2023/04/11
今回はPhotoshopで簡単なアニメーションを作成する方法をご紹介します。
これを覚えれば今までの静止画では表現出来なかった動きのある、
躍動的なデザインも作れますのでぜひ、覚えてみましょう!
アニメーションで文字を出現させる
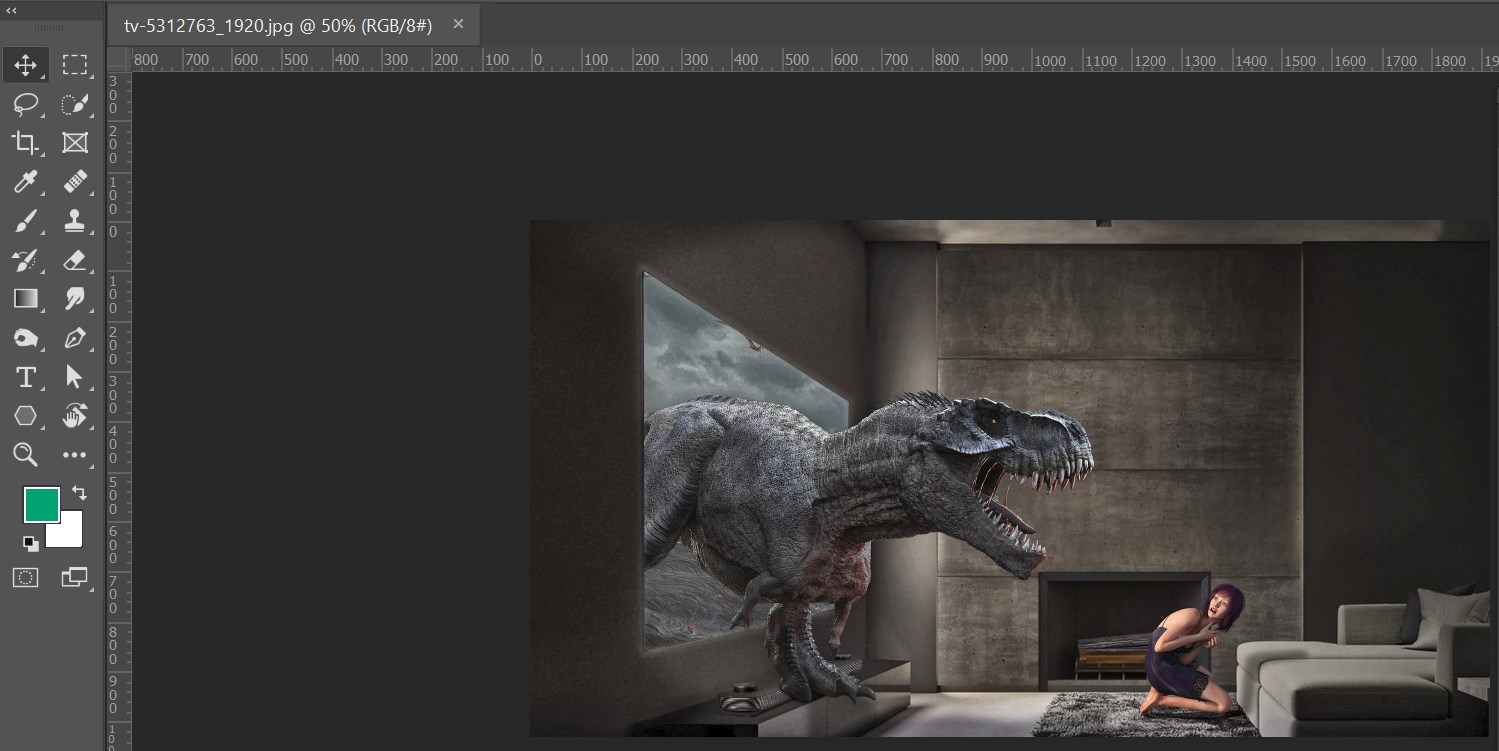
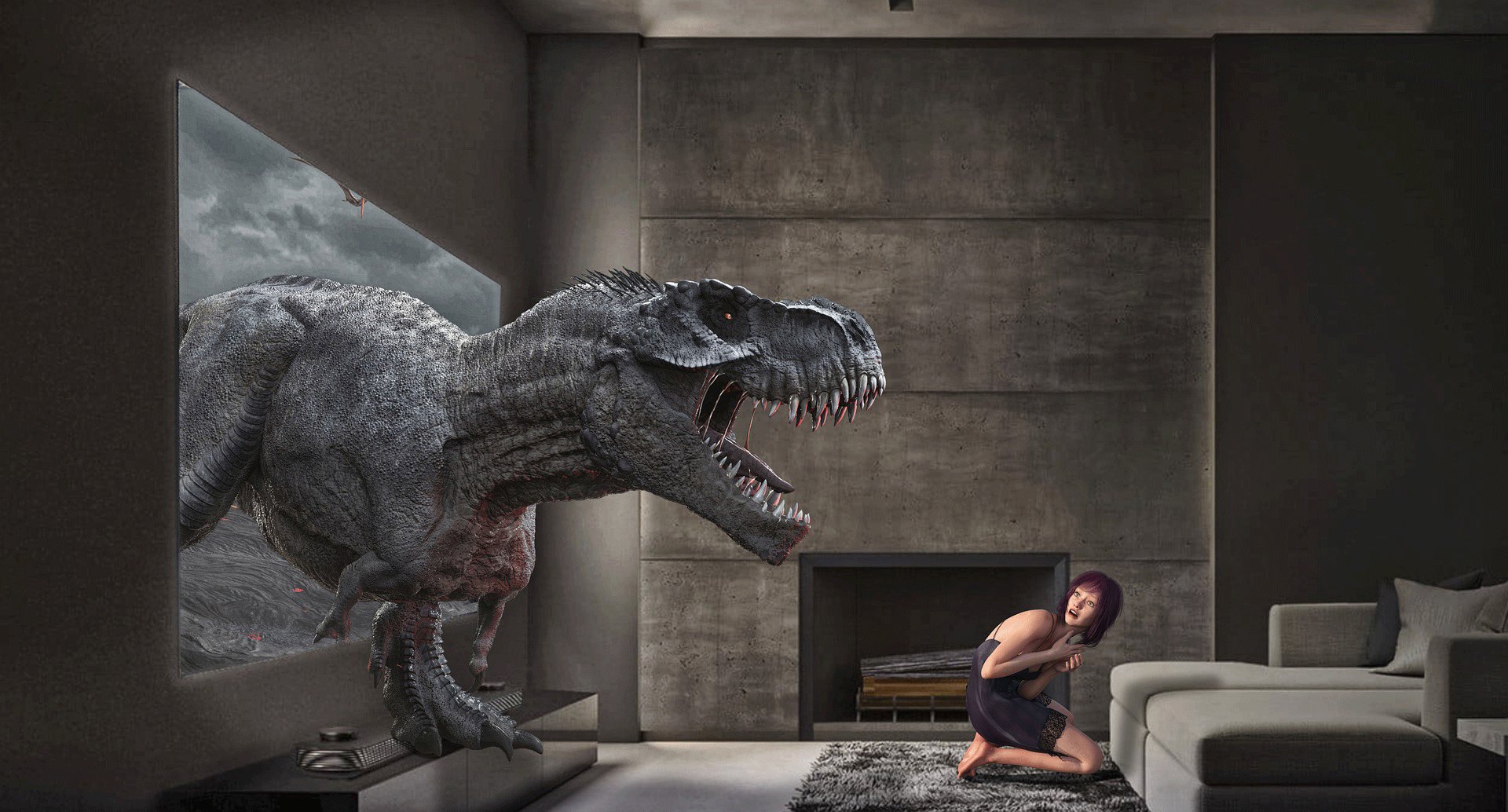
では今回はこの恐竜の画像をベースにして、
右上の余白に「恐竜」という字を1文字づつアニメーションで出してみます。

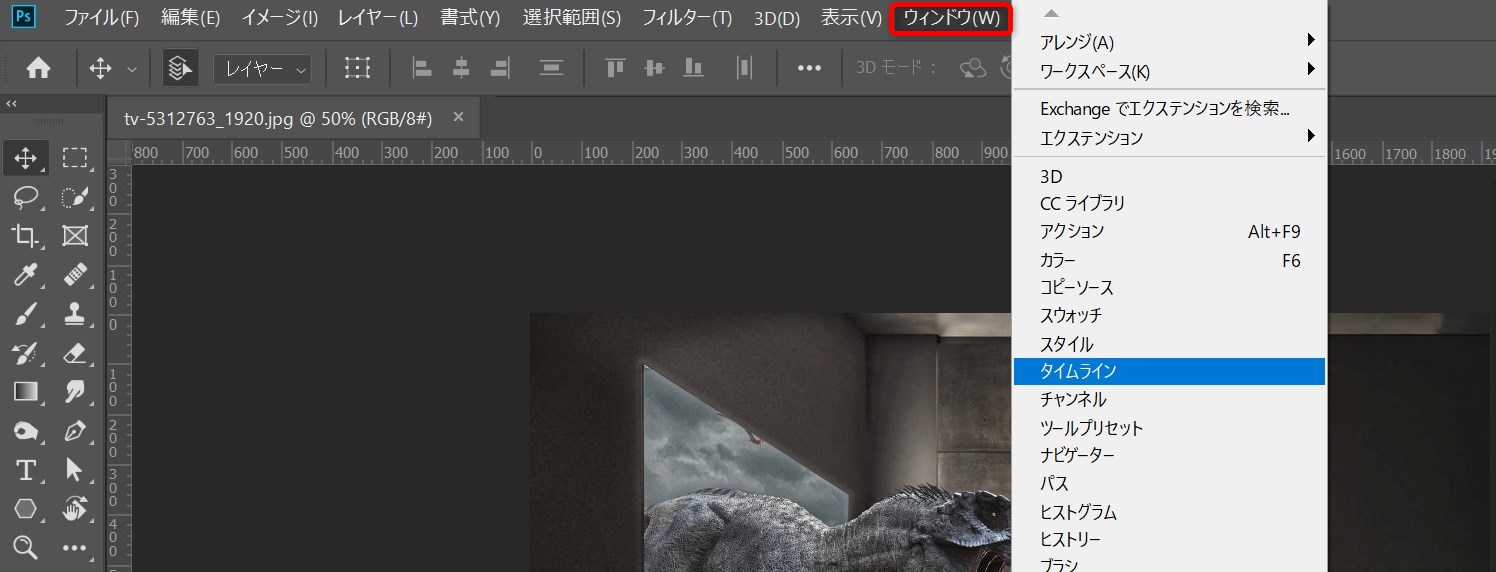
まず上部メニュー赤枠の「ウインドウ」→「タイムライン」の順でクリックしてください。

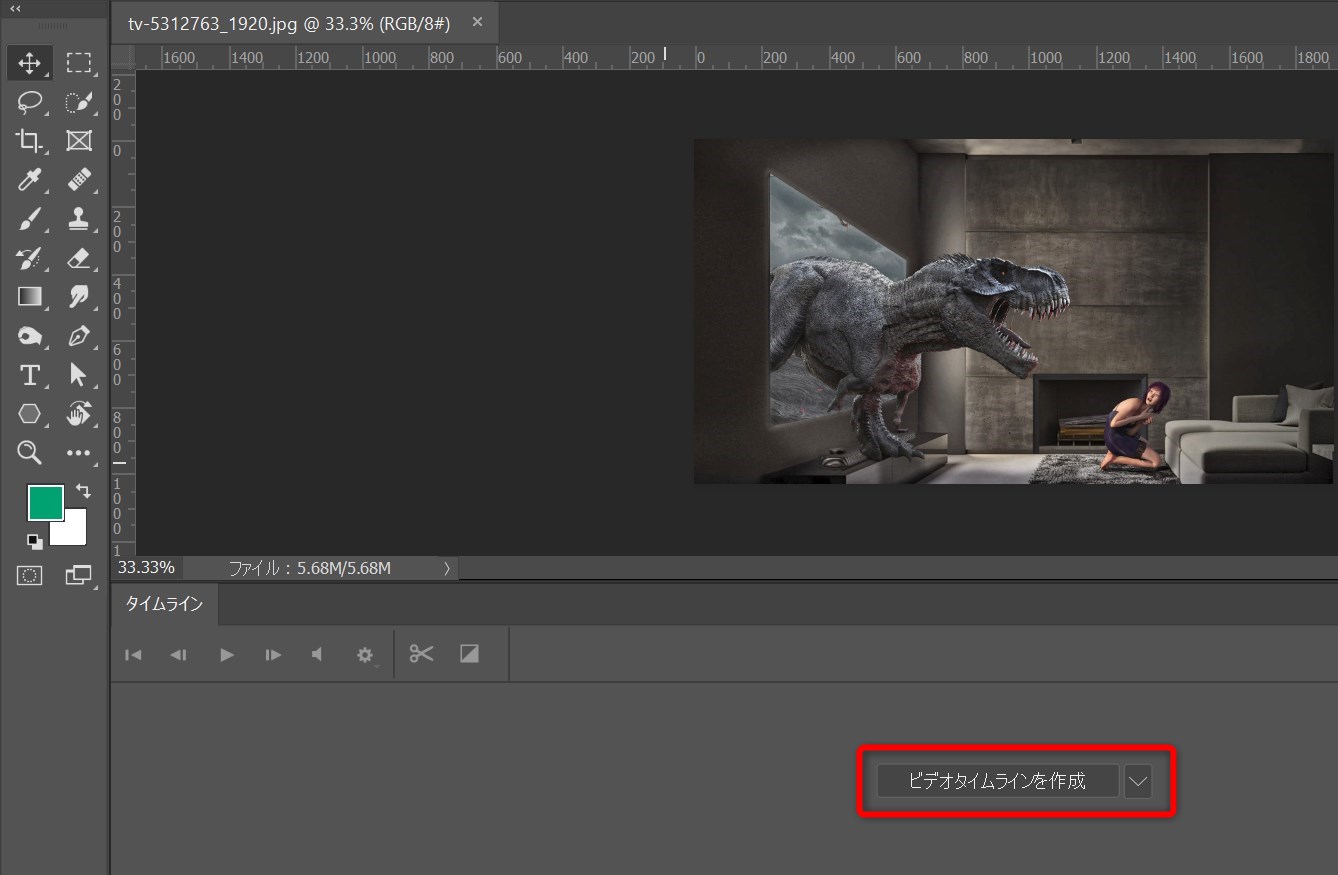
赤枠の「ビデオタイムラインを作成」をクリック。

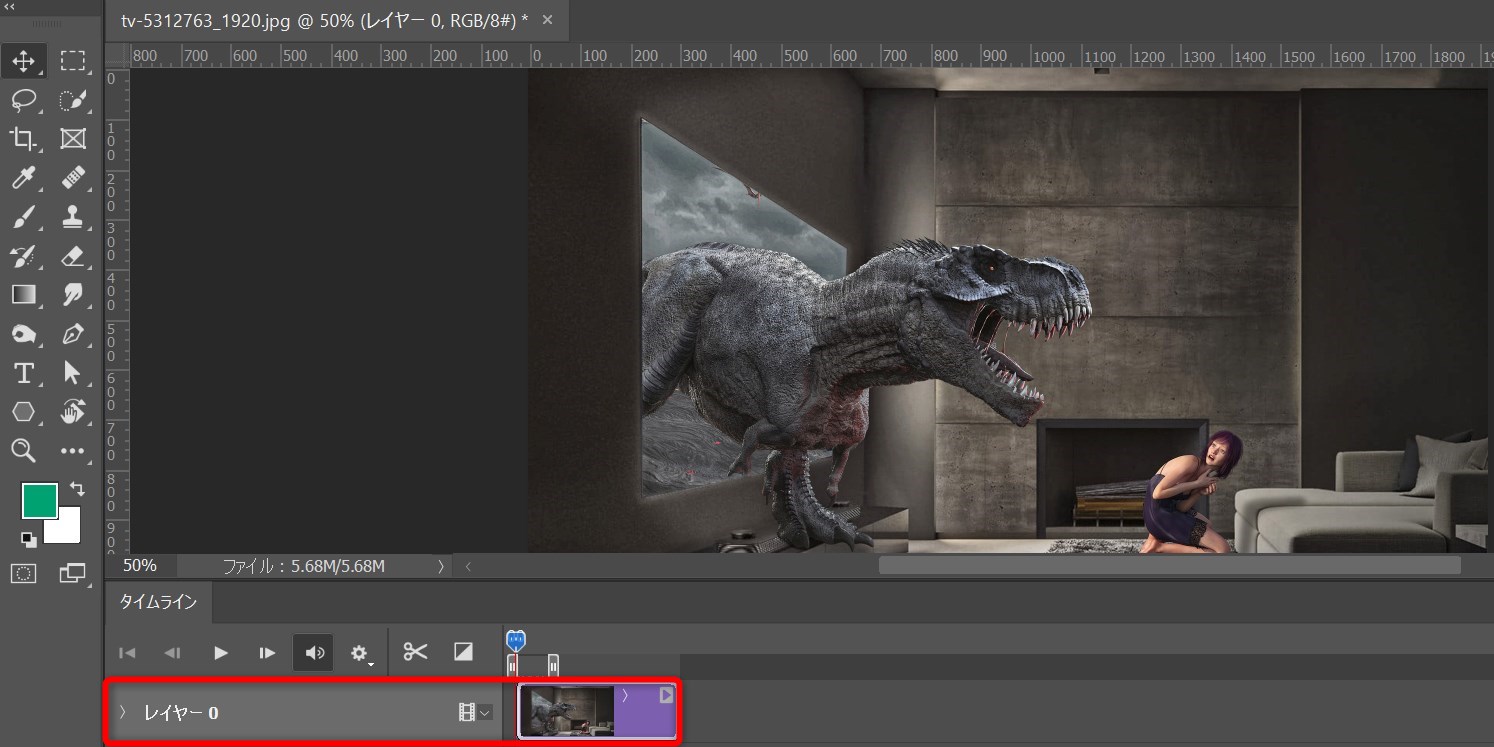
すると画面下部にアニメーションを作るタイムラインが表示され、
赤枠箇所に現在配置されている恐竜の画像があるのが分かると思います。

次に「恐竜」という文字を入力するのですが、1文字づつ出したいので
「恐」と「竜」という文字を別々のレイヤーに1文字づつ入力します。
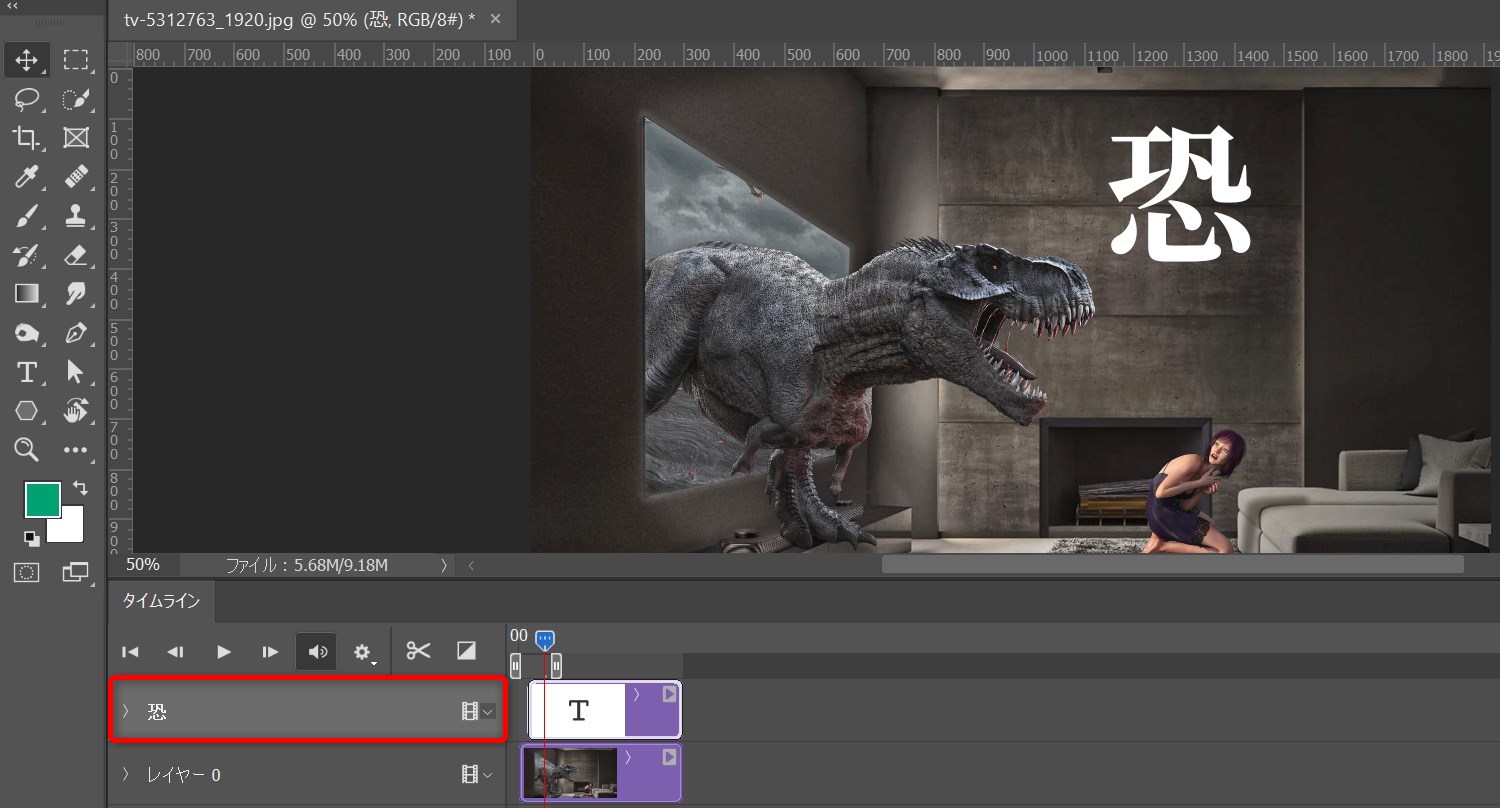
まずは「恐」という字を入力します。赤枠のレイヤーに「恐」という文字が入力されました。

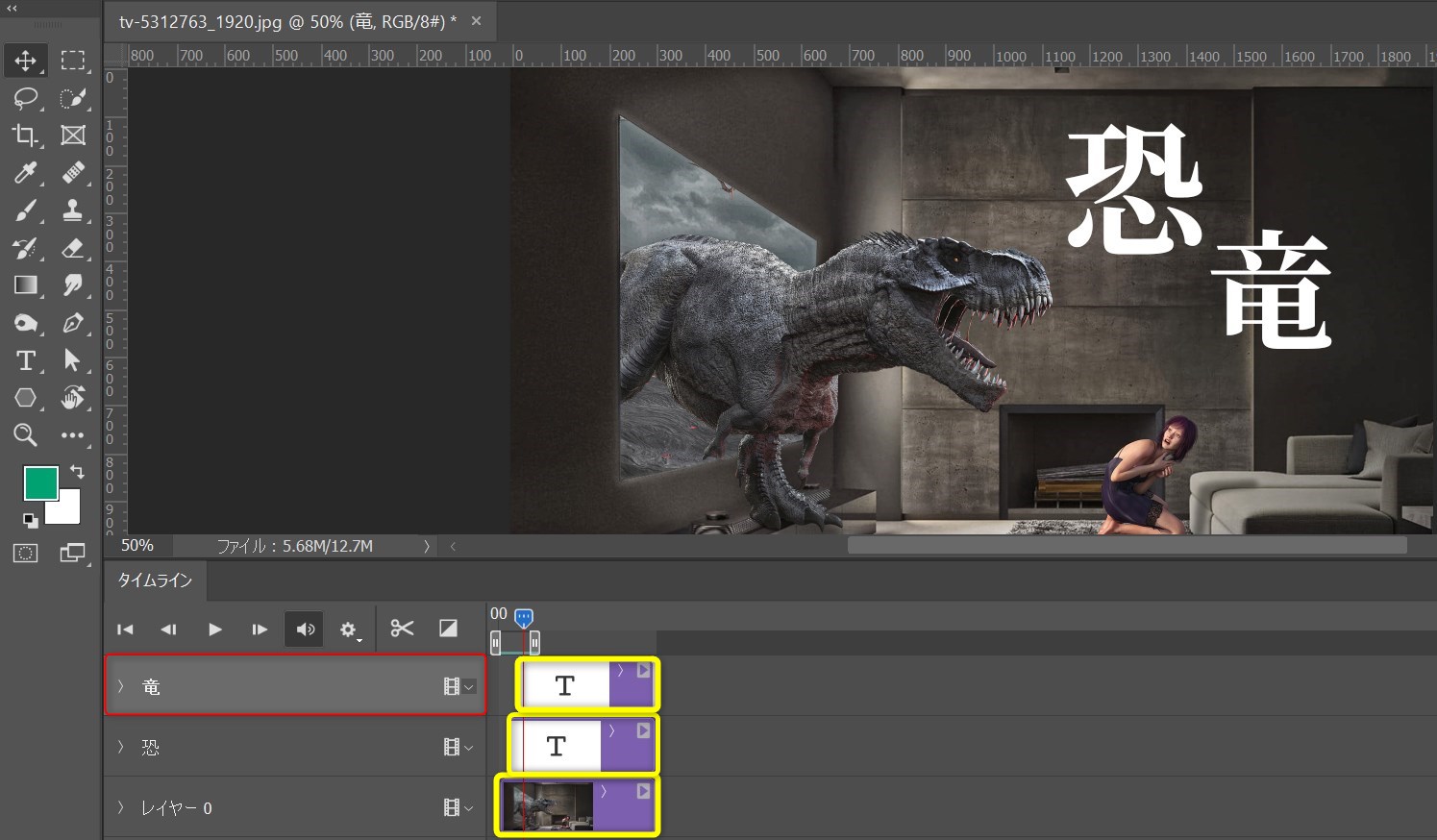
次に「竜」と入力すると赤枠のレイヤーに「竜」という文字が入力されました。
この3つのレイヤーを黄色枠のように順々にずらしていきます。
まず恐竜の画像がある状態から始まり、「恐」が出て「竜」が出るみたいなイメージです。

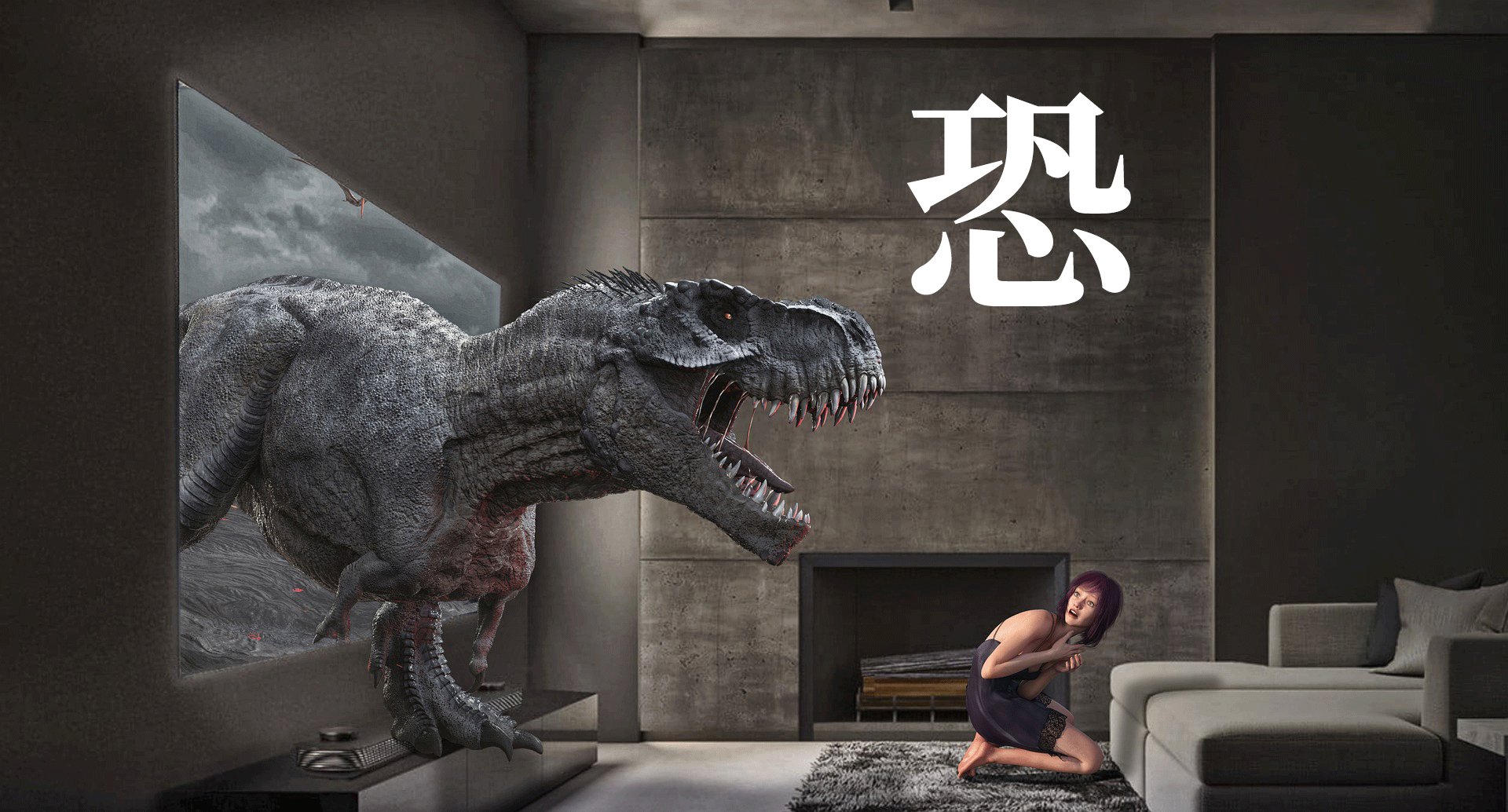
これで書き出されたのがこちらの画像。
恐竜の画像に「恐竜」という文字が順々に出るアニメーションが完成しました!

まとめ
いかがでしたか?
今回はPhotoshopで簡単なアニメーションを作る方法をご紹介しました!
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

