2023/10/24
デザインをしていて、こんな事はないでしょうか?
・写真パーツは良いのに、もうひとつデザインに説得力が無い…
・もう少しデザインにメリハリを出したい!
・テキストに迫力を出したい!
デザイナーにありがちな悩みポイントというところですよね。
ではどのようにして上記のような課題を解決していくのか。
そんな時に試してもらいたいのが「フォントの調整」です!
今回はフォントを調整することでデザインに迫力やメリハリを与えるコツをご紹介します。
テキストをブラッシュアップしよう!
それでは、テキストをブラッシュアップする際に特に意識して欲しいポイントがあります。
それが次の3点!
① 文字色
② 文字の大きさ
③ 文字の太さ
例えば「アイキャッチ画像」のデザインを例に、
参考画像を作ったので見てみましょう!

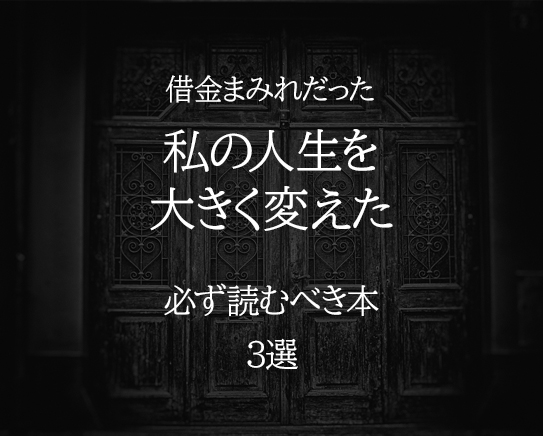
このようなアイキャッチがあったとしましょう。
人生を大きく変えてくれる良書を紹介してるコンテンツなんだな!と分かると思うんですが、
これをもっと「分かりやすく」「インパクトも出したい」という時に先ほどの、
「文字色」「文字の大きさ」「文字の太さ」を調整します。
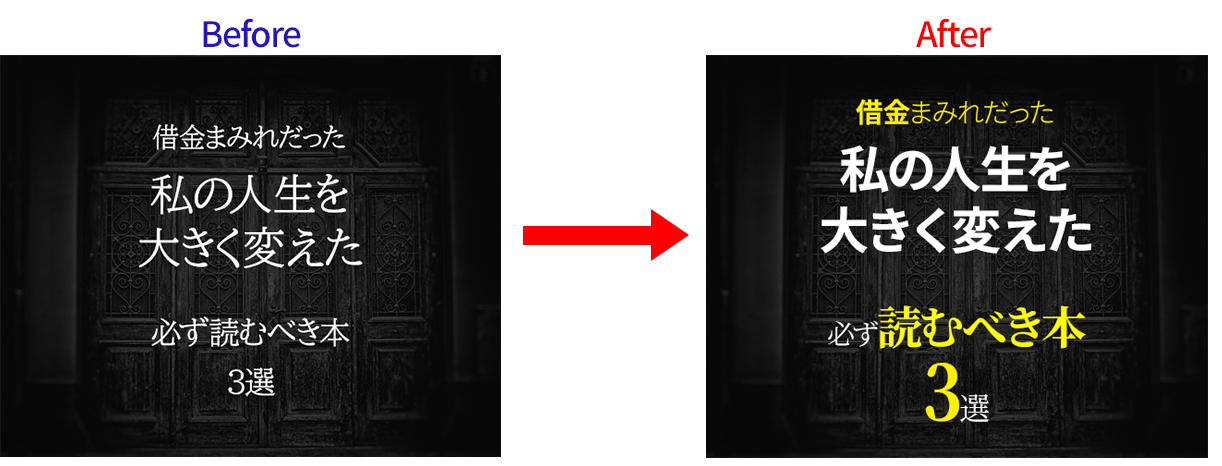
調整前と後のビフォーアフターを見てみましょう!

右が調整後で、カラーが施されたりフォントサイズが変化してるのが分かると思いますが、
どこが変わったか全てわかりますか?
大きな変更点として次の3点を変更しています!
①「借金まみれだった」部分の「借金」の文字だけを太文字に変更。
文字色を白から黄色に変更。
②「私の人生を大きく変えた」部分に関しては「文字サイズを大きく」「文字を太文字」に変更。
③「必ず読むべき本3選」これは「必ず」と「選」の文字サイズを小さくし「読むべき本3」部分の「文字サイズを大きく」「太字に」「配色を白から黄色」に変更しています。
つまり、このコンテンツで最も伝えたい「要素」「キーワード」「内容」にあたる部分を、
「文字サイズ」「文字の太さ」「文字色」で装飾してブーストし、
ブラッシュアップをかけていくイメージです!
たったこれだけのフォントの操作でデザインは、明らかに理解しやすくメリハリが生まれます!
デザイン初心者の方でも覚えているだけですぐにでも自分のデザインに取り入れられるので
ぜひ、覚えておいて使ってみてください!
まとめ
いかがでしたか?
今回はフォントを調整することでデザインに迫力やメリハリを与えるコツを紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

