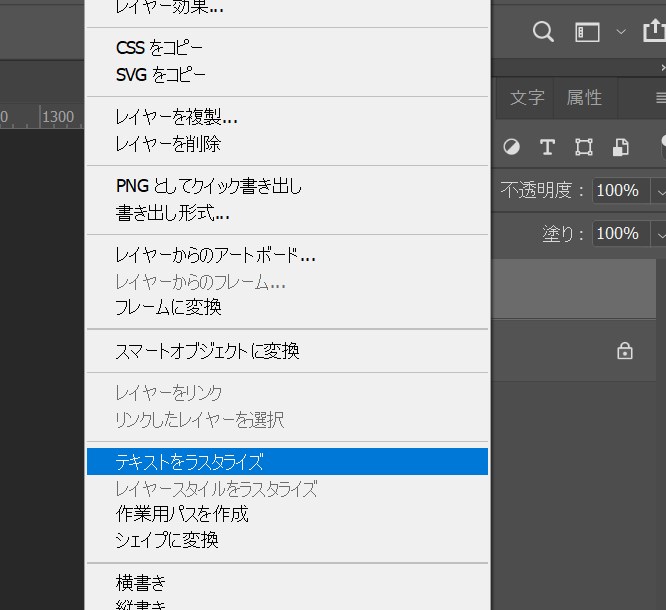
そして「テキストをラスタライズ」を選択します。

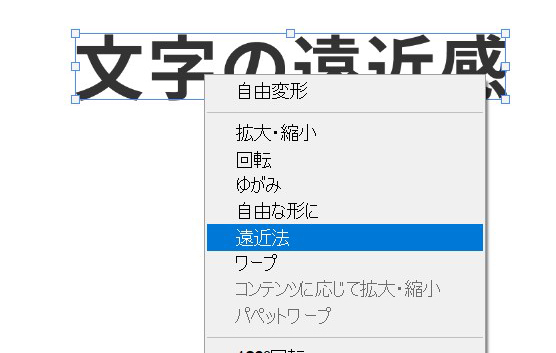
次に文字を選択し、「ctrl+T」を押して、
次に右クリックで「遠近法」を選択します。

すると文字の周りにバウンディングボックスが出来るので、
バウンディングボックス上の四角形を色んな方向にドラッグしてみてください。

奥ゆきがでたり、色んな遠近感ある形に変形できると思います。
まったりしたデザインのアクセントに遠近感あるテキストを取り入れるだけで、
デザインに動きが出ていい感じに仕上がります。

デザインアイデアのひとつとして自分の引き出しにしまって置くと
結構重宝するのでおススメですよ!
まとめ
いかがでしたか?
今回は簡単に文字に遠近感を出す方法についてご紹介しました。
デザインはこうした引き出しの数でデザインのバリエーションも変わってきます。
今回の方法も是非、覚えて置いてくださいね!
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

