2023/05/24
今回はECサイトの開設や運営ができるプラットフォーム「Shopify(ショピファイ)」に、
Googleタグマネージャー(以降:GTM)を設置する方法をご紹介します。
Shopify管理画面からGTMを設置しよう!
Shopify管理画面にログインしましょう。
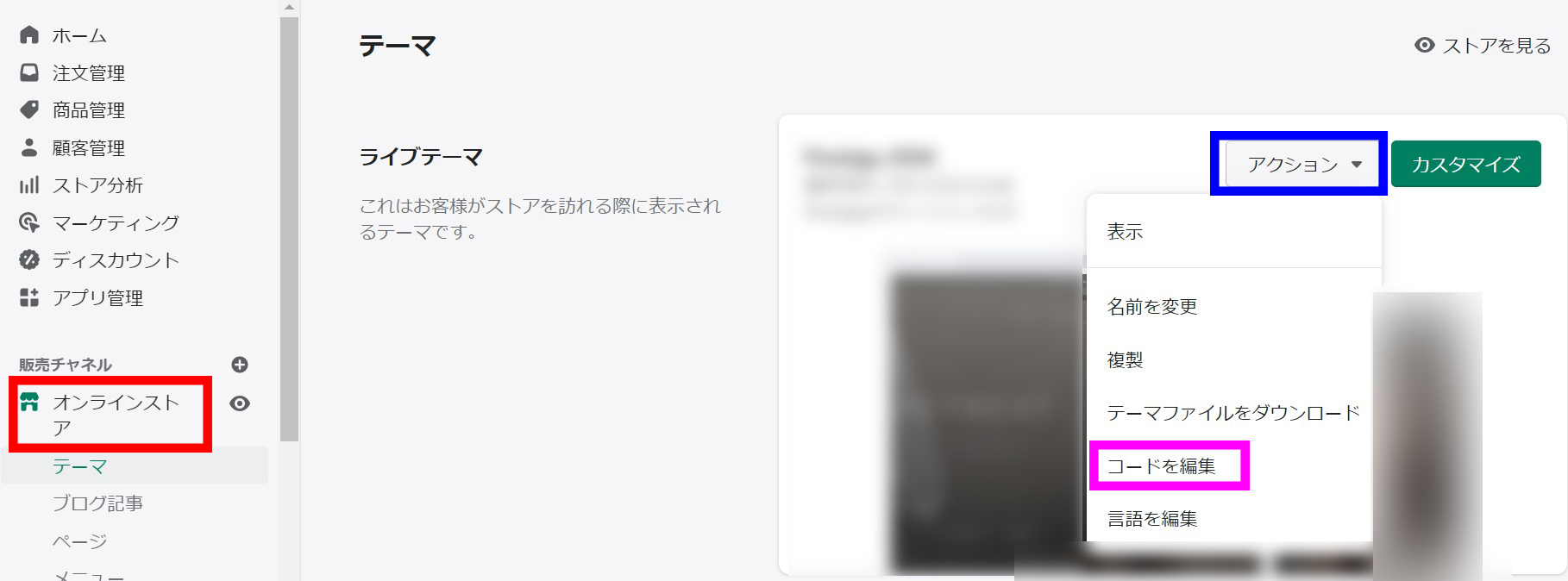
左メニュー赤枠の「オンラインストア」をクリックしてください。
続いて右側の青枠「アクション」をクリックし桃色枠「コードを編集」を選択します。

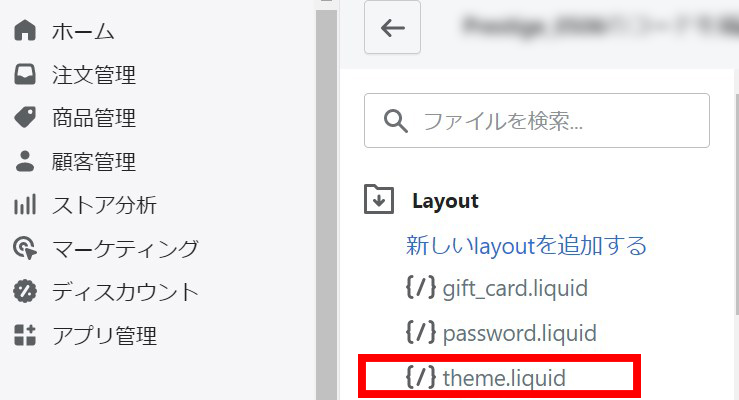
コード編集画面が出現するので、赤枠「theme.liquid」を選択します。

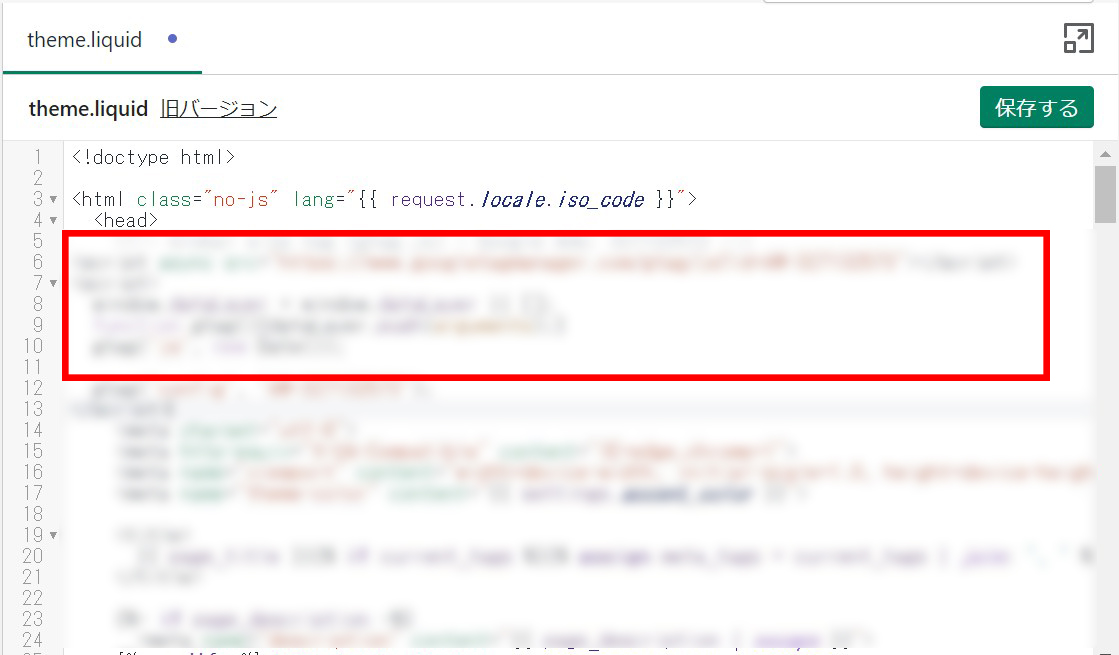
theme.liquidの編集画面が現れます。
ここにGTMを設置していくのですが、1点注意ポイントがあります!

「theme.liquid」ファイルを開いたかと思いますが、この類のプログラミングファイルはドット1個レベルのミスでもECサイトが表示されなくなったり、レイアウトが崩壊してしまうなどの危険な作業です。
必ず編集する際は「バックアップ」を取り、慎重に作業を行ってください。
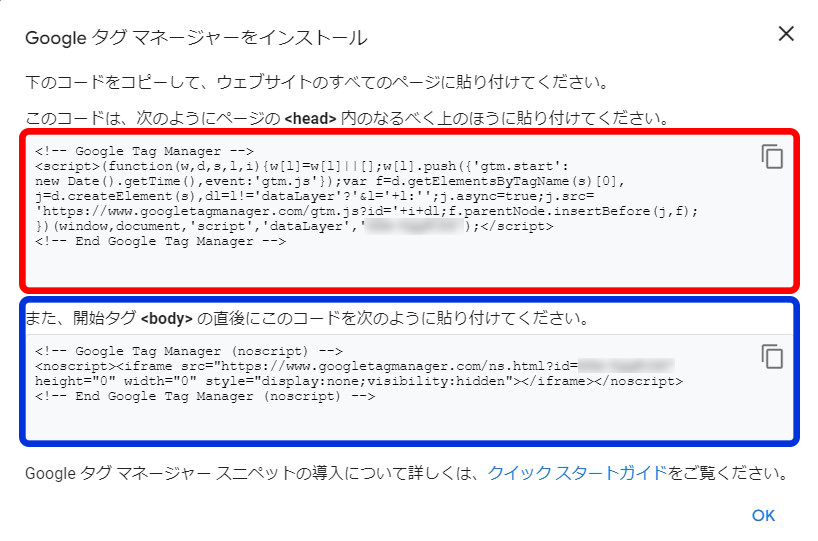
ではこちらに、GTM管理画面から取得してきたGTMタグを設置していきます。
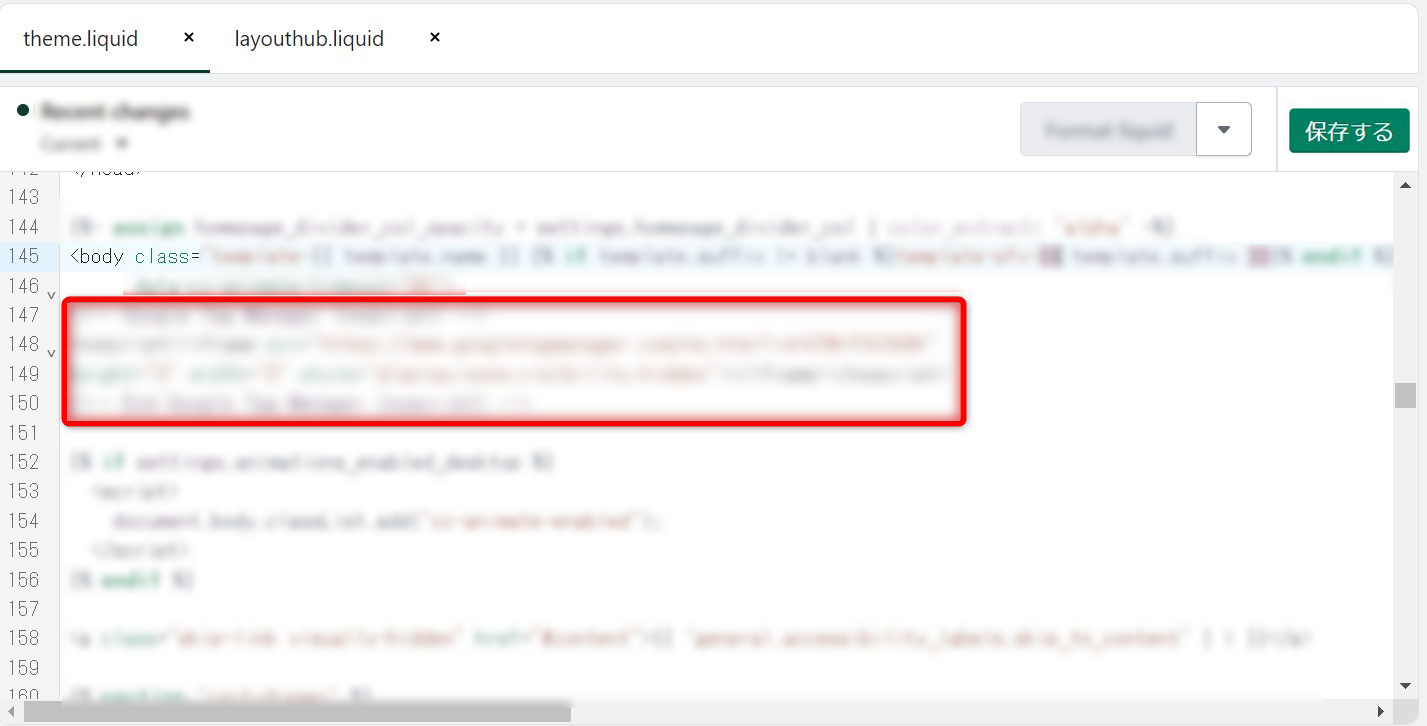
赤枠が「headタグ」の下に設置するGTMタグ。青枠が「bodyタグ」の下に設置するGTMタグ。
計2つのGTMタグをtheme.liquidの編集画面から貼り付けます。

まず「headタグの下」赤枠の箇所に、GTMを張り付けます。

次に「bodyタグの下」赤枠の箇所に、GTMを張り付けます。
前後のスクリプトを誤って消したりしないように慎重に張り付けてください。

最後に右上の緑ボタン「保存する」をクリック。
これでShopifyにGTM設置が完了しました。
※Sopifyの「通常」プランではカートまでの設置にしか対応しておりませんが、
有料の「Shopify Plus」プランですとユーザーが商品をカートに入れ、購入を完了させる「購入完了ページ」までカスタマイズすることが可能になります。
まとめ
いかがでしたか?
今回はShopify(ショピファイ)」に、Googleタグマネージャーを設置する方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

