2021/02/13
デザインをしていると、こんな事ってありませんか?
・毎回同じようなレイアウトになってしまうなぁ…
・堅苦しいデザインになってしまいがち、、もっとポップでフワッとした「親しみやすい雰囲気」を出していきたいなぁ!
こんな時に大事なのがデザインアイデアをたくさん持つという事!
でも「デザインアイデアが思い浮かんでもそれを組み立てたり、描いたりするのも技術が凄く必要でしょ?」という声が聞こえそうですが。
確かに高度な技術を用いるデザイン手法もあるんですが、意外と初心者の方でも簡単に再現できる手法も沢山あるんです!
ということで!今日は、デザイン初心者の方でも簡単に再現出来て且つ、デザインクオリティをアップしてくれる手法をご紹介したいと思います!

デザインを水平に区切るのをやめてみる
まずはレイアウトでクオリティアップできる手法をご紹介しましょう。
例えばバナーなどをデザインしていると写真エリアとテキストエリアを区切ったりして1つのバナーデザインを仕上げていく事ってありますよね。
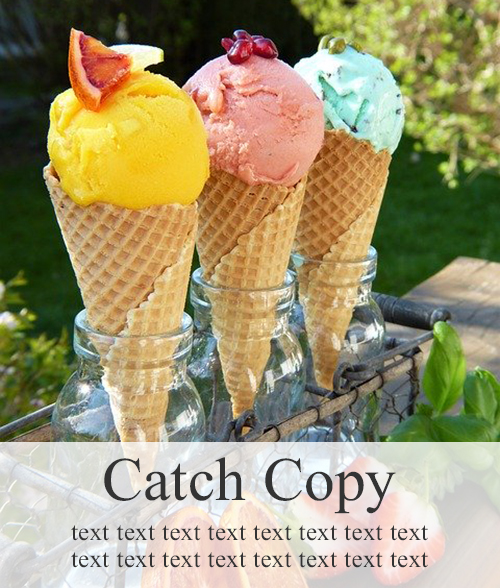
言葉じゃわかりにくいので、美味しそうな参考画像を用意したので見てみましょう!

こんな場面です。
上部に写真、下部にテキストみたいなよくあるパターンです。
これ、写真エリアとテキストエリアが水平にキッチリと分かれてますよね。
この水平にキッチリ分かれたデザインも、落ち着いた感じでアリちゃアリなんですが例えばこのバナーのように訴求する商品がポップな印象の場合は少し物足りない印象になってしまいますね。
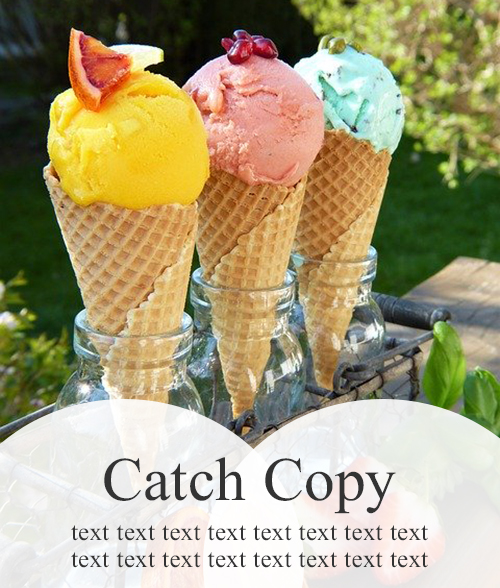
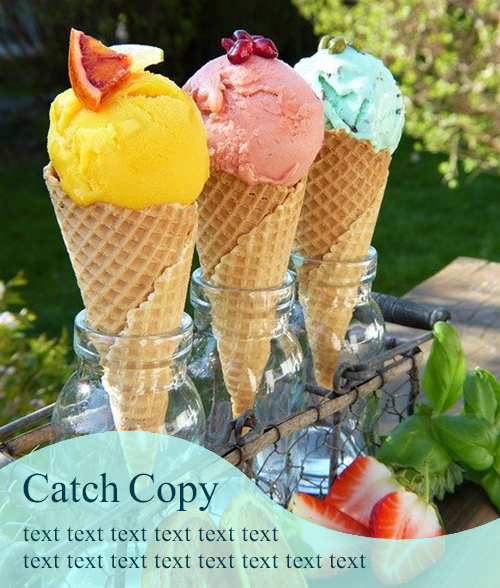
そんな時に意識したいのが、この水平で区切ってる部分をアーチ状にしてあげたり、波型にしてみたり、尖らせてみたり!
形状を水平以外に変えてみてください!
デザインの雰囲気が一気にガラッと変わりますので。
アーチ状だとこんなイメージ!

波型もアリですね!

作り方も意外と簡単
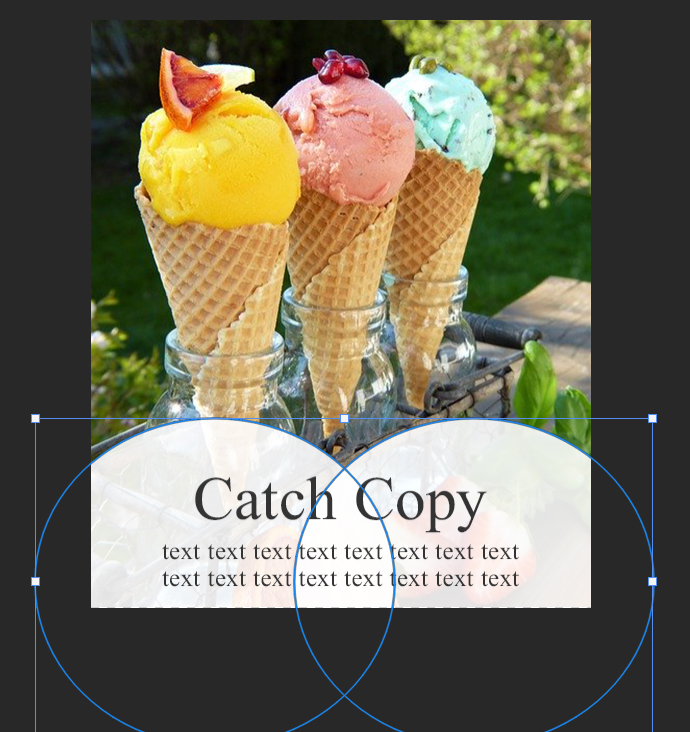
そしてこの色んな形状の区切りも簡単に作れてしまうんです。
参考画像を見てみましょう。

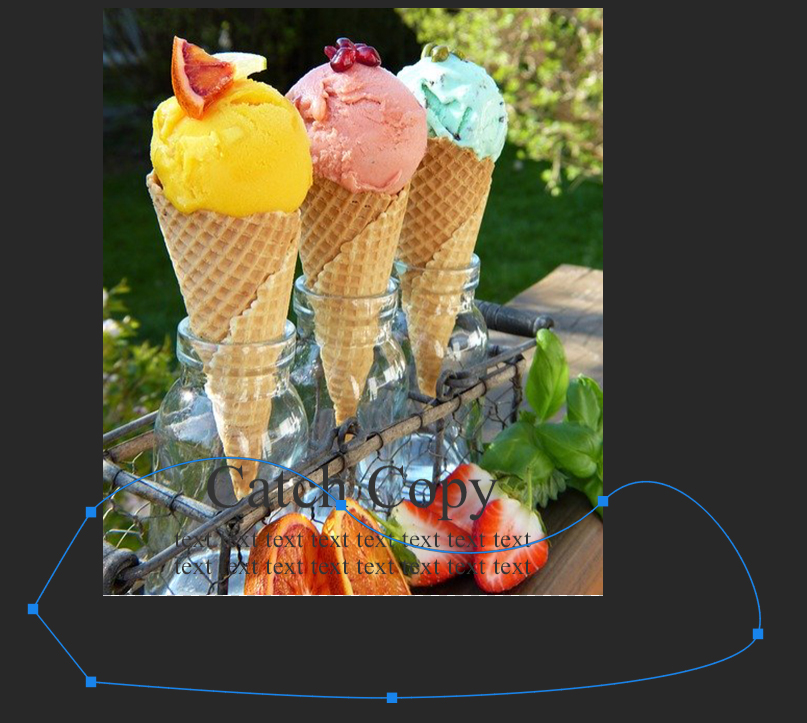
たとえばこのアーチ状の物は、円を配置したり並べるだけで出来てしまうんです!
簡単ですよね!
波型もペンツールで描くだけです。

まとめ
いかがでしたか?
今回はデザインレイアウトがどうも、ふつー過ぎる、、毎回同じものばかりになってしまう、、という時に簡単な操作でポップな印象や柔らかい印象、鋭くすれば尖ったような印象も与える事ができる手法についてお話しました。
訴求する商品によってデザインの印象も毎回変わっていきますから、それに合わせてデザインレイアウトも変えていけるとデザインの幅も広がりますよね!
デザインに色々変化を付けたい時などに思い出して活用して頂けたらと思います!

