2024/02/15
私がデザイナーになりたてだったころ、
意外と作業時間をもっていかれた項目、それが「配色」でした。
「色を付ける事なんて、誰でも簡単にできるでしょ。」という声が聞こえてきそうですが、
たしかに言ってみれば配色は幼児からお年寄りまで、
別にプロのデザイナーでなくても誰でもできそうな作業だと想像してしまいます。
しかし、現実はその逆なんです。
いかにも簡単そうに思う作業こそが、
実は最も奥深く、難易度も高いケースが多いんです。
デザインの分野でも配色は簡単そうに見えて非常に奥深く難易度も高い項目。
いくつもの配色案から絞りに絞って最終的な完成形にたどり着く。
そんな、奥深く初心者デザイナーがつまづきやすい「配色」を、
非常に便利にサポートしてくれるサービスがあるんです!
今回はこちらを紹介します。
配色サービス
ではさっそく便利な配色サービスを3つご紹介しましょう。
使い方はどのサービスも直観的で簡単なので、
細かい説明を読むより、URLを貼っておくので、
実際にサイトに飛んでもらって直接触って使ってみてください。
すぐに使いこなせるようになるはずです!
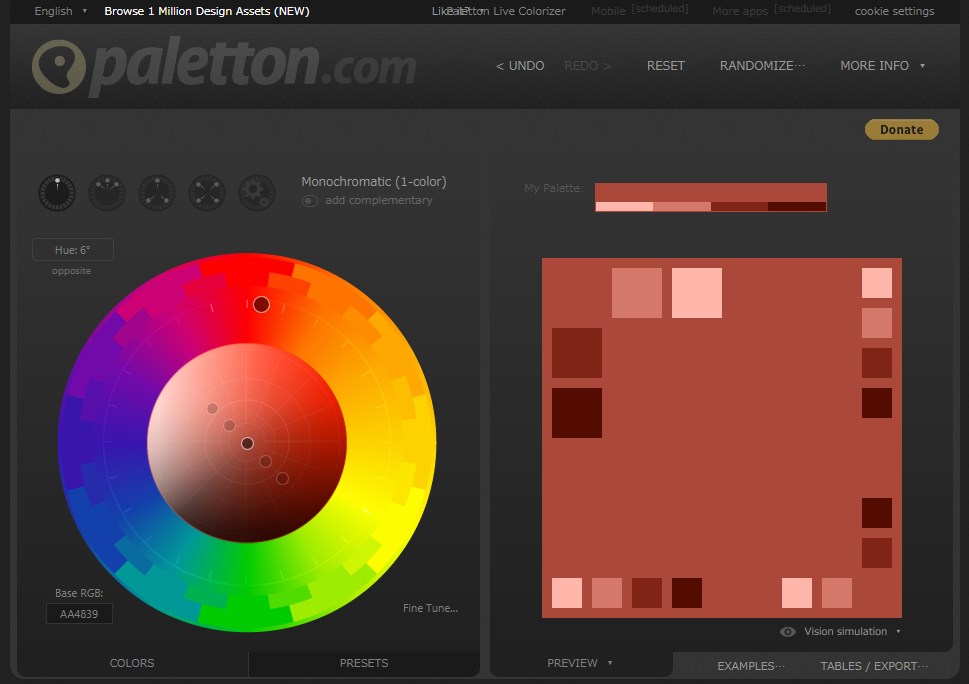
◎paletton
左側の丸いカラーホイールで好きなカラーを選択すると、右側の四角形のパレットに近似色・トライアド・テトラード等の配色パターンを自動生成してくれるんです。
もちろんHTML・CSS・PNG・TEXT・XML・LESSなど様々な形式で出力ができるのもうれしいポイントですよね!

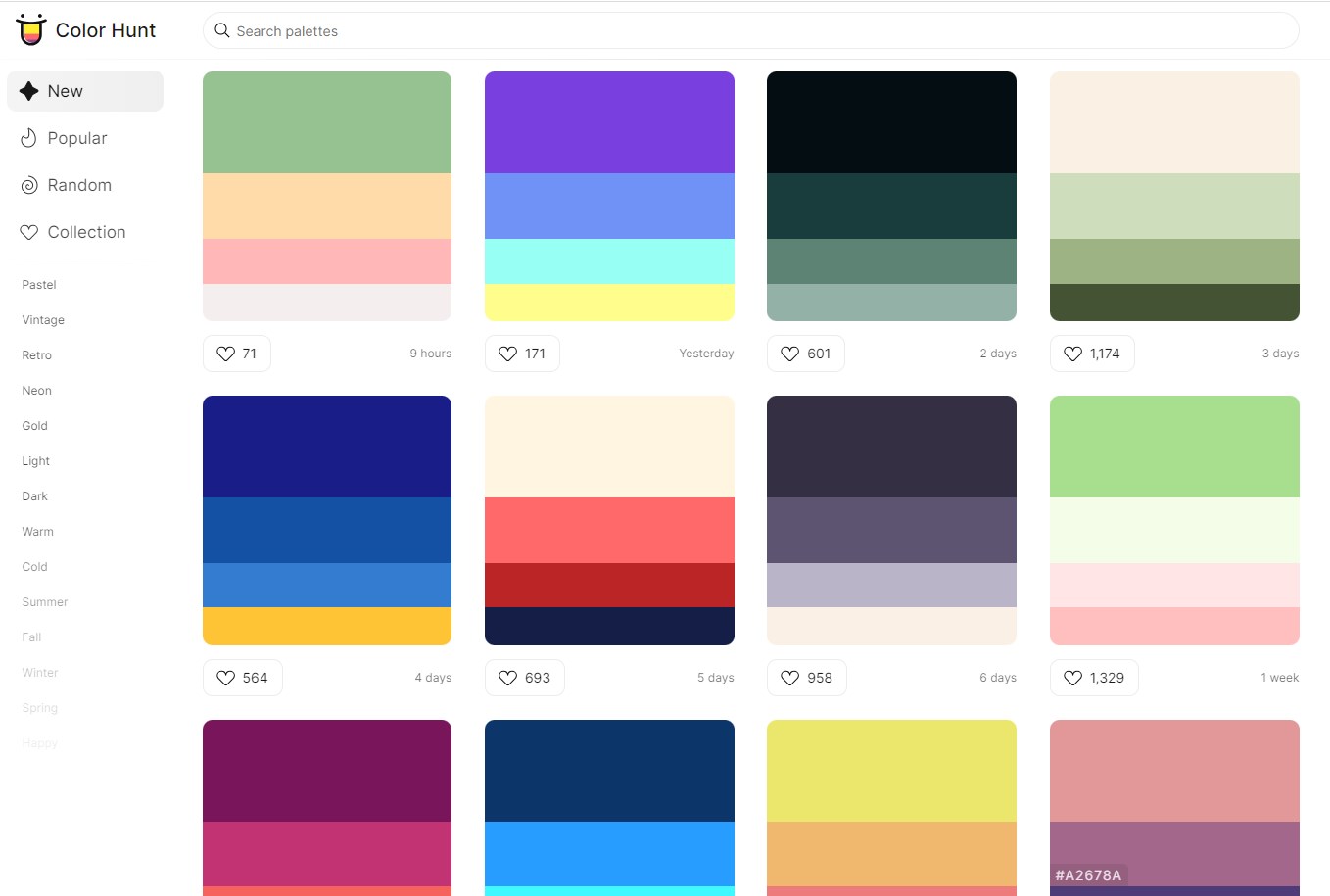
◎Color Hunt
配色の何が難しいのか?と考えた時、まず思いつくのが、「色の組み合わせ」なんです。
自分の好み!というだけで色の組み合わせを選ぶと、めちゃくちゃ自己中な完成形になってしまうこともあります。
そんな時に便利なのがこの「Color Hunt」
サイトを開くと配色のサンプル集のようなセンスの良い色の組み合わせが沢山出てきます。
あとは、デザインに適切だと思うものをチョイスするだけ!
ハイクオリティな配色が時短でできちゃいますよ!

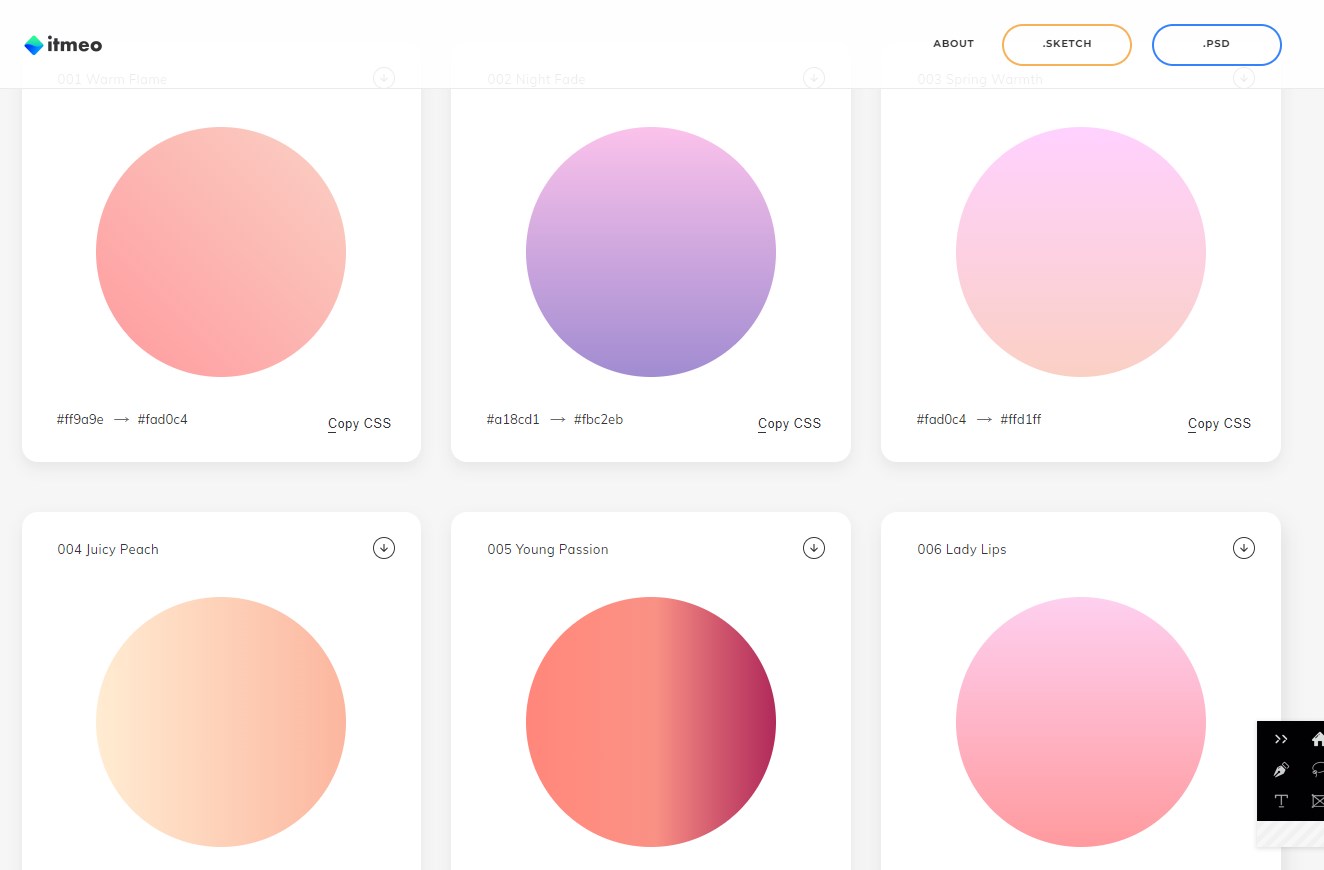
◎WebGradients
WEBコーディングの時に、CSSでグラデーションを設定するのって、めちゃくちゃ面倒ですよね。
そんな時に活躍するのがこの「WebGradients」
数多くのセンスの良い「グラデーションパターンが180種類」も登録されているので、
自分の好みのグラデーションを見つけて、ワンクリックするだけ!
CSS3のコードをワンクリックでコピーできちゃいます。
これでコーディングも効率化できますね!

まとめ
いかがでしたか?
今回は配色を便利にサポートしてくれるサービスをご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

