2020/10/17
バナーデザイン後編スタート!
前編に続き、「バナーデザインから学ぶデザイナーが制作時に意識しているポイント」の後編ということで、「えっ、前編なんてあるの!まだ読んでない!」という方は是非、リンクを貼っておくので前編から読んでみてくださいね!
▶「バナーデザインから学ぶデザイナーが制作時に意識しているポイント 前編」
前編の内容を軽くおさらいすると、今回素材とするバナーは弊社と株式会社プロモストで行う合同ウェビナーのFacebookイベントページバナーをテーマにデザイナーがデザインをする時って一体、どんな部分に重点を置いて、どんな箇所に注意を払いながらデザインを進めているんだろう?
という事を実際のバナーデザイン作業の順を追って説明していくという流れ。

前編は、バナーをデザインする際は、まず「構図」(画像やテキストなどの配置決め)を組み立てましょう。
そしてその構図にそって要素を配置する時は、重要な部分と、そこまで重要ではない部分を分かりやすくする為に「大きさに差をつけましょう」。
その2点について前編で解説してきました。
そして今回、後編では、「配色」と「背景デザイン」についてのお話をします!
両方ともデザインの完成度を左右する大切な項目なので今回も、初心者の方でもわかりやすいように解説していきますので、気楽に読んでください。

配色は3色ベースで十分出来る
「構図」「大小区別」に続き私が次に注意する箇所は「配色」です。
▶配色
まず今回デザインをまとめる上で私の中にあったイメージというのが、「誠実」「プロ」「最先端」「高い技術」というキーワードが頭にありました。
その自分の中のキーワードを「色」に置き換えていくのがこの工程になります。
は?キーワードを色に置き換え??何やねんそれ?意味がわからん!って声が聞こえてきそうなので(笑)分かりやすく説明しますね。
配色の勉強をした事がある人ならわかるかもしれませんが、配色関連の本を読んでいると、この本もかよ!というくらい必ず教科書や本に登場する「○○なら色は赤」みたいな。
例えば、「危険・緊急・情熱=赤」「安全・安心・自然=緑」・・・のようなモノのイメージと色のマッチングのようなものです。
これを意識して先ほどの「誠実」「プロ」「最先端」「高い技術」というものを「色」に変換していきます。
私自身このキーワードに対して「青」や「白」のイメージを強く感じましたので「青」をメインとした配色にしよう。という事が決められます。
細かい話をすると他にも画像の人物の服や雰囲気も含めカラーを考えられると尚◎です!!
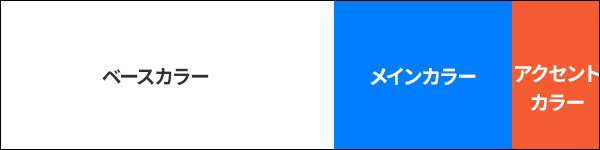
そしてイメージとなる「色」が自分のなかで固まったら、配色をする際に意識して欲しいのが「ベースカラー」「メインカラー」「アクセントカラー」です。
ベースカラーというのはそのデザインの70%を占める、デザインのベースとなる色です。
今回のバナーでは先ほどのキーワードを元に「白」をベースカラーとしました。
次にメインカラー、そのデザインを印象付ける主役の色というポジションです。
今回イメージしたキーワード全てに一番カッチリ来る色が「青」だったのでこれをメインカラーに。
最後はアクセントカラー、これは全体の5%くらいの少量の場所にアクセント目的で配色する色の事です。
今回アクセントカラーは「オレンジ色」にしました。それはメインカラーである青の補色(反対色)に当たるのがこのオレンジ色だからです。
まぁ色彩理論は深く話し始めると非常に専門的で複雑な話になるのでここでは割愛しますが、補色を入れる事で青のメインカラーにいい感じでアクセントを与える効果を作る事ができます。
このように今回のバナーのキーワードとして上げた「誠実」「プロ」「最先端」「高い技術」というものを配色に置き変え、「白」「青」「オレンジ」という3色を「ベースカラー」「メインカラー」「アクセントカラー」という比率で使用し配色を作りました。

▶背景
そして私が最後に意識したポイントは、「背景」です。
このバナーの背景ですが実は2枚の画像を使用して作っています。
1つが柄の入ったこの画像。

そしてこの画像の上にべた塗りの真っ白な背景を重ねています。
通常この背景を2枚重ねた状態のままでは下に配置された柄の背景が上に重ねた真っ白な画像で全く見えなくなりますよね。
そこで、上に重ねた白い画像の透明度を下げていくことで柄背景の強さを弱めているんです。

デザイン初心者の頃にやってしまいがちな事としてよくあるのが、この柄の入った背景をめちゃくちゃ目立つように配置してしまうという事です。
背景が強すぎると、本当は一番注目して欲しいはずのメインタイトルやメイン画像などの重要な要素が背景の強さにかき消されて目立たなくなってしまうという逆効果を生んでしまうんです。
なのでここではメイン要素を殺してしまわないレベルに背景の主張を調節する為に、真っ白な背景を上にかぶせて白背景の透明度を下げて白色の奥に柄が透けて見えるくらいのレベルに調整しています。
勿論!背景は必ず薄くしなきゃいけないかと言ったらそうではなく、そのデザインにとって必要であるならば、背景を非常に強いモノにして仕上げるという事も臨機応変に使い分けていく事は勿論あります。
そのデザインを良くするには、どのような手法を取っていけばいいのかという判断ですね。
まぁそれがデザインの面白いところでもあり、難しいところでもあるんですよね。
まとめ
いかがだったでしょうか。
前編後編、2回に分けて解説してきました、デザイナーがデザイン時に意識するポイントという事でしたが。
バナーデザインという事で、今の時代だとデザイナー以外の方でももしかするとバナーをデザインする機会というのが増えてるかもしれませんね。
そういった時に、むやみやたらに要素を並べてデザインするよりも1つ1つ段階を踏みながらデザインをしていくことで少しでも完成度の高いバナーを作る事が出来るようになります。
それでは一通りのおさらいをしていきましょう!
私がデザインをまとめていく大きな工程としてまず、画像やテキストなどの配置を決める「構図」というものを作ります。
そして配置する要素は必ず、重要なモノからそれほど重要でないモノまでをランク付けし、フォントサイズや配色などで「大小を付ける」。
そして「配色」ではまず作ろうとしているデザインを感じるキーワードを作り、そのキーワードを「色」へと落とし込んでいく。
配色の際は「ベースカラー」「メインカラー」「アクセントカラー」を意識して配色をすることで無駄に色を使い過ぎずまとまりのある配色が出来上がります。
そしてデザインの「背景」は前面に訴求したい重要な要素がある時は、柄全開のド派手な背景にせず、柄を抑えてあくまでデザインを美しく魅せる為の軽い装飾としての役割を与える。
このような感じです!
勿論これ以外にも細かい制作工程はあるんですが、大きく分けるとこのような流れで一つのデザインを作っていってます。
日々活躍するデザイナーの方から、デザイナーではないけど今回無理やりバナーをデザインする事になってしまった!!どうしよう!!!という方まで、よかったら是非、参考にして頂けたら幸いです!

