2024/06/18
デザインを組む中で、こんな悩みはありませんか?
◉デザインに安定感や躍動感を手軽に加えたい
◉ユーザビリティの高いデザインに仕上げたい
◉ユーザーの視線を誘導するようなデザインが組みたい
今日はこんな思いを持つデザイナーさんのために、
デザインに躍動感や安定感を加える方法をご紹介します。
水平線を引く
まずは、デザインを組む際に「水平線」を意識してデザインを組んでみてください。
参考画像をご覧ください。
3枚の画像に、それぞれ青いベタの水平線が入っていますが入れる場所に注目してみましょう。
左から下部・上部、最後はグラデーションという感じです。

左端の「下部」に水平線を設定すると、写真が際立ちデザインに「躍動感」を与える事ができます!
次に中央の例だと水平線を「中央から上部」に設定するとドッシリとした「安定感」や「一体感」が生まれます!
右端のように水平線をグラデーションで馴染ませるようにすると今度はデザインに「奥行き感」が生まれ立体的なイメージを作る事が出来ます!
このように水平線を置く位置やグラデーションによっても『躍動感』『安定感』『奥行き感』を簡単に操作することが出来るんです。
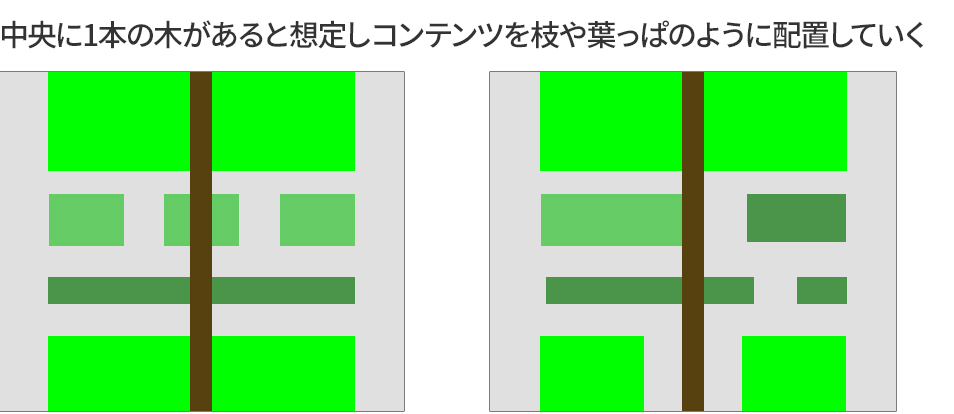
木に見立てたデザイン手法
デザインの大枠を組む際に「木」をイメージしてみてください。
参考画像を用意しました。
こんなイメージです。
中央に木があり、そして左右にコンテンツとなる葉や枝が配置されている感じ。
大枠レベルで木をイメージさせることで全体が安定し、ユーザーの視線を上手に誘導するイメージが付きますし、例えば右側の画像のようにあえて崩すようなデザインテクニックも入れやすくなります!

まとめ
いかがでしたか?
今回は、デザインに躍動感や安定感を加える方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

