2021/02/06
バナーなどのデザインをしている時にこんな事を感じるデザイナーさんはいませんか?
◉バナーに記載するテキストが多すぎ、、重要なテキストを際立てるにはどうしたらいいの??
そう、バナーやアイキャッチなど画像メインのデザインに入れなきゃいけないテキストが大量にあると、優先順位であったり文字の装飾であったり文字組であったり際立てていくのには結構技術が必要なんですよね。
そんな場面で、初心者の方でもうまくテキストを強調するのに重宝するコツがあります。
それは「枠」で囲んであげる事です。
おいおい!そんな単純な事かい!ってなると思うので。
ふつーに枠で囲むのではなく、そこに1つ、2つひねりを加えてみませんか!という事です!
今日はそんな枠を利用してデザインにひねりを加えるコツをお話します。

枠を写真と合体させちゃおう!
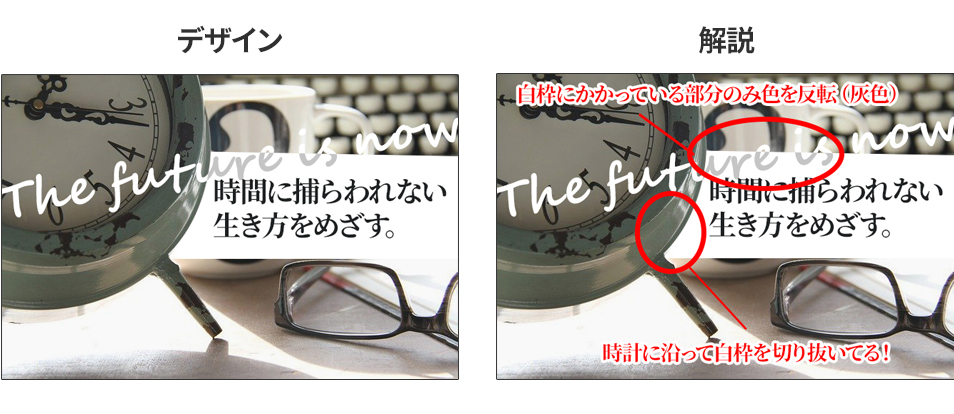
それでは、どのように枠を利用していくのか、参考画像を作ったので見てみましょう!

左側に「デザイン」、右側が「解説」です。
まずはじめに「時間に捕らわれない生き方をめざす。」の部分ですが白背景の枠を単純にポンと配置するのではなく、時計の円に沿って白枠を切り抜いて時計と一体化させています。
もう一点は「The future is now」という筆記体の英文ですが、白枠にかかっている部分のみ色を反転(灰色)させています。
このように単純に白枠、文字を配置してしまいがちな部分に、簡単なひねりを加えてあげる事でワンポイントとして魅せる事ができるんです!
太枠でお洒落デザイン
その他に枠を使ったデザイン手法でよく見るのがこの太枠を利用した方法です。
参考画像を見てみましょう!

デザイン全体に「太い枠を配置して中に大きめのフォント」でキャッチコピーを記載する。
キャッチコピーを際立たせたデザインをしたい時や、お洒落に魅せていきたい紙広告デザインやパンフレットなどのデザインに有効的に活用できます!
まぁ注意点としては枠の中にギチギチに文字や要素を詰め込み過ぎないように注意する事!
適度な余白を入れることがうまくやるコツです。
それさえ注意すれば初心者の方でも簡単にお洒落なデザインを作る事ができます!
まとめ
いかがだったでしょうか?
今回は枠を利用したデザイン手法をお話しました。
文字だけ、写真だけでデザインをしたけど、もう一つ物足りないなぁ!なんて時に非常に重宝する枠デザイン。
簡単にクオリティアップ出来てしまうので是非デザインに取り入れてみてはいかがでしょうか!

