2025/01/09
デザインをする時に意識するポイントというのが皆さんそれぞれ、あると思います。
例えば下記のような感じ。
・カッコいい写真を使い洗練されたデザインに仕上げたい!
・配色理論を駆使してバランスの良い配色に仕上げたい!
・ユーザを引き付ける優れたコピーを重視したデザインに仕上げたい!
どれもデザイン作品を作る時に重要な要素だと思います。
しかし、もし上に書いた重要な事柄がユーザーに気づいて貰えずスルーされてしまっていたらどうでしょうか。
折角の美しい写真も、カラーも、優れたコピーも全く無意味になってしまいますよね…。
そんな残念な事にならない為に少しレイアウトを工夫してあげることで、ユーザーの視線や意識を誘導してあげられるテクニックがあるので、今回はユーザーの視線を誘導するためのレイアウトについてご紹介します!
視線誘導は「F」と「Z」を意識する
Webデザインなど、コンテンツが必ず均一とは限らないデザインの場合にユーザーの視線を誘導するには「F」と「Z」の形を意識する『Fの法則』と『Zの法則』というものがあります!
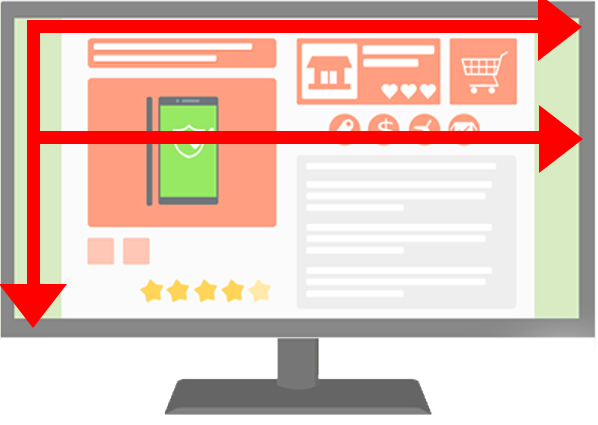
🔶Fの法則
まずFの法則。
これは読んで字のごとくユーザーをアルファベットの「F」の字に沿って左上から視線誘導していくというもの。

まず「左上」から「右上」に移動させ、下がりまた「左」から「右」これを繰り返すイメージです。
特にじっくり読ませる事を前提とした情報量が多いサイトなんかに適した方法になります!
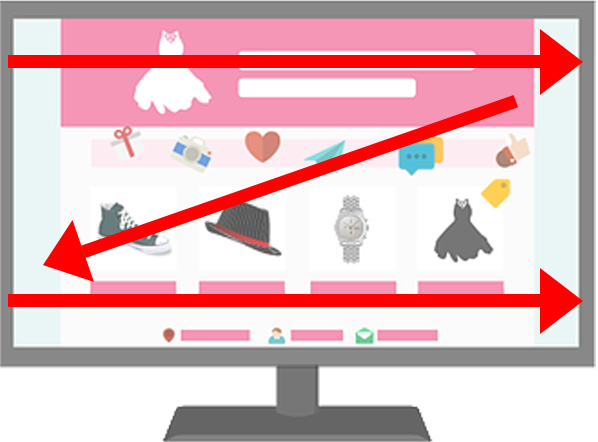
🔶Zの法則
次がZの法則。
これもFの法則と同じ要領でアルファベットの「Z」の字に沿って左上から視線誘導していく感じです。

まず「左上」から「右上」そして「左下」から「右下」に視線を誘導するイメージです。
情報量の多いデザインに適したFの法則とは違い、写真などを多用してデザインの全体像を把握させたいモノに適した手法といえます!
例えば、中吊り広告などのパンフレットやポスターなどにこの手法が使われることが多いです。
まとめ
いかがでしたか?今回はユーザーの視線を誘導するためのレイアウトについてご紹介しました。
社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

