2025/05/17
デザイナーを目指して日々、専門学校で勉強に励んで切る方、この春から制作会社でプロのデザイナーとして第一歩を踏み出した方、色んな方がいると思いますが、初心者デザイナーがぶつかる壁は時代が進んでも、不変的であると私は考えています。
その一つは何度かお話している「色」、そして今回のテーマである「レイアウト」この2点は多くのデザイナーが苦労するポイントかなと思います。
そして、今流行りのAI技術がいくら進化しても、やはり最終的な決断をくだすのは、最終的に我々デザイナーだという事を覚えておきましょう!
レイアウトといっても非常に幅広く奥深い分野なので、今回はレイアウトならとにかくココは絶対忘れるな!という超重要なポイントをご紹介しようと思います!
レイアウト構築で重要な4つの要素
制作会社に入り、先輩デザイナーからレイアウト構築をするようにと言われても、何をどうまとめたらいいかサッパリわからないですよね。
なので、まずはレイアウトを構築する上で超重要な、この4点だけ今日は、頭に入れましょう!
◎整列
◎近接
◎反復
◎対比
これでもなんかイマイチ、ピンと来ない項目もありますよね…。
ではこの4つのワードを、参考画像付きで解説していきます!
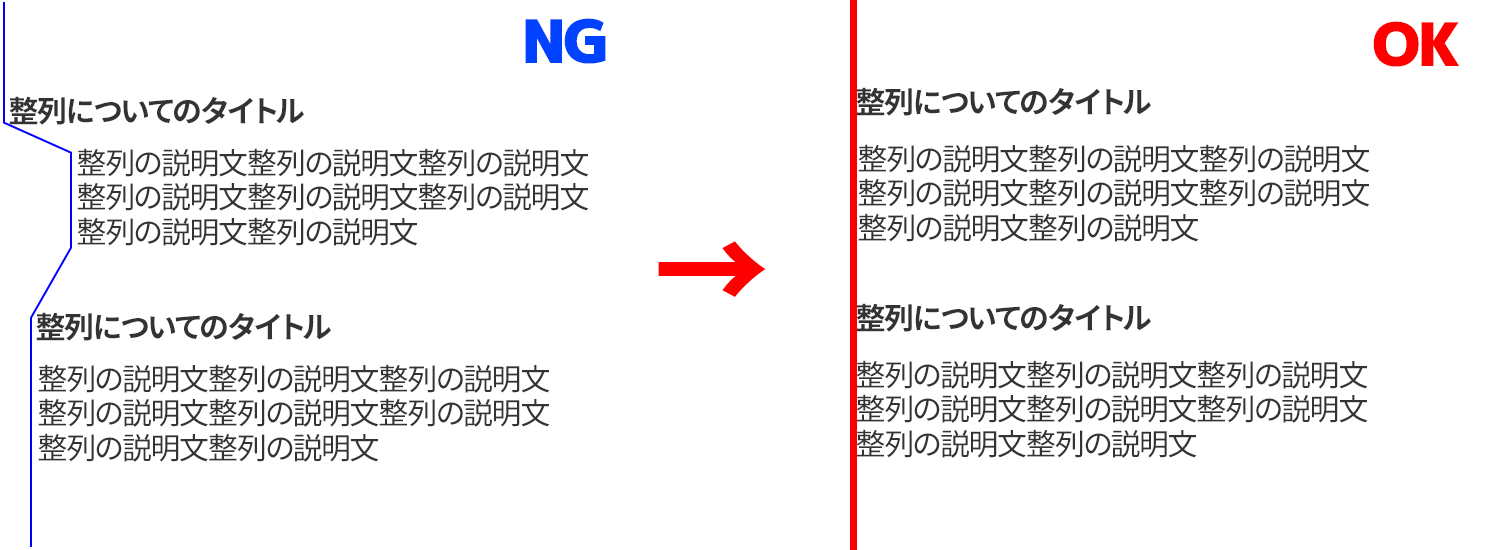
◎整列
まず整列、これはポスターでもバナーでも見覚えがあると思いますが「左寄せ」「中央揃え」「右寄せ」というやつです。
こちらの参考画像は、タイトルとそれを説明するテキスト。
これを中途半端な場所にテキスト配置するのではなく、OK例のように目に見えない赤い線が
あると想定してテキストを配置してみると、綺麗に整列させることができます。

◎近接
2つ目、これはグルーピングといったりもしますが、同じ内容のモノは、グループとして近づけてレイアウトしましょうね。という感じ。
NG例の方は一見均等に配置されているようにも見えますが、OK例のように関係性のあるものでグルーピングしてあげる事で内容がパッと頭に入ってきやすくなるんです。

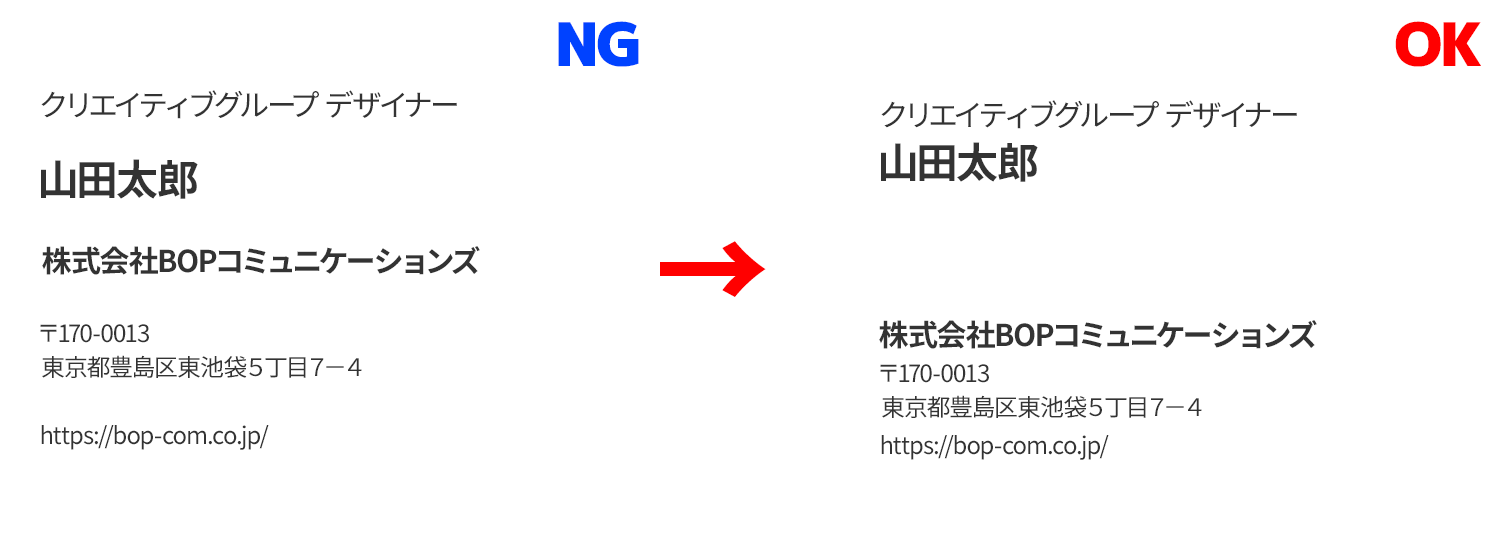
◎反復
3つ目は、同じ要素の項目は繰り返してレイアウトすると、ユーザーも迷わず理解しやすいです。という事。
例はちょっと極端ですが、従業員説明項目なので写真、名前、説明が毎回同じパターンで進んでいく方がユーザーも迷わず内容が頭に入ります。

◆対比
最後は、タイトルは大きく、説明はタイトルよりも小さく書く。大小のメリハリを持たせることで大切な箇所を強調できます。
よくあるセールコンテンツの例ですが、キャンペーン名や商品名のサイズ、太さに差をつけることで目立たせたいところや重要な箇所をはっきり伝える事ができます。
デザイン業界ではこの差を「ジャンプ率」といったりします。
左のNG例に対して「全体的にメリハリを付ける為にジャンプ率をもっと上げた方がいいな」みたいな使い方をします。

この4点をデザインのレイアウトに、さりげなく入れてやるだけでデザインの見やすさ、伝達力、メリハリがグッと上がります!
まとめ
いかがでしたか。
今回は、レイアウト構築で重要な4要素についてご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

