2024/04/16
ボタンデザインにおいて、様々な手法があるのですが、
ゴーストボタンと呼ばれるボタンがあるのをご存じでしょうか?
フラットデザインと呼ばれる、平面を意識したデザイン手法が流行したころ、
海外を中心に非常に流行したボタンなんです。
今回はこのゴーストボタンのメリットデメリットについてご紹介します。
ゴーストボタンを知ろう
ゴーストボタンがどんなものなのか。
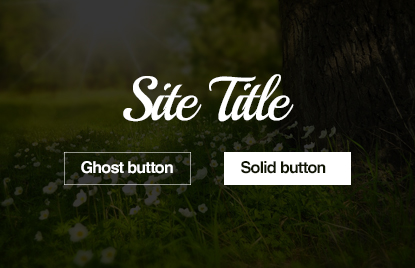
実物を見てもらった方が分かりやすいので、参考に作ってみました。

こんなボタンなのですが、特徴としては下記のようなイメージです。
・塗りがなく線だけで作られてる
・余白が多く取られたシンプルデザイン
日常的によく見る塗りがあったり立体的な、いわゆる普通のボタンの事を業界用語で、
ソリッドボタンと呼びます。
このソリッドボタンと比べると、とにかくゴーストボタンはシンプルですよね。
クール系・シンプル系デザインには必須と言っても過言ではないくらい馴染んでくるボタンです。
因みに画像左側がゴーストボタン、右側がソリッドボタンです。

ゴーストボタンを使うメリット
ゴーストボタンのメリットは大きく分けて2つあります。
▶1つ目にソリッドボタンに比べて、とにかくシンプルであるということ。
昨今のデザインでみられる画面全体に画像(写真)を配置したデザインでも写真の持ち味を殺してしまうことなくユーザーインターフェイスにサラッとボタンが馴染む。
という点ですね!
▶2つ目はコーディングがしやすい。
コーダーの人は納得いただけると思いますが、
塗りがあるソリッドボタンだと、例えば塗りにグラデーションを施していたりすると、その部分を再現する為にCSSで細かく設定しなきゃいけなくて、その作業が意外と面倒なんですよね!
ゴーストボタンだとborder(枠線設定)とradius(角丸設定)だけでサッとコーディングできてしまうのが、めちゃめちゃ楽。
こういう点で海外を中心にゴーストボタンはデザイントレンドとして流行していきました。
ゴーストボタンのデメリット
シンプルでクールなゴーストボタンなんですが、もちろんデメリットもあります!
やはりそのシンプルさゆえのデメリットという感じですね。
・シンプル過ぎてボタンとしての主張が弱い!
そう、まさにコレです↑。
シンプル過ぎるのが原因でソリッドボタンと比べ、ボタンとしての認識が確実に弱くなります!
つまり、どうしてもクリックして欲しい、購入ボタンや、お問合せボタンに、こいつを多用してしまうと逆効果になってしまうので十分注意しましょう!
なのでゴーストボタンを利用するのに適してるのは「おしゃれ・クール・カッコいい」などの商品やアーティストの魅力を表現する広告やポスターやウェブサイトなどに活用することで、その商品やアーティスト写真の邪魔をすることなく要素を配置できるといったメリットがあるんです!
まとめ
いかがでしたか?
今回はゴーストボタンについてご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

