2024/04/22
GA4でブラウザ別の数値を確認するには
現在は、多くの企業がGoogleAnalyticsを活用してサイト分析を行っているかと思いますが、サイト分析を行う中でブラウザ別の数値を気にしたことはあるでしょうか。
今まではそれほど、ブラウザ別の数値に関しては気にしていなかった方が多いかと思いますが、今年はGoogle ChromeがITPを導入する年になる為、今年からブラウザ別の数値を気にするようになった方も多いのではないでしょうか。
というのもGoogle Chromeは日本でも非常に多くのユーザーが利用している為、サイト流入の30%~40%がGoogle Chromeからの流入になっているというサイトも多いのではないでしょうか。
サイト全体の30%~40%がGoogle Chromeからの流入になっていた場合、Google Chromeでcookie情報による計測ができなくなる部分が多くなるということはサイト分析の検証で非常に影響がでてくると考えられます。
特に広告の数値計測での影響度が強くcookie情報が24時間で削除されることでCV計測ができなくなる範囲が広くなる為、広告の効果が以前よりも悪くなることになります。
その為、自社サイトが広告でのCV計測にどれだけ影響がでるのかを把握する為にブラウザ別の数値を気にする方もいるのではないでしょうか。
今回は、GA4でブラウザ別の数値を確認する方法について、ご紹介します。
GA4でブラウザ別の数値を確認する方法
GA4でブラウザ別の数値を確認するには、GA4のレポートにて確認・探索レポートにて確認・GA4とLooker Studioを連携してLooker Studioで確認するなどの方法があります。
今回は、一番手軽にブラウザ別の数値を確認できる方法として、GA4のレポート機能で確認する方法をご紹介します。
①左メニューのレポートをクリック

②テクノロジーの概要をクリック

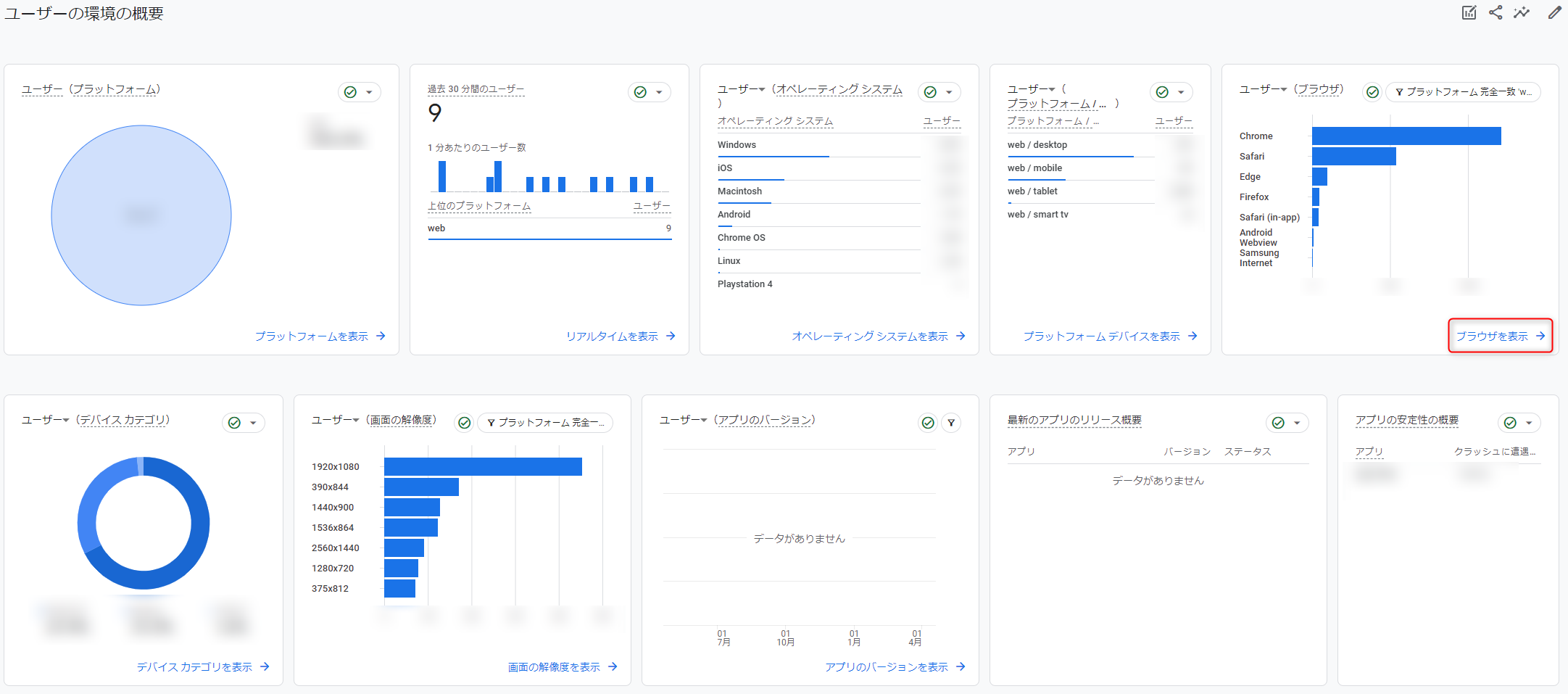
③ユーザー(ブラウザ)にある「ブラウザを表示」をクリック

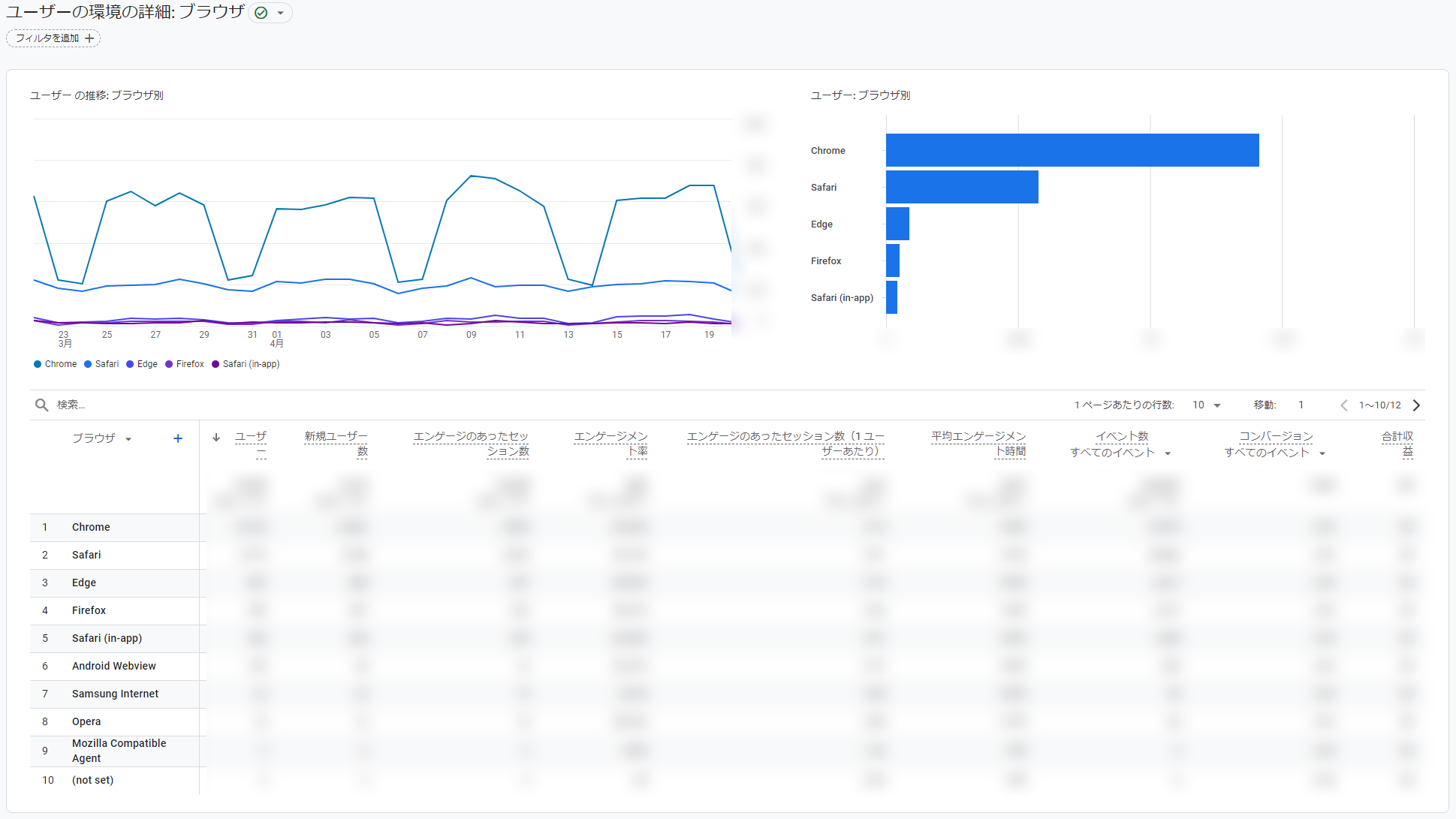
これで、下記のようなレポートを確認することができます。

まとめ
今回は、GA4でブラウザ別の数値を確認する方法について、ご紹介しました。
ブラウザ別の傾向を把握することはGoogle ChromeがITPを導入する今年については把握する重要性が増しています。
現在、実施している広告の数値変化がGoogle ChromeがITP導入の影響かどうかを把握することで広告媒体の評価を今まで通りの評価にしてもいいのかそれとも評価を変化させた方がいいのかの判断をやりやすくなります。
その為、去年よりも広告媒体の数値が悪くなった場合は、まずブラウザ別の流入を把握した上で検証するようにした方が良いかと思います。
BOPコミュニケーションズでは、Web広告の運用を中心にマーケティング支援を行っています。
マーケティングについて、お困りのことがございましたら、お気軽にご相談下さい。
★フォームからすぐにお問い合わせしたい場合はこちら↓

