2022/11/08
デザイン作業は正確さとスピードの勝負。
効率的な作業、且つ正確で高い品質。
それを維持することがとても重要だと私自身考えております。
でもデザイナー初心者がなかなかそれらをマネする事が難しいのも事実。
やはり経験や知識も必要となりますが、以前から私が何度か述べてきた
「知っているか、知らないかで作業効率は確実に変化する。」という事。
これらの事柄ならデザイナー初心者でも覚えるだけで、確実に効率を上げる事ができるんです。
今回は覚えておくだけで効率が上がる方法の1つとして、
自分の過去の作業工程に一瞬で移動できるヒストリー機能についてご紹介します。
ヒストリー機能で効率化
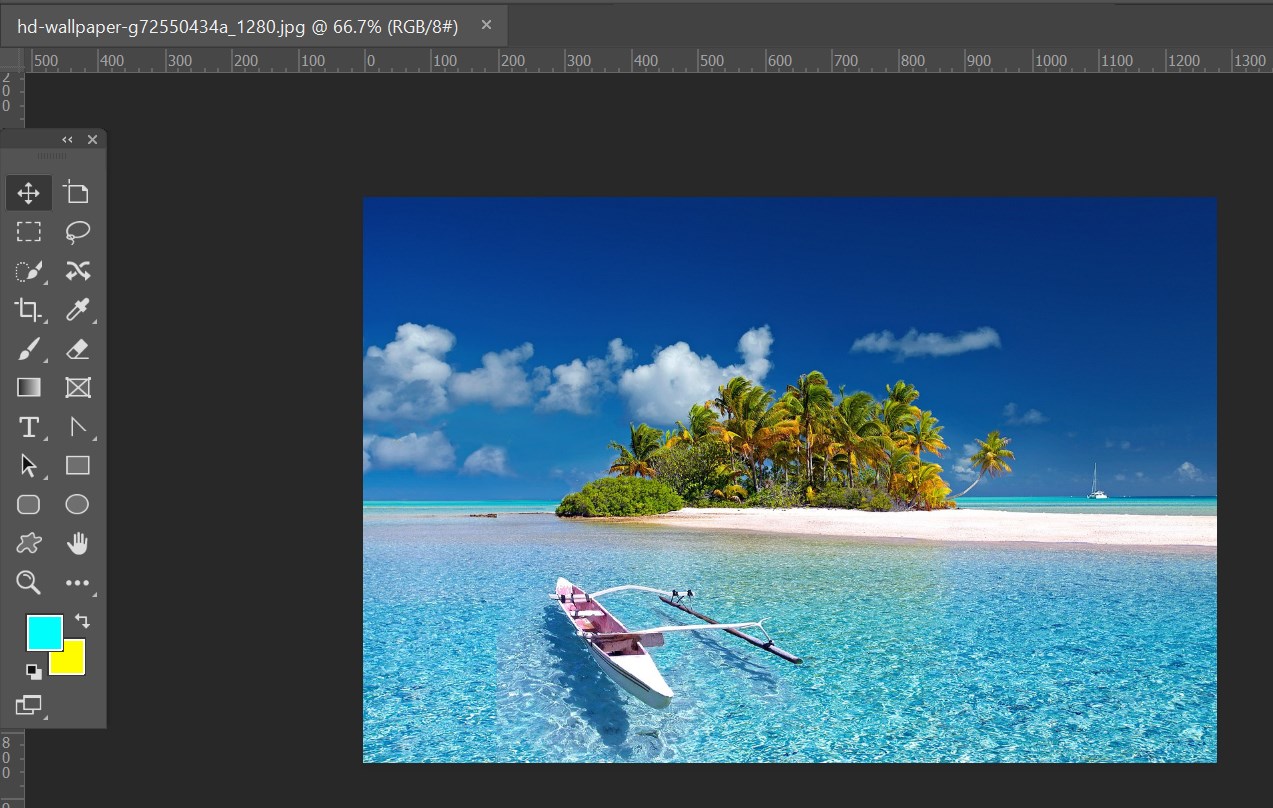
ではまず今回の素材として、こちらの綺麗な海の写真をPhotoshopに読み込みます。

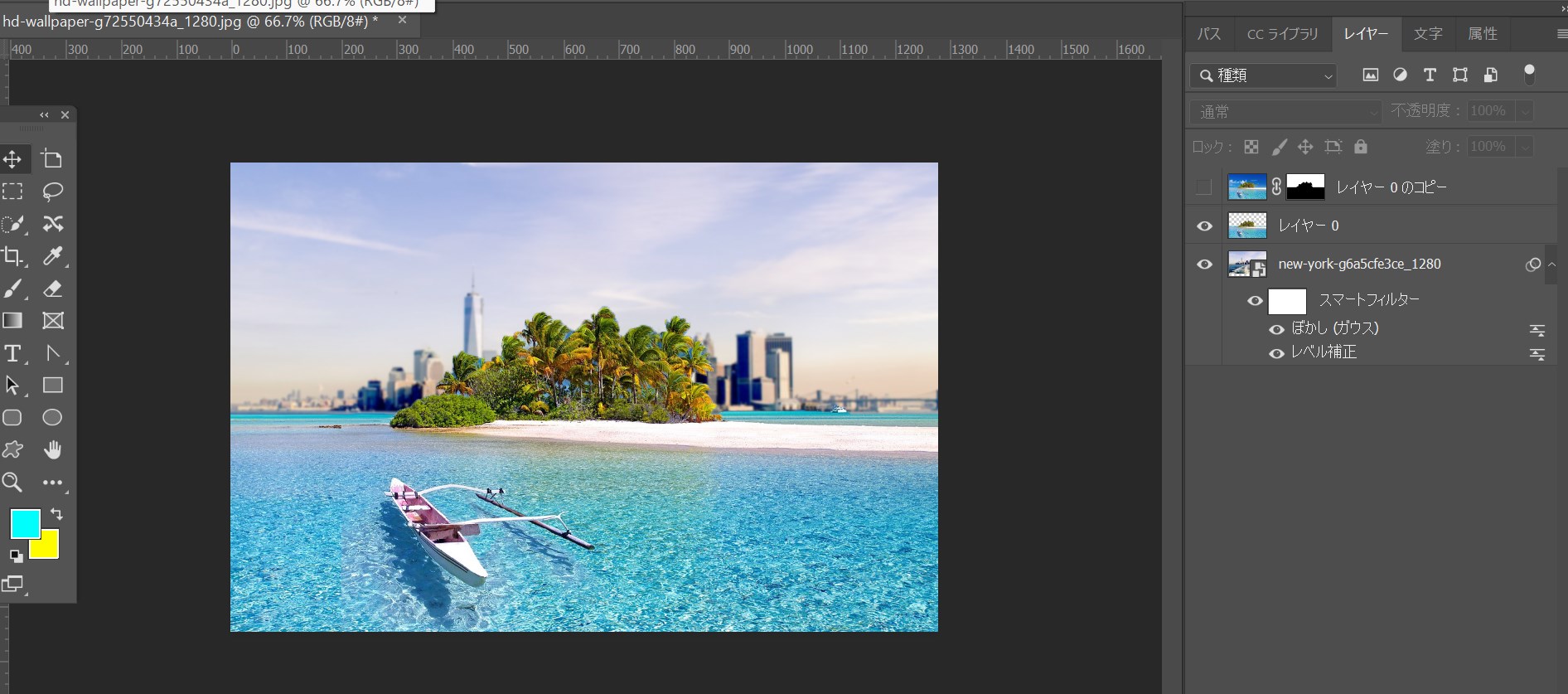
そして様々な作業工程を経て、このような合成写真を作成したとしましょう。

でも気に入らない点が見つかり少し前にやった作業工程まで戻りたい場合、
皆さんならどうしますか?
多くの方が「ctrl+Z」のショートカットキーを連打し、戻るのではないでしょうか。
別に「ctrl+Z」で戻る事は正しいですし、1個2個前に戻るだけならこちらの方が効率は良いかもしれません。
しかし、20工程~30工程前までさかのぼりたい場合はどうでしょうか。
行き過ぎてしまったり途中で訳が分からなくなって、
余計に時間を取られたという経験、あるんじゃないでしょうか。
そんな時はヒストリー機能を使いましょう!
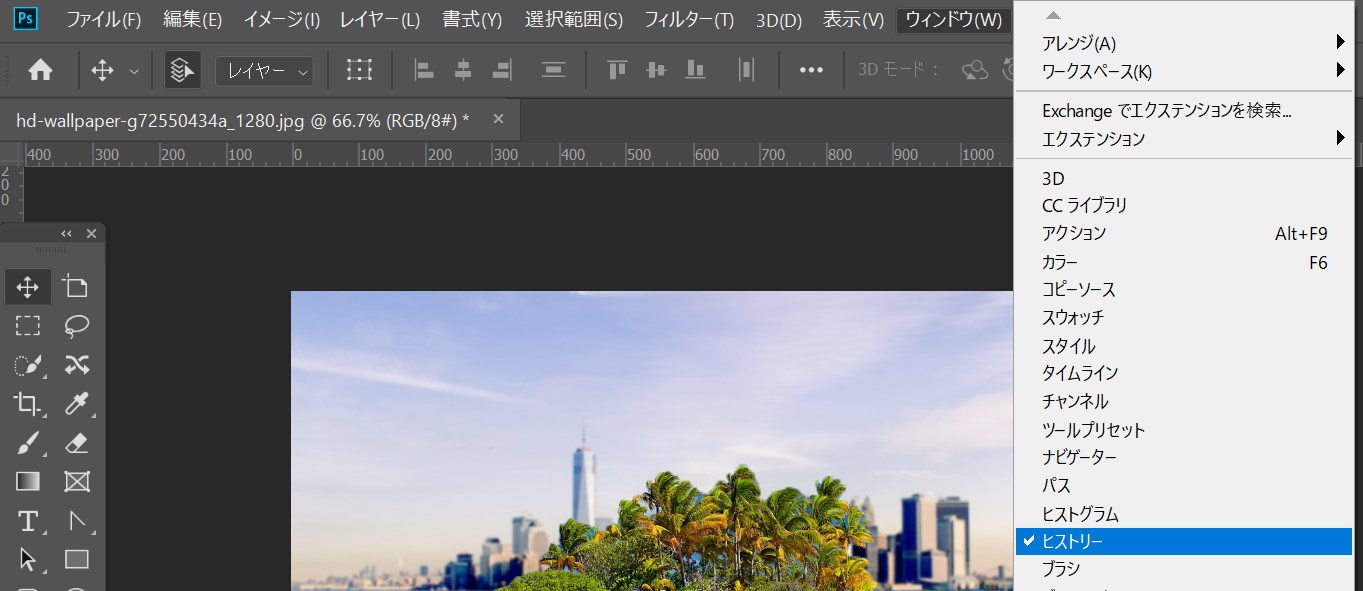
上部メニューの「ウィンドウ」→「ヒストリー」をクリックしてください。

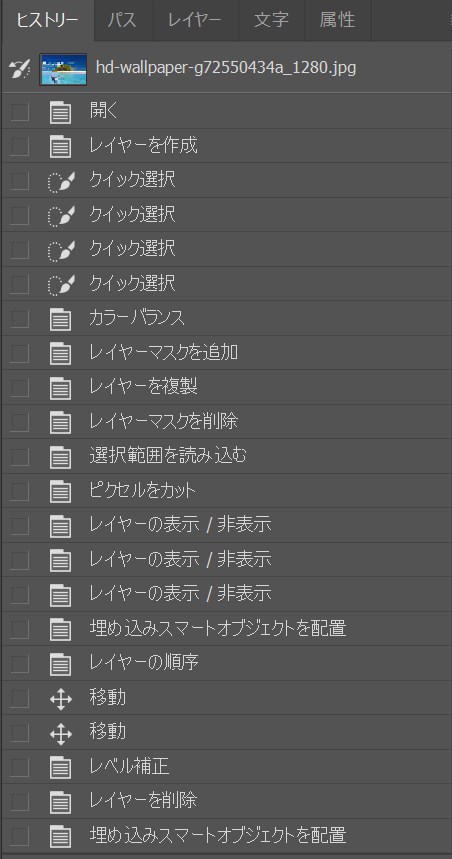
これだけで、自分が今までやってきた作業工程がこのようにズラッと表示されるんです!
あとは自分が戻したいポイントを見つけてクリックするだけ!
ピンポイントで確実にその工程に飛ぶことが出来るんです!
わずらわしい「ctrl+Z」の連打や、戻り過ぎなどのごたごたが無くなるので、
サクッと戻ってサクッと編集できる。

意外と中級者・上級者の人もヒストリー機能を忘れて「ctrl+Z」を連打して時間ロスをしてる人もいるのではないかと思うので、今回是非覚えてもらって活用してください。
まとめ
いかがでしたか?
一瞬で目的の作業箇所に戻れるヒストリー機能についてご紹介しました。
Photoshopにはこのように、特に高度なテクニックを知らなくても知っているだけで効率化を図れる機能がたくさんあります!
ぜひ今回のヒストリー機能覚えて置いてくださいね!
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

