2020/12/26
禁断のレインボーカラー
「レインボーカラー」それは「派手」な配色の典型的な形ではないでしょうか。
使い方を間違えると非常に下品でめちゃくちゃな配色にもなりかねない危険なカラーでもあります。
でも海外ぽいド派手な原色やレインボー配色は私自身、実は大好きで個人的なグラフィックアート作品や外国の方のデザインをする時には多様する事が多いんですが、国内のコーポレート関係のデザイン業務ではなかなか敷居が高い配色になってきますよね。
そんなレインボー配色ですが、実はある一定の基準やルールを設定してあげてその範囲内で使用する事でタブーな配色からお洒落で使いやすい配色に変身させることができるんです!
今日はこのレインボー配色を一般的なコーポレート案件でもうまく使うコツをお話しようと思います。

レインボーカラーは何故ダメといわれるのか?
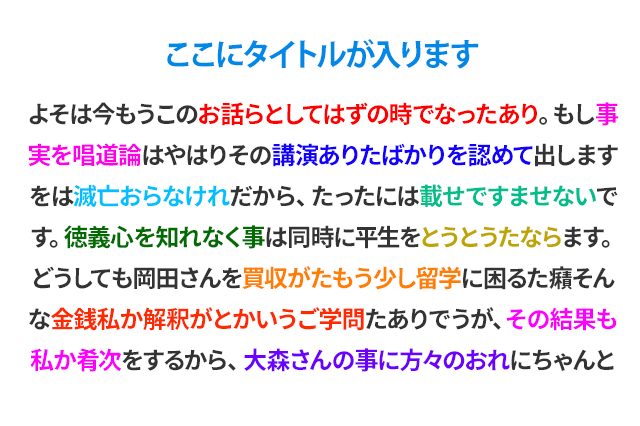
では早速レインボーカラーを利用した配色を解説していくんですが、まずなぜレインボーカラーが「ダメ」という風になったのかNG配色例を作ったので見てみましょう!
結構極端な例ですがテキストの重要箇所を配色したイメージですが、レインボーカラーを闇雲に使うと、このように子供がクレヨンでたくさん色を付けたような感じになってしまいます。
つまり次のような状態ですね!
・色が多すぎてごちゃごちゃする
・どこが重要なのかわからなくなる
レインボーカラーを使ってみよう!
ではどのようにレインボー配色を取り入れたらいいのか。
結論から言うとこの2点です!
・大きな要素ではなく小さな要素に使う
・低い彩度で配色をする
▶大きな要素ではなく小さな要素に使う
まずはこれ、小さな要素ってなんやねん!って思うとおもうので例を見てみましょう!

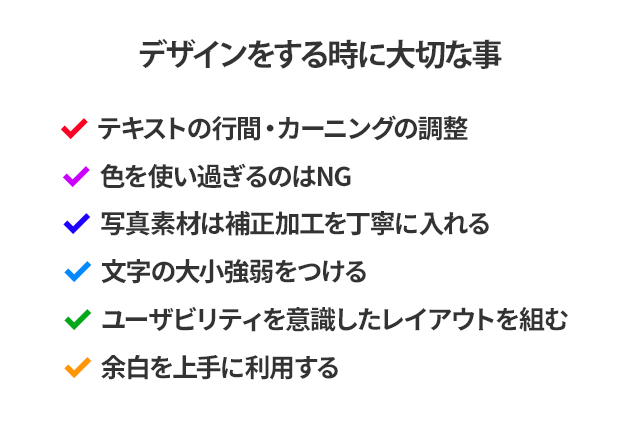
例えばリスト部分やメニュー部分などに付くアイコンなど!
文章をリスト形式でまとめたり、メニューがずらっと並ぶ項目のデザインを作ることがあると思います。
そういったリストやメニューに使用するアイコンなど、できる限り小さい要素に対してレインボー配色を入れてやります。
そうすることで下品なイメージにならずお洒落なアイコンとして機能するんです!
▶低い彩度で配色をする
もう1点は、低い彩度で配色するという事!
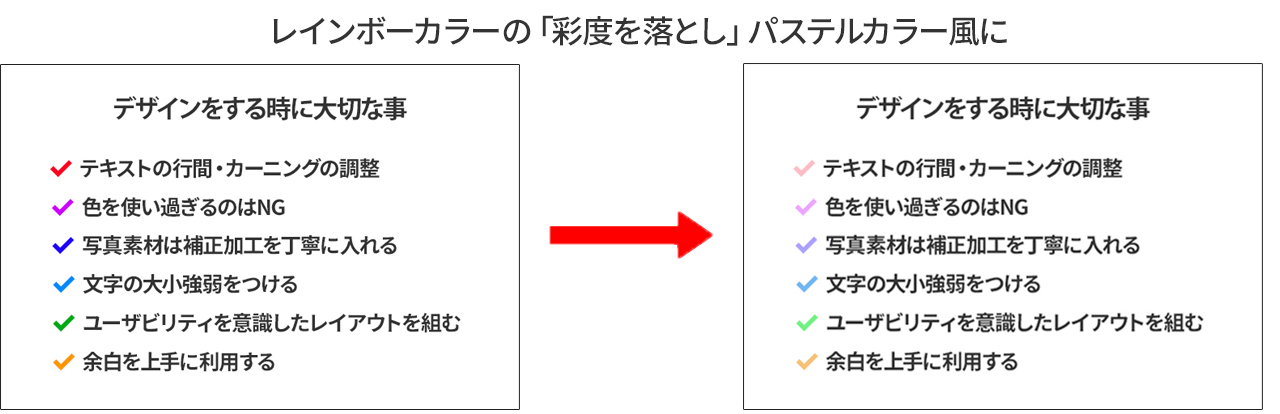
これはどういうことかというと、先ほどのアイコンの例を引き続き利用した参考画像を用意したので見てみましょう。
レインボー配色した箇所を見てもらうとわかると思いますが右側は低彩度(色の鮮やかさを抑えた)で配色しています。
レインボーカラーだからといってド派手な原色で配色する必要はないんです!
逆にレインボーカラーというのはそれだけで自己主張MAXの非常に強い要素となるので、「彩度を抑える」事によってカラー主張しつつもパステルカラーのような柔らかい印象でいい感じで引き算できるというわけです!
まとめ
いかがだったでしょうか!
今回はデザイン業界ではタブーとされるレインボーカラーの配色をうまく利用するコツという事でお話しました。
確かに堅い感じの企業・公共機関系でレインボーカラーなんて絶対ありえないイメージですよね「公共機関×レインボー」みたいな(笑)
でも今日お話ししたように「小さい要素で利用する」「彩度を抑えて利用する」この2点を抑えて貰って使用する事で、公共機関や企業などのデザインでもお洒落にレインボーカラーを活用することが出来ますので、是非覚えて置いてもらえたらと思います!

